Appearance
Navigation
Navigation is a system that enables users to move between different pages and sections of a website or application. You can think of it as the way users move around your web app - whether it's clicking a menu item to visit the Products page, using the back button to return to a previous page, or selecting a product to view its details. This is how users find and interact with different parts of your application.
Understanding URL paths
URL paths are the addresses of your pages - what users see in their browser's address bar. Think of them as street addresses for your website - they help users find exactly where they want to go.
Simple URLs
When you create a page in WeWeb, it automatically gets a simple URL. These URLs are straightforward and static, meaning they don't change.
For example, in the URL https://yourdomain.com/products:
yourdomain.comis your domain (your website's main address)/productsis the path to your specific page
Some examples of simple URLs:
| URL | Description |
|---|---|
| /about | Your About page |
| /products | Your Products page |
| /contact | Your Contact page |
Path may only contain 'a-z', '0-9', '_', '-' and '/', and can only start and end with 'a-z' or '0-9'.
Dynamic URLs
Sometimes you need URLs that can change based on what content you're showing. These are called dynamic URLs, and they use parameters to change parts of the URL.
For example, in https://yourdomain.com/products/category/smartphones:
/products/categoryis your base path (static part)/smartphonesis a category parameter (dynamic part)
Setting up dynamic URLs
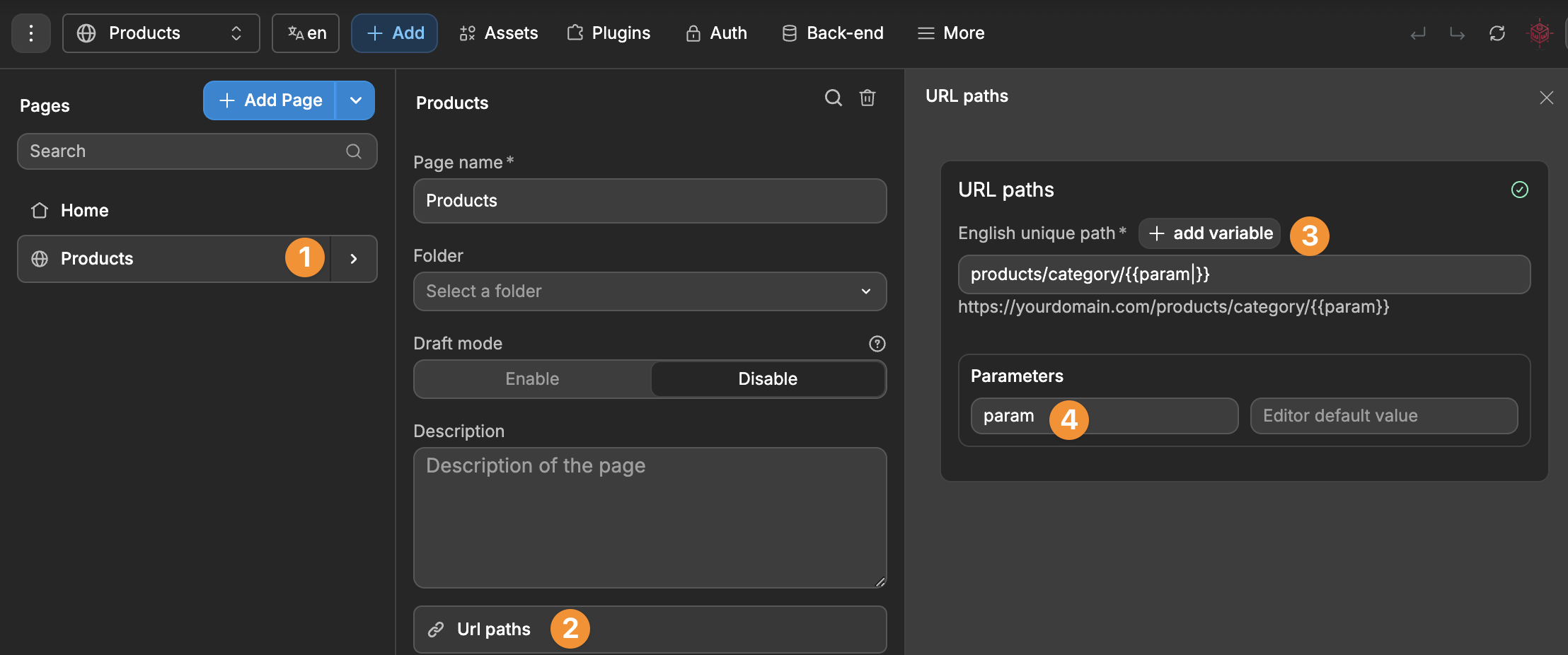
- Select your page from the Pages panel
- Click on "URL paths" in the page settings
- In the URL paths panel, you'll see:
- English unique path: This is where you set up your URL structure
- Parameters: These are the parts of your URL that can change

TIP
A dynamic product page URL might look like:
Template:
products/category/{{param}}Real URL:
products/category/smartphonesAnother URL:
products/category/beautyParameters always use double curly braces:
{{parameterName}}Choose clear parameter names that describe their purpose
You can test your dynamic URLs using the default values in the editor
"English unique path" is the URL structure for accessing content in English, letting you define custom routes for each language.
