Appearance
Import Figma designs
Bring your Figma designs directly into WeWeb with pixel-perfect accuracy, including colors, images, and fonts.
Use the WeWeb Figma plugin
Install and open the WeWeb – Figma to no‑code plugin from the Figma Community. You’ll use it to export a selected frame and copy a JSON representation to your clipboard for importing into WeWeb.
To find and install it in Figma:
- open the
Pluginspanel, which can be found by right clicking on the canvas, or by clicking the Figma logo in the top left. - click
Manage plugins - search for
WeWeb - install
WeWeb – Figma to no‑code
Understanding Auto Layout
The quality of your import depends heavily on whether your Figma design uses Auto Layout. This concept is crucial for getting the best results.
For the best results, we strongly recommend using Auto Layout in your Figma designs and keeping layers clearly named.
What is Auto Layout?
Auto Layout is a Figma feature that controls how elements inside a frame position themselves relative to one another. Think of it like telling elements how to behave when things change around them.
Without Auto Layout, elements have fixed positions that don't relate to other elements. You can drag elements anywhere within a frame, which works fine in Figma but doesn't translate well to web development.
With Auto Layout enabled, elements position themselves relative to each other. You can control spacing, padding, and alignment, and elements move together as a cohesive unit. This creates layouts that work perfectly on the web.
How to enable Auto Layout
To turn on Auto Layout for any frame in Figma, select your frame and look for the Auto Layout section in the Design panel on the right. Click the Auto Layout button (it looks like a grid icon), then configure the direction (vertical or horizontal), padding, and gap between elements.
WHY AUTO LAYOUT MATTERS
Auto Layout tells your elements how to behave relative to each other, just like they would on a real website. Without it, the import tool has to guess how your design should work, which often leads to layouts that don't look quite right.
Export from Figma with the WeWeb plugin
Once your design is ready, export it from Figma:
- select the frame you want to export
- open the WeWeb – Figma to no‑code plugin
- in the
Exporttab, clickExport to WeWeb - wait for the analysis to finish
- click
Copy to Clipboard
You now have a JSON export ready to paste into WeWeb.
Import into WeWeb
Now you can bring your design into WeWeb. In the WeWeb Editor, open the Import from Figma wizard from either:
- the
Moremenu →Import from Figma - the
Figma Import Wizardbutton shown on an empty page
Click Paste from clipboard in the bottom right of the modal, then follow the steps.
Map your design tokens
The system will detect all design tokens used in your design and import them into your project. Anything detected as already existing in your project, such as a color with a matching name, will be mapped automatically.
Handle your images
You'll see a list of all images detected in your design. For each image, you can either upload it as a new asset in your WeWeb project or select an image that already exists in your project. Images with exact matching names will be mapped automatically.
Import Google Fonts
If your design uses Google Fonts, you can import them into your project at this stage.
Confirm and finish
Review the summary of what will be imported, then click Finish. Your design is inserted as a new section on the current page.
Import only your design tokens (optional)

If you only want to import your design system (colors, typography, spacing, shadows) without any layout:
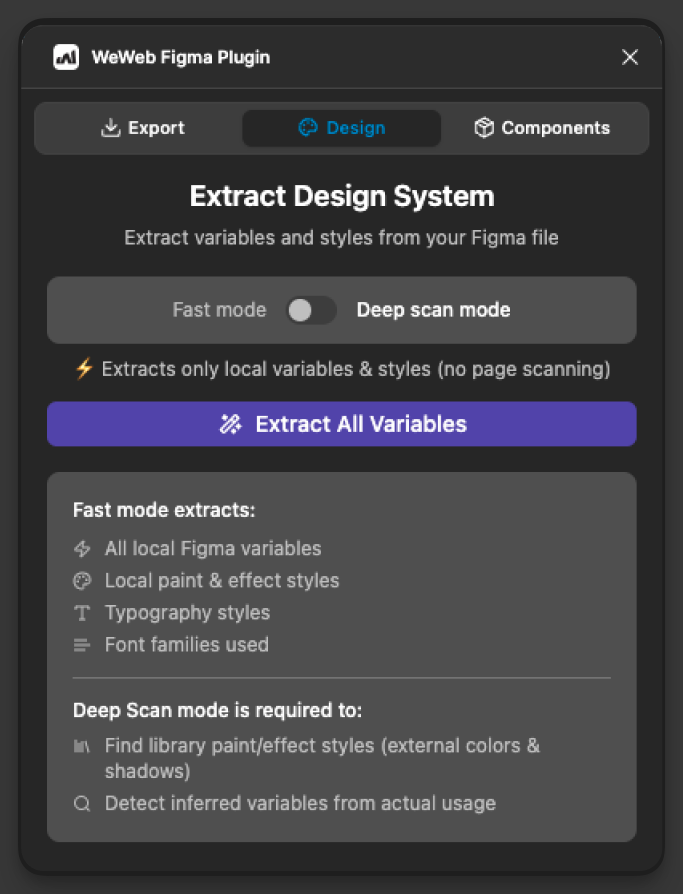
- in Figma, open the WeWeb plugin and go to the
Designtab - choose
Fast modeto extract local variables and styles, or enableDeep scan modeto search all pages and detect library/external styles - click
Extract All Variables, thenCopy JSON Data - in WeWeb, open the
Import from Figmawizard and paste from clipboard – the Images step will be skipped - finish the wizard to add the variables to your project’s library
Fast vs Deep scan
Fast mode reads what is available locally in the file: variables, local paint/effect styles, typography styles, and the font families you used. It’s quick and ideal when all your tokens live in the current file.
Deep scan mode is slower because Figma doesn’t expose tokens from external libraries directly. Deep scan walks through the nodes of all frames in your file. Whenever it finds a token that comes from an external library, it collects it so you can bring it into WeWeb. Use this mode when your design relies on shared/library tokens and you need a complete set.
Map Figma components to WeWeb components
Use your real WeWeb components during import so your pages stay consistent:
- open the plugin’s
Componentstab in Figma - browse coded and no‑code components from your WeWeb workspace and pick one
- with a Figma component selected, map each WeWeb prop to a Figma component property (for example, map a
labeltext prop or avariant) - save the mapping. Next time this Figma component appears in an import, the mapped WeWeb component will be used automatically

