Modals
Add modal
When you drag-and-drop a Modal element in WeWeb, you'll notice in the Navigator that the element is made up of:
- a section, where you can choose how the modal should behave, and
- a container, where you can add other elements and customize the style of the modal.
TIP
If you consistently move modal sections to the bottom of the HTML tree in the Navigator, it will be easier to find them when you need to edit them.
Alternatively, you could choose to force the display of all your modals in the editor or define your own best practice or just search for your modals with the navigator search.
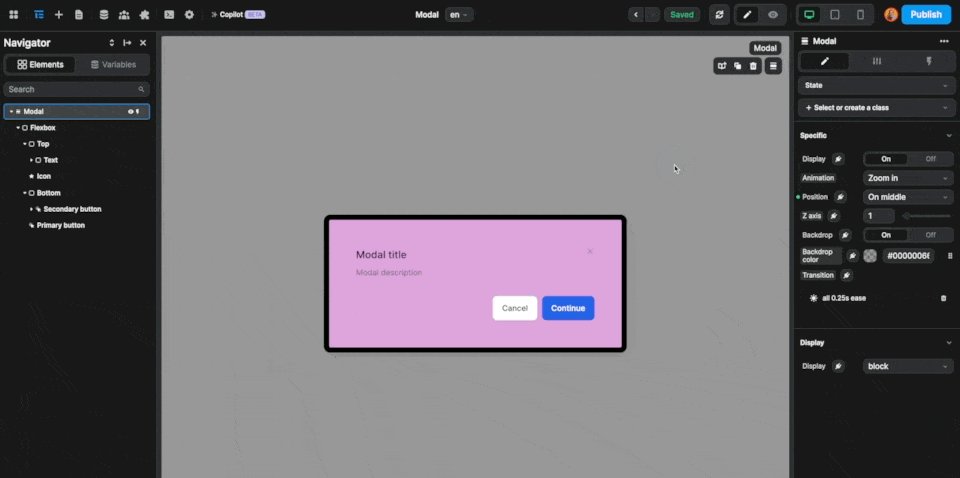
Customize modal display
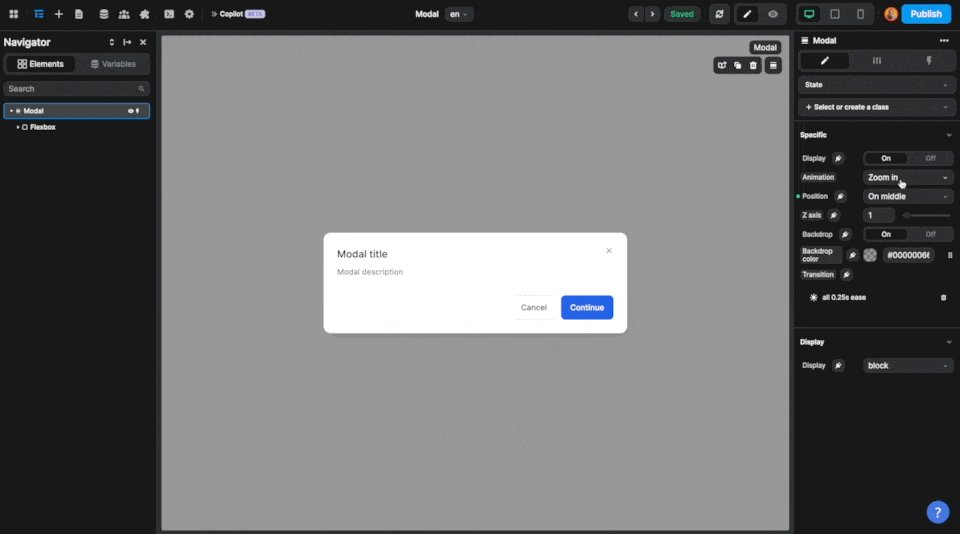
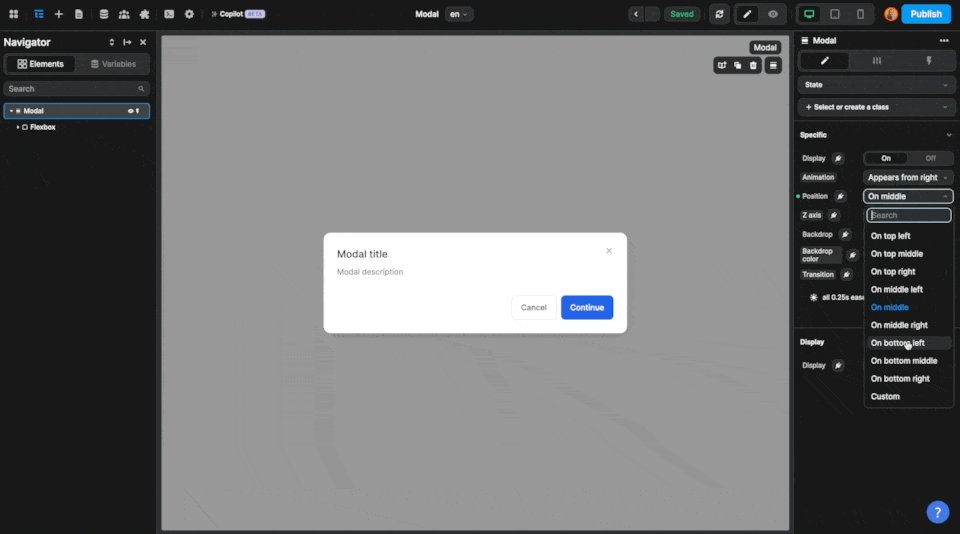
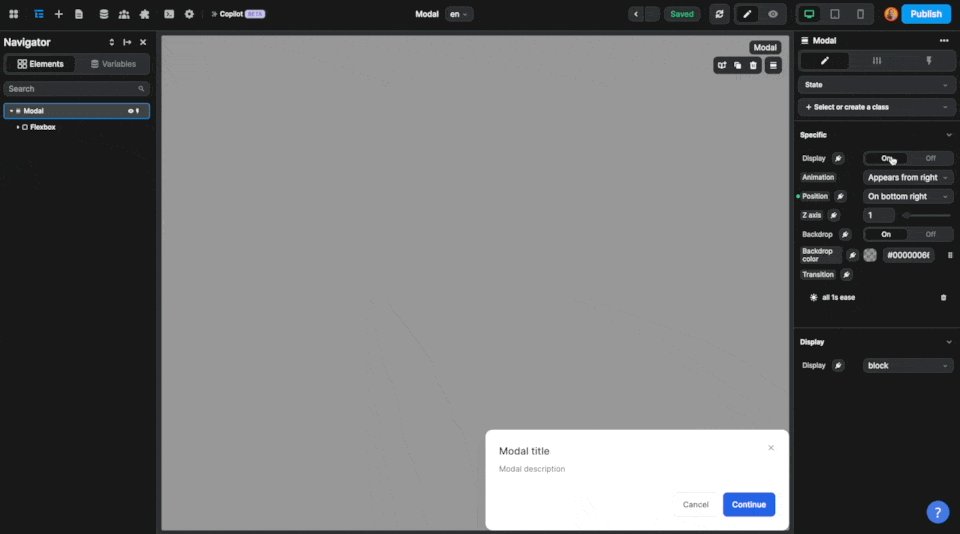
At section level, you can define how the modal should behave.
For example, you can choose:
- where it is displayed on the page,
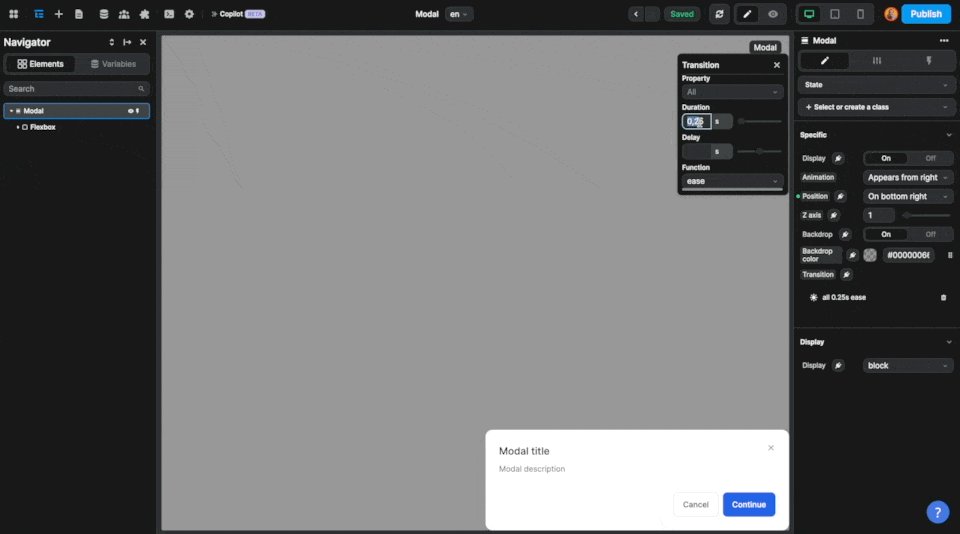
- how it appears (animation, Z axis, transition), and
- if it should be highlighted with a backdrop or not.

TIP
Don't forget to check and customize how the modal behaves on tablet and mobile. Learn more about designing responsively in WeWeb.
