Appearance
Adding elements to your page
When you first open the WeWeb editor, one of the first things you'll want to do is add elements to your page. This guide will walk you through the process of using the Add panel to place UI elements on your canvas.
Understanding the add panel
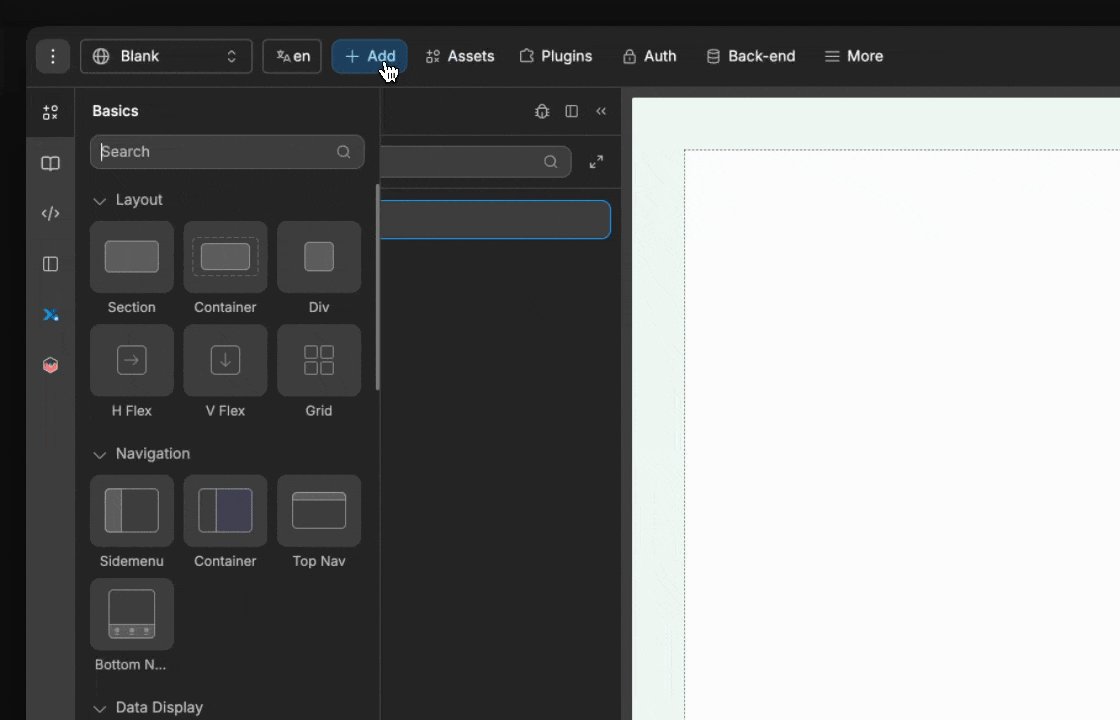
The Add panel is located in the top navigation menu of the WeWeb editor. Click on the Add button to open it:

This panel contains all the UI blocks you can add to your web application, from simple text elements to complex forms.