For example, if you were building a multi-language site, you might have:
- English path:
/products/category/{{param}} - French path:
/produits/categorie/{{param}} - Spanish path:
/productos/categoria/{{param}}
WARNING
A page might work when previewing it in the editor in French, but will fail when visitors try to access it in English if you haven't created the English content version. Learn more about page languages:
TIP
✅ Dynamic URLs are better for:
- Product pages that change based on category or brand
- Blog posts with different articles
- User profiles
- Search results pages
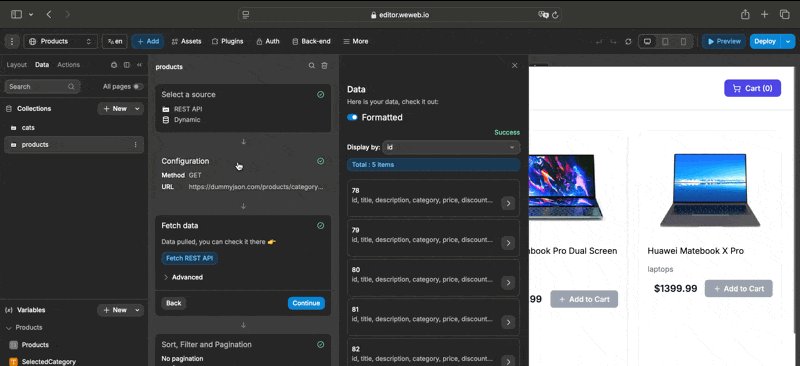
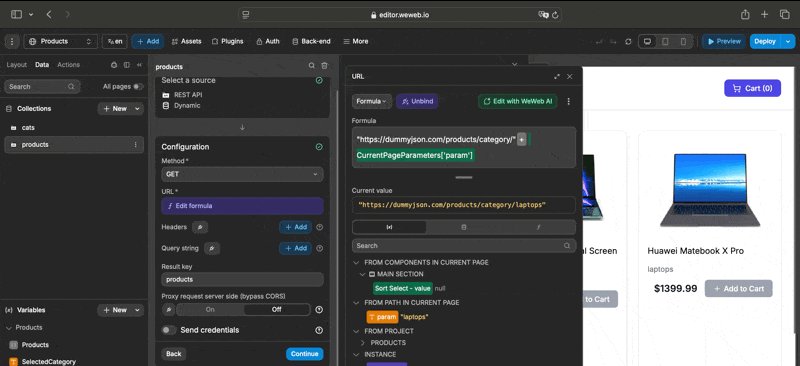
Retrieve URL parameter value
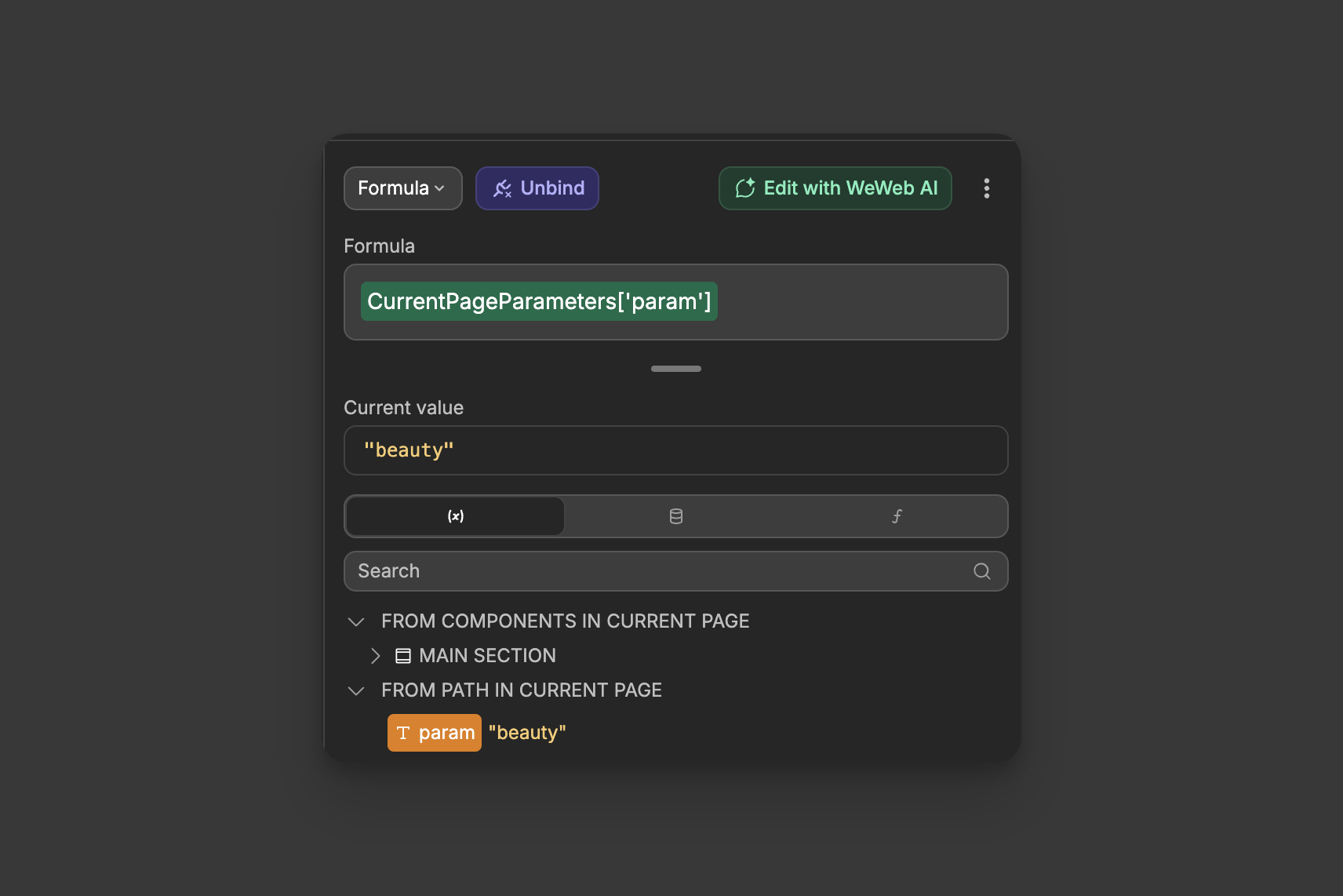
Once you have defined URL parameters in your page settings, you can access them through WeWeb's Variables tab in the Formula editor. These parameters automatically update based on the URL, allowing you to fetch data for specific items, show or hide content based on the current value, filter collections and control component visibility.