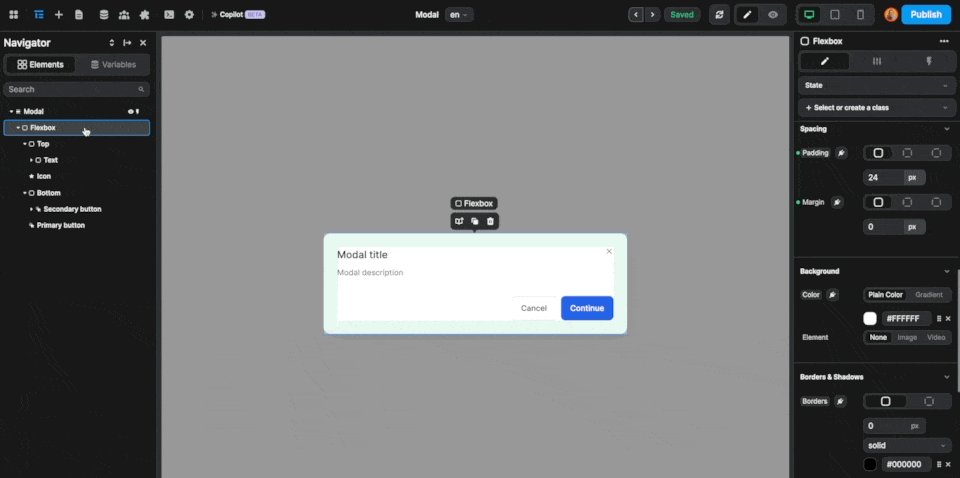
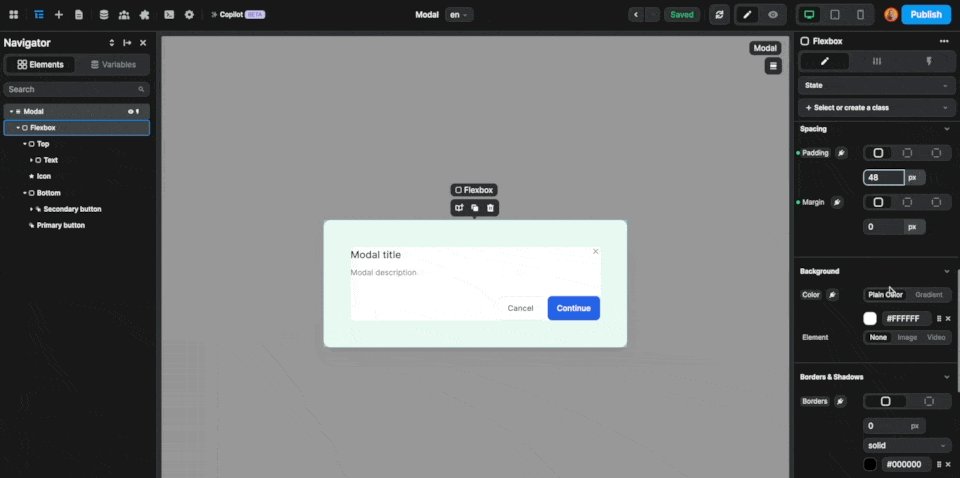
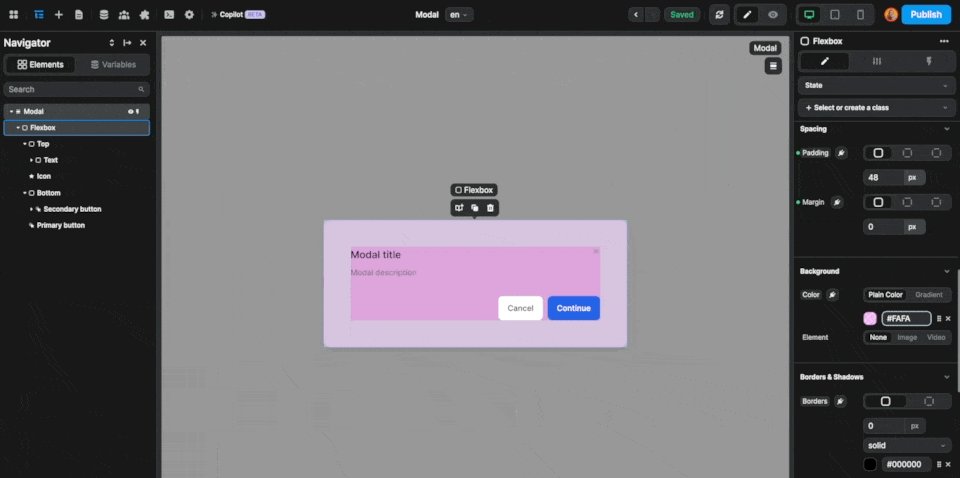
Customize style & content
At container level (the first Container element inside the Modal section in the Navigator), you can add content and style how the modal looks by customizing its standard CSS properties.