What you can add
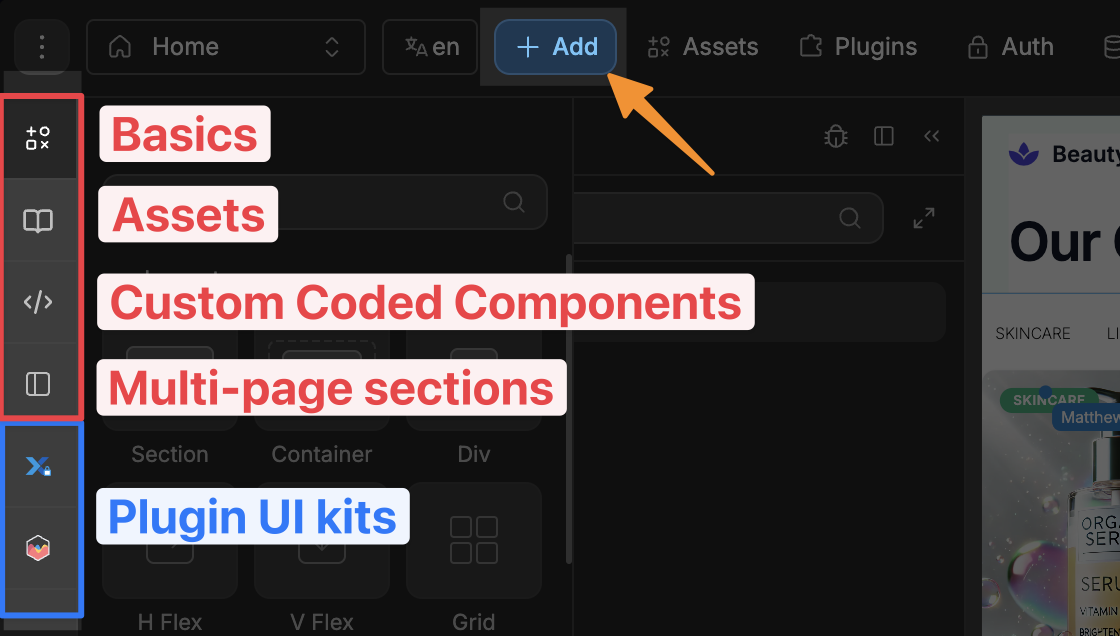
The Add panel is organized into several categories:
- basics - native WeWeb elements like text, containers, buttons, and forms
- assets - components and templates from libraries in your project
- custom coded components - custom coded components that have been added to your workspace
- multi-page sections - reusable sections that can be shared across pages
- plugin UI kits - elements specific to plugins you've installed
How to add elements
Adding elements to your page is simple. Just follow these steps:
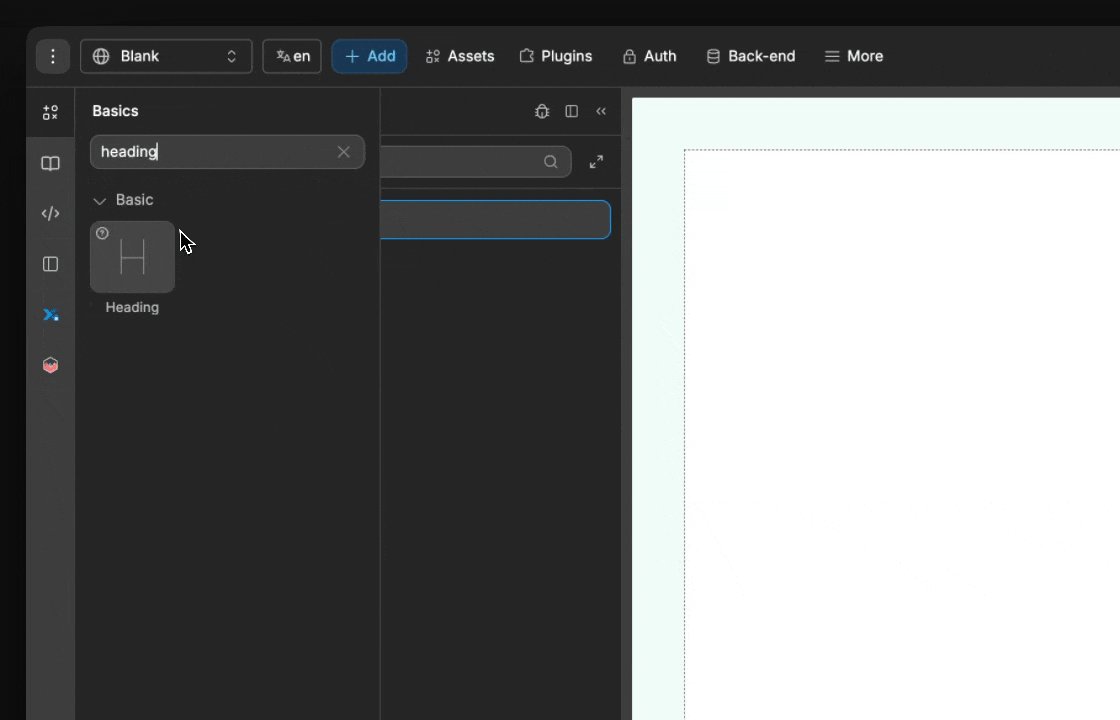
1. Select the element
Browse through the Add panel categories to find the element you want to add. The Basics category is a good starting point for most common UI elements.