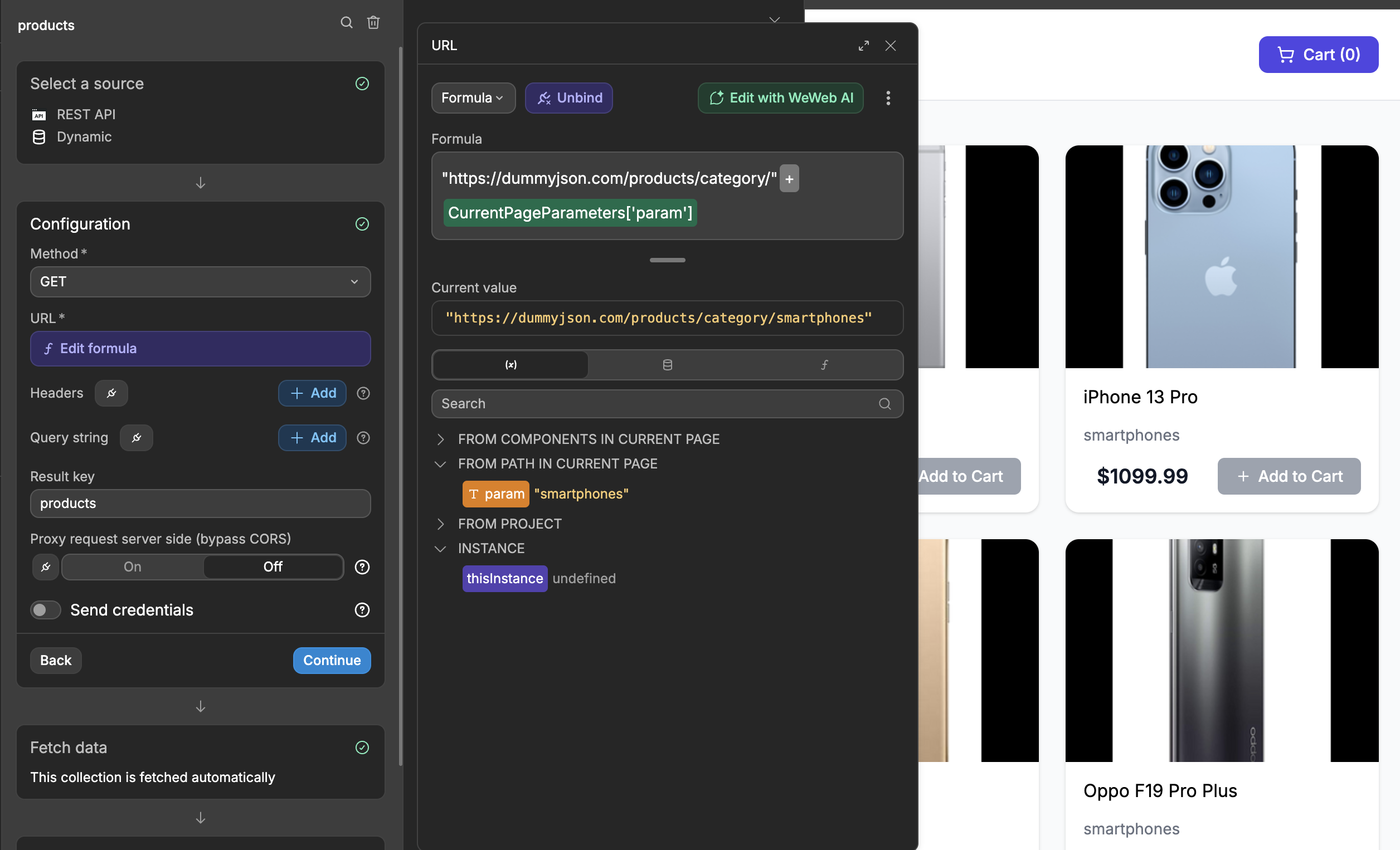
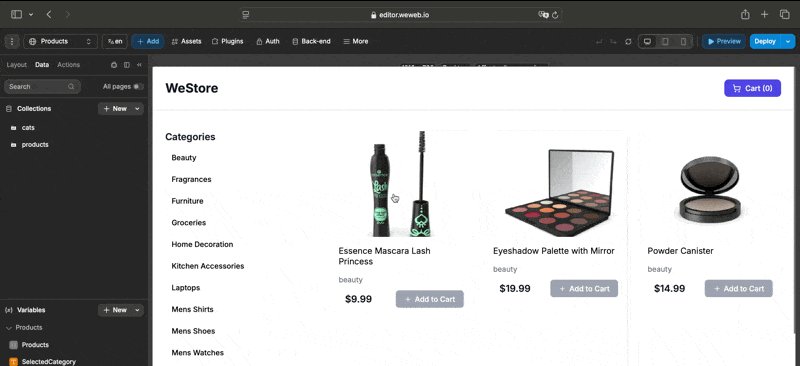
For example, if your URL is /products/category/{{param}}, you can use the parameter to fetch and display only products from that category:

TIP
- URL paths are only available on the page where you create them
- The Home page cannot have URL paths. To handle URLs like mydomain.com/1:
- Create a regular page (e.g., "Main") with URL path
{{id}} - Add workflow "On page load" to Home
- Use
Navigate toaction to redirect to Main page
Example:
- User visits: mydomain.com (Home)
- Auto-redirects to: mydomain.com/1 (Main page)
- Users can now access mydomain.com/2, mydomain.com/3, etc.