For example, you could change its:
- padding,
- background color, and
- border width.

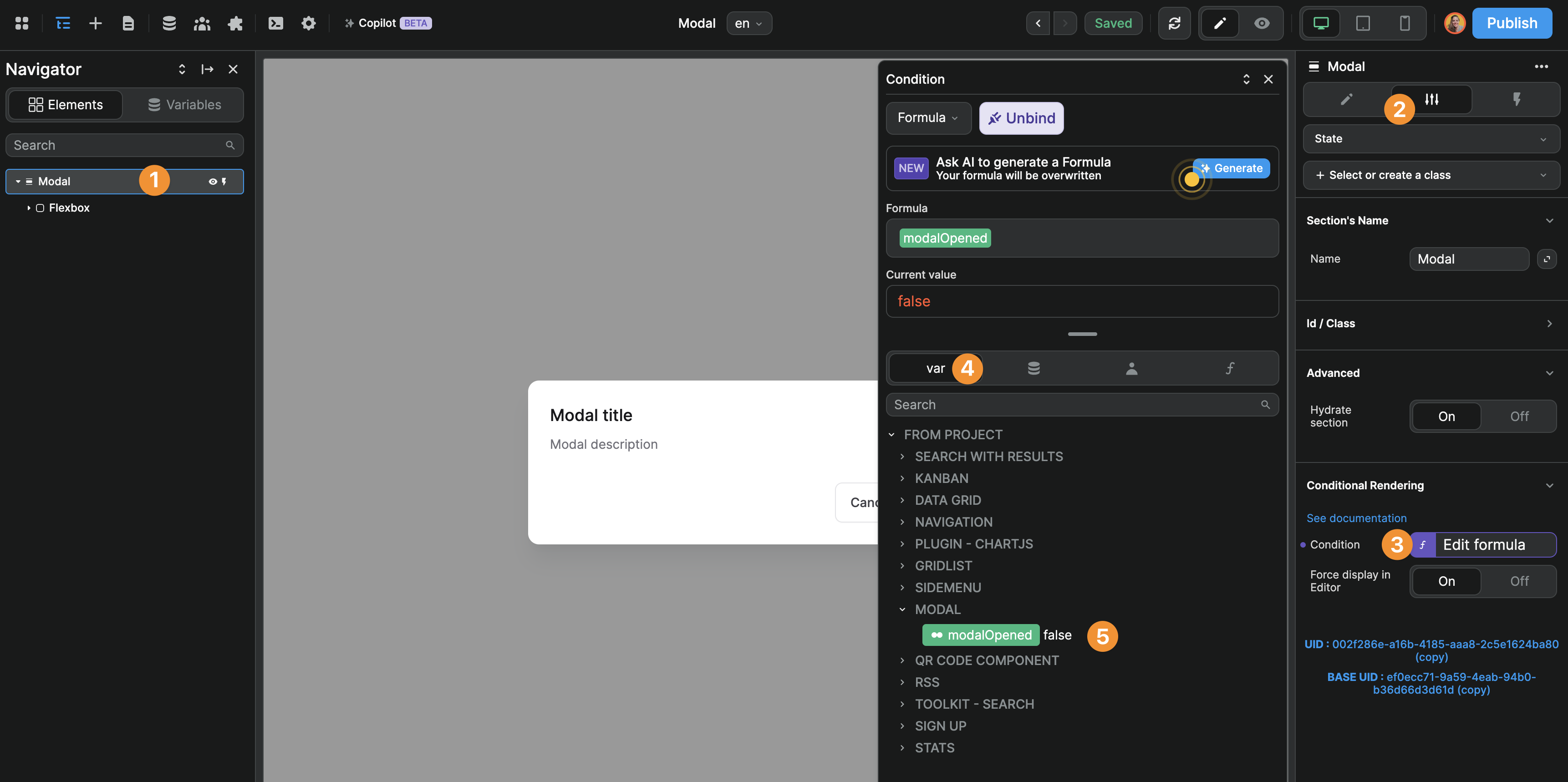
Modals & performance
To improve your web-apps performance, considering using the Conditional rendering setting to decide when a modal should be rendered in the user's browser:

The more modals you have on a single page, the more using Conditional rendering instead of simply hiding the element with the CSS display property will make a big difference.
Learn more about conditional rendering vs conditional display.
TIP
When you bind a boolean variable to the Display property or Conditional rendering setting of a Modal element, you'll have the option to enable the Force display in Editor setting.
When building, this is helpful to edit your design more easily without switching back and forth between preview and editing mode.
Don't forget to turn it off when you're finished editing. Otherwise, other team members or future you might not understand why the modal won't close!