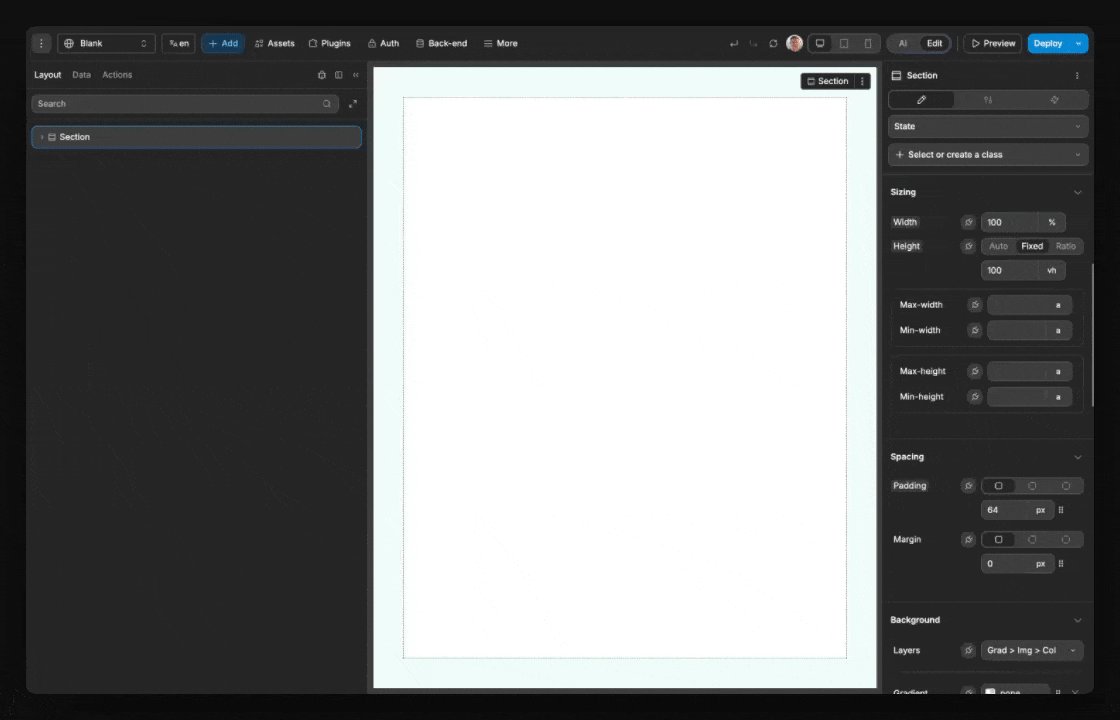
2. Drag and drop
Click and hold on the element you want to add, then drag it onto your canvas:

Common elements for beginners
If you're just getting started, here are some basic elements you might want to try first:
- text - for adding standard text content
- heading - for adding titles and section headers
- container - for grouping related elements together
- button - for adding clickable actions
- image - for adding pictures to your page
- input - for creating forms and collecting user data
Learn about all available elements →
Tips for success
- use containers to organize your elements logically
- name your elements in the
Settingspanel to keep your project organized - explore the element documentation to understand each element's capabilities
CONTINUE LEARNING
Now that you've learned how to add elements to your page, the next step is to style them:

