Appearance
Starter Kit
Why use the Starter Kit?
To help you build faster, we built a Starter Kit library that you can use throughout your projects.
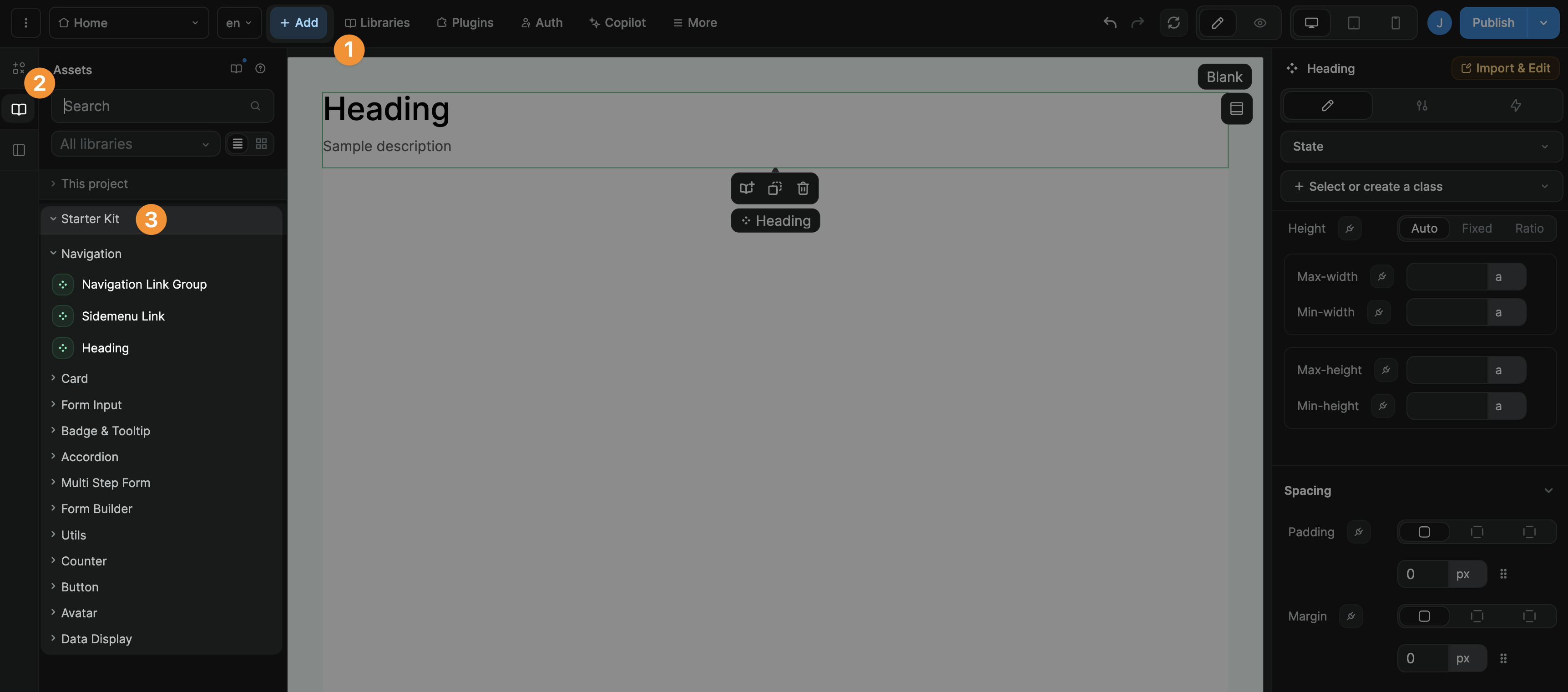
Whenever you create a new blank project, you will be able to access all the related UI elements in the Add menu, under the Assets category:

In the example above, we added the Heading component from the Navigation category of the Starter Kit assets.
What's included
The Starter Kit includes, but is not limited to:
- typographies for headers, labels, footnotes, and body,
- spacings for radiuses and containers,
- brand and functional colors,
- classes for buttons,
- components, and
- templates.
Starter Kit versions
We regularly add and update assets in the Starter Kit to help you build projects with a consistent look-and-feel, faster.
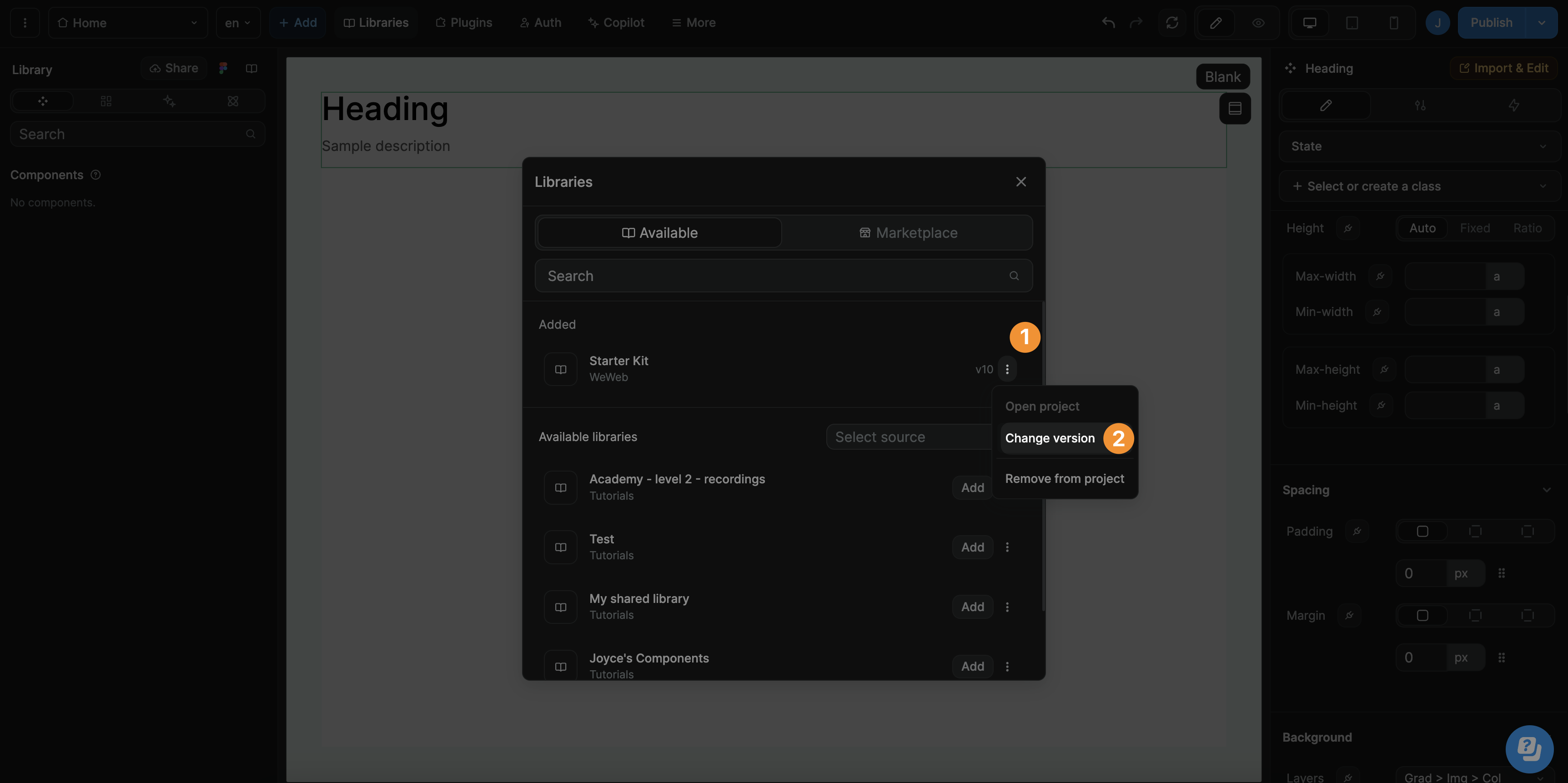
To work with the latest Starter Kit version, open the Libraries panel, view available libraries and update the Starter Kit:
TIP
When working with libraries to develop your web-app, whether you're using WeWeb or custom code, you may encounter breaking changes.
When that happens, you may decide to update the (no)code in your web-app to work with the library update or choose to continue working on an older version of the library.
The WeWeb Starter Kit library is no different.
If needed, you can rollback to a previous version of the Starter Kit library:

Remove the Starter Kit
By default, the Starter Kit is added to new blank projects to save you time and help you build faster.
However, if you do not wish to work with the WeWeb Starter Kit, you can remove it from the project all together:

TIP
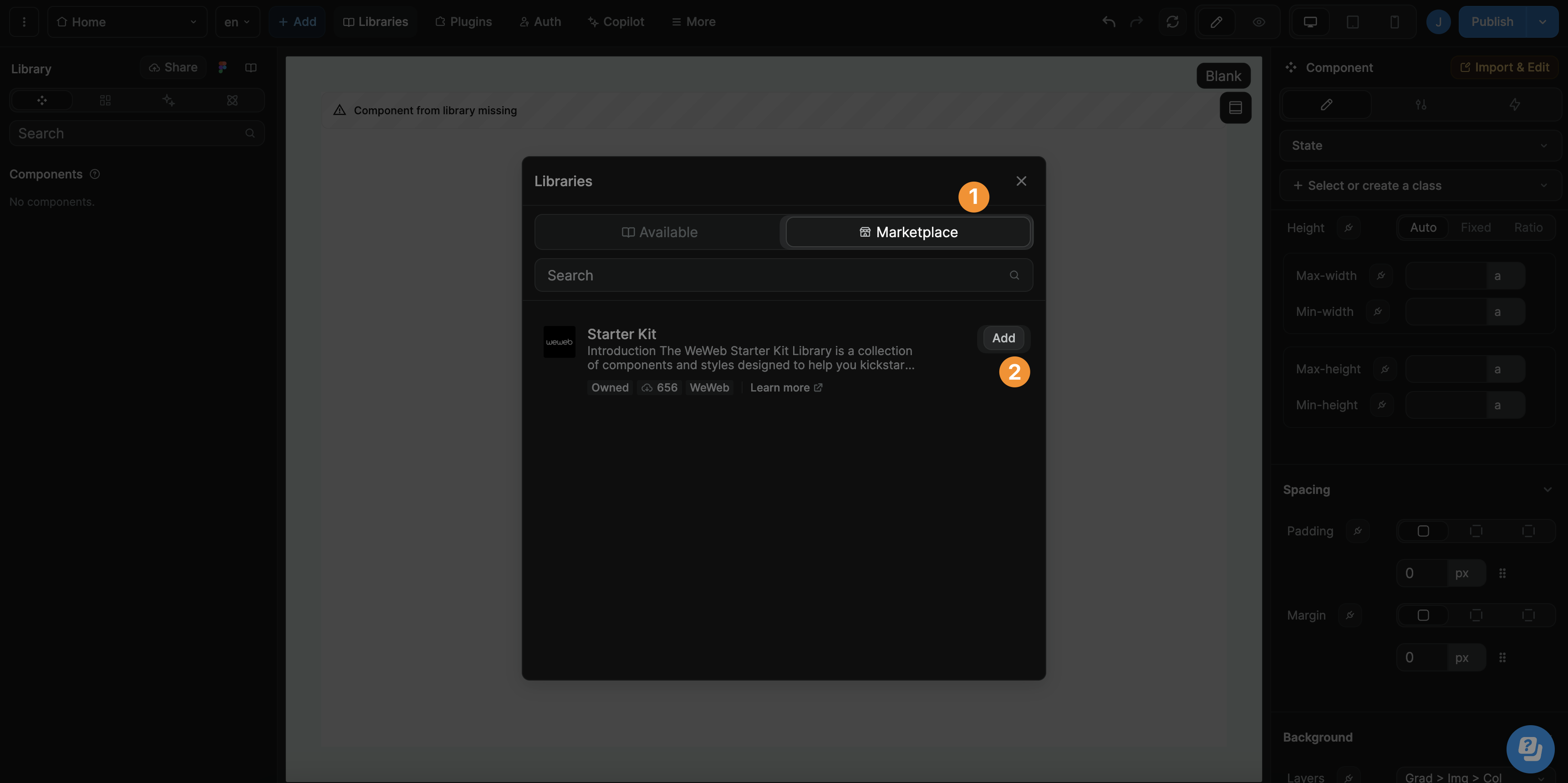
If you change your mind, you can always go to the Marketplace tab of available libraries to add it again later:

WARNING
When you remove a library from a project, its assets will no longer be available in the project.
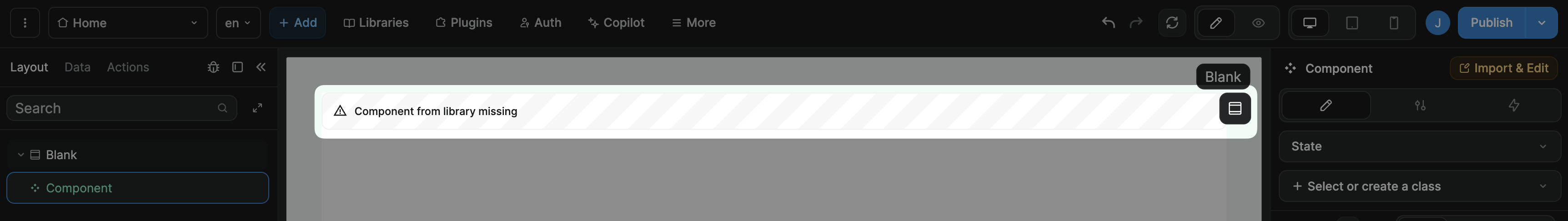
As a result, you may see warnings informing you that a component from a library is missing:

This warning is there to inform you that you removed a library that was being used inside the project. Consider adding it back to solve the issue.