Navigation Methods
TIP
Consider using Multi-page sections for improved navigation performance
When navigating between pages, consider implementing multi-page sections to improve the performance of page transitions. Multi-page sections allow you to preload content from other pages, resulting in smoother transitions and faster loading times. This is especially beneficial for frequently accessed pages or when you want to create a seamless user experience.
You can learn more about multi-page sections in their dedicated documentation.
Now that you understand how URLs work in WeWeb, let's look at the three ways to navigate between pages:
Link
The most common way to navigate is using the Link to property. This creates regular links that users can click on, just like standard website links. It's perfect for navigation menus, buttons, and any clickable elements.
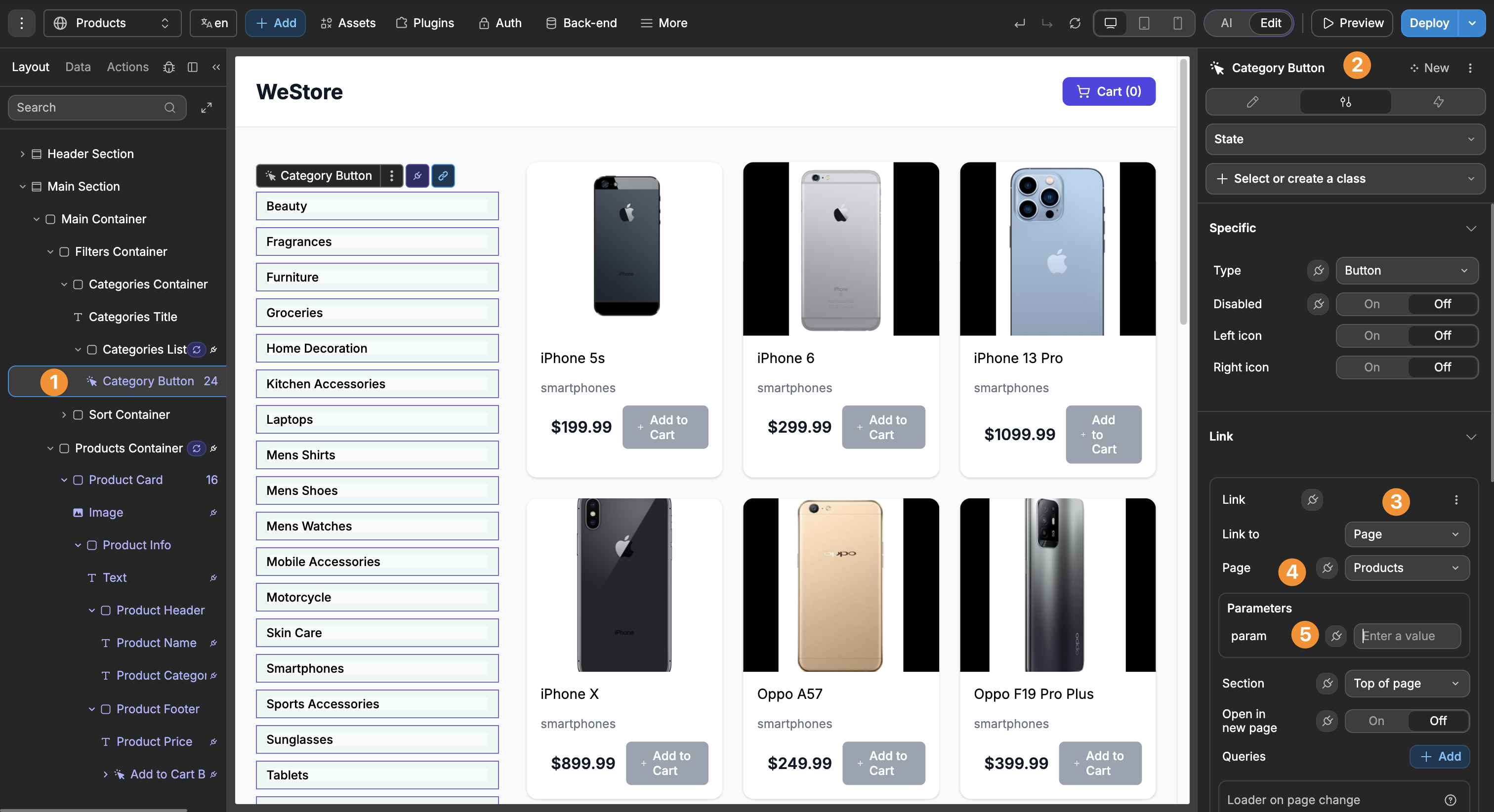
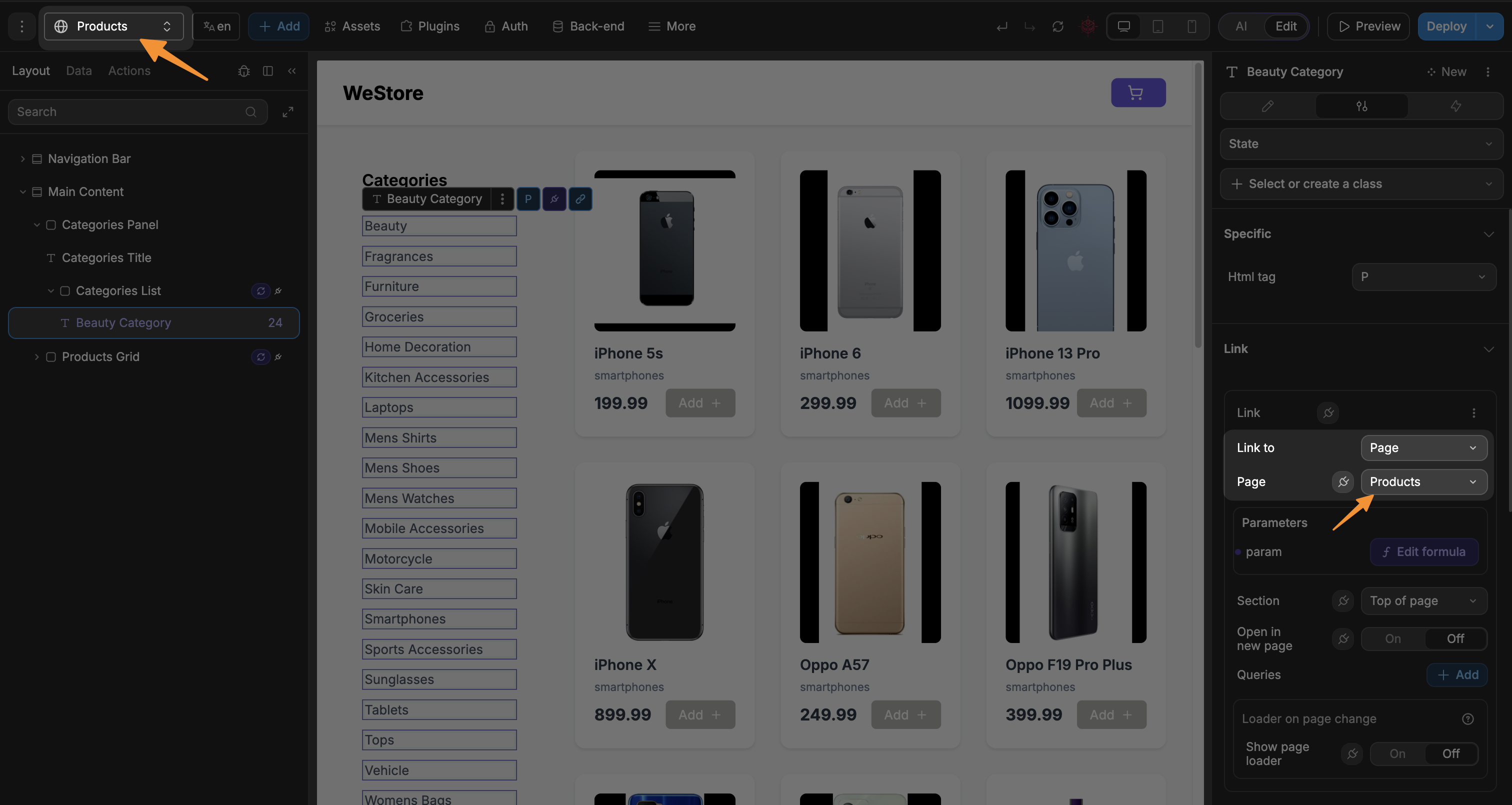
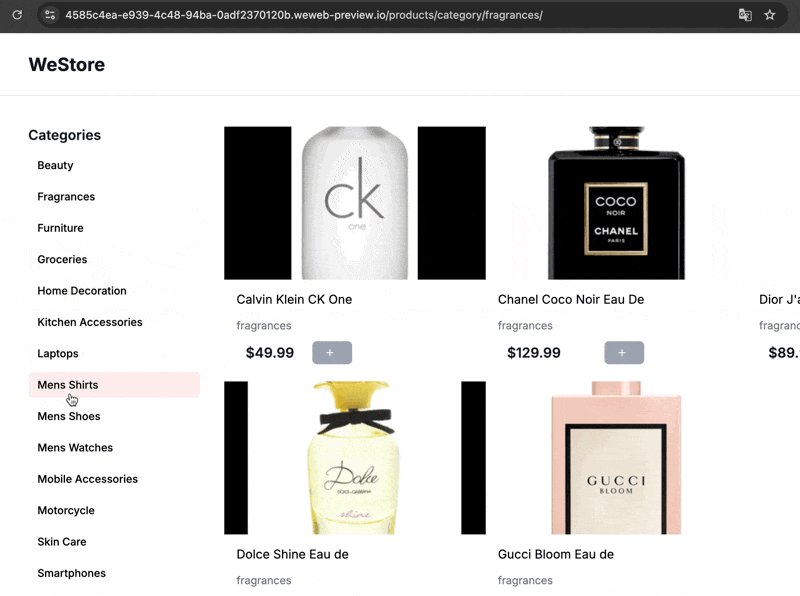
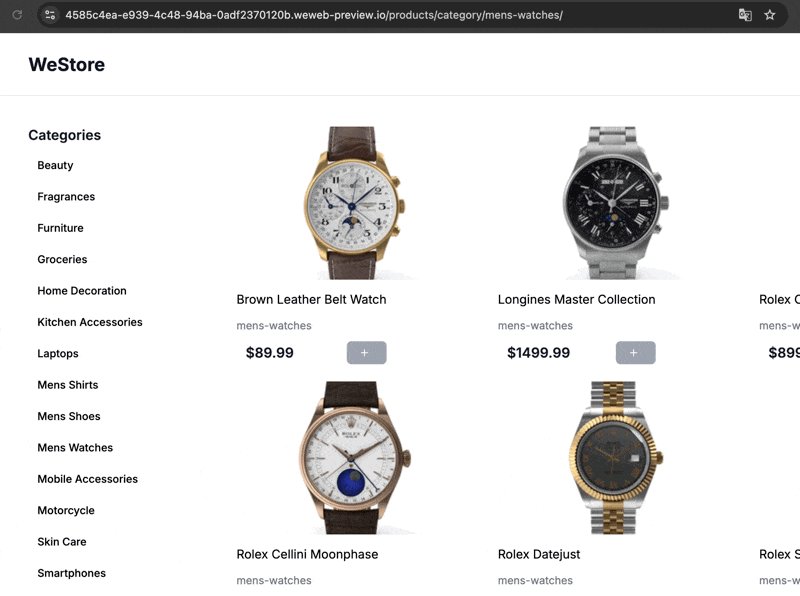
For example, if you have a products page with URL parameters set up (/products/category/{{param}}), you can create links to specific categories:
- Select any element you want to make clickable
- In the Settings tab, find the
Linksection - Choose the target page
- Add any URL parameters needed:

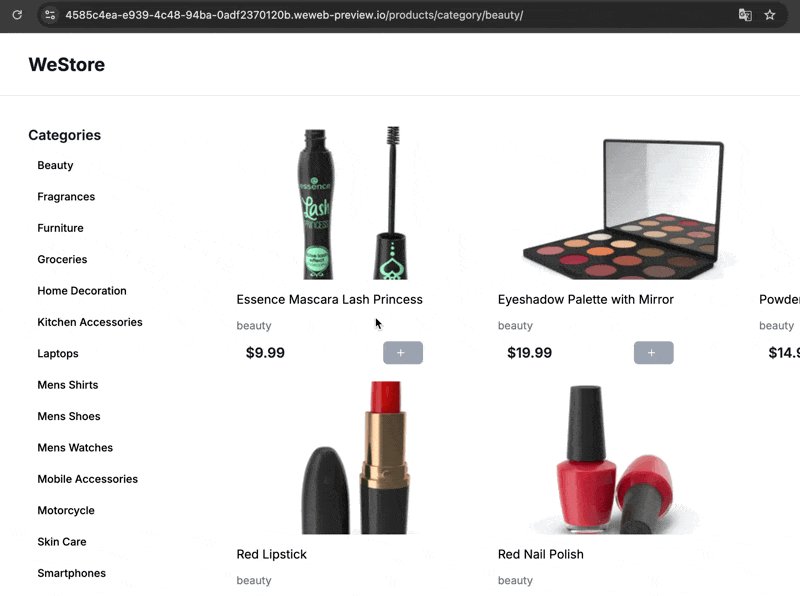
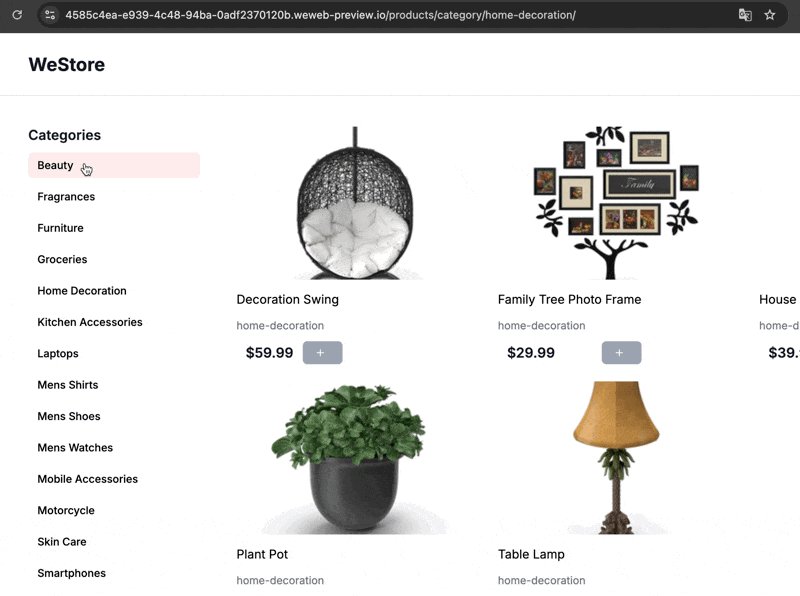
Assuming you are using the URL path in an API request to fetch a collection, you will get different results:

Link properties
| Property | Description |
|---|---|
| Link to | Choose link type: Page (internal navigation), URL (external websites), Download (file downloads), Email (mailto:), or Phone (tel:) |
| Page | When "Page" is selected, choose which page to navigate to (e.g., Products, About, Contact) |
| Parameters | Define dynamic parameters for the URL (e.g., param = smartphones to create /products/category/smartphones) |
| Section | Jump to specific sections: "Top of page", "Header Section", or "Main Section". Enables smooth scrolling to page areas |
| Open in new page | Toggle to open link in new browser tab (On/Off) |
| Queries | Add URL query parameters (?key=value) for filtering, sorting, or tracking. Examples: ?sort=price_asc, ?ref=homepage, ?campaign=summer |
| Loader on page change | Display loading indicator during page transitions and data fetching |
TIP
- Disable the
Preserve collection on navigationproperty so the collection can be "reset" when you navigate. Otherwise, your collection might show stale data from the previous page. - You do not need to reset URL paths. This is all done by WeWeb automatically.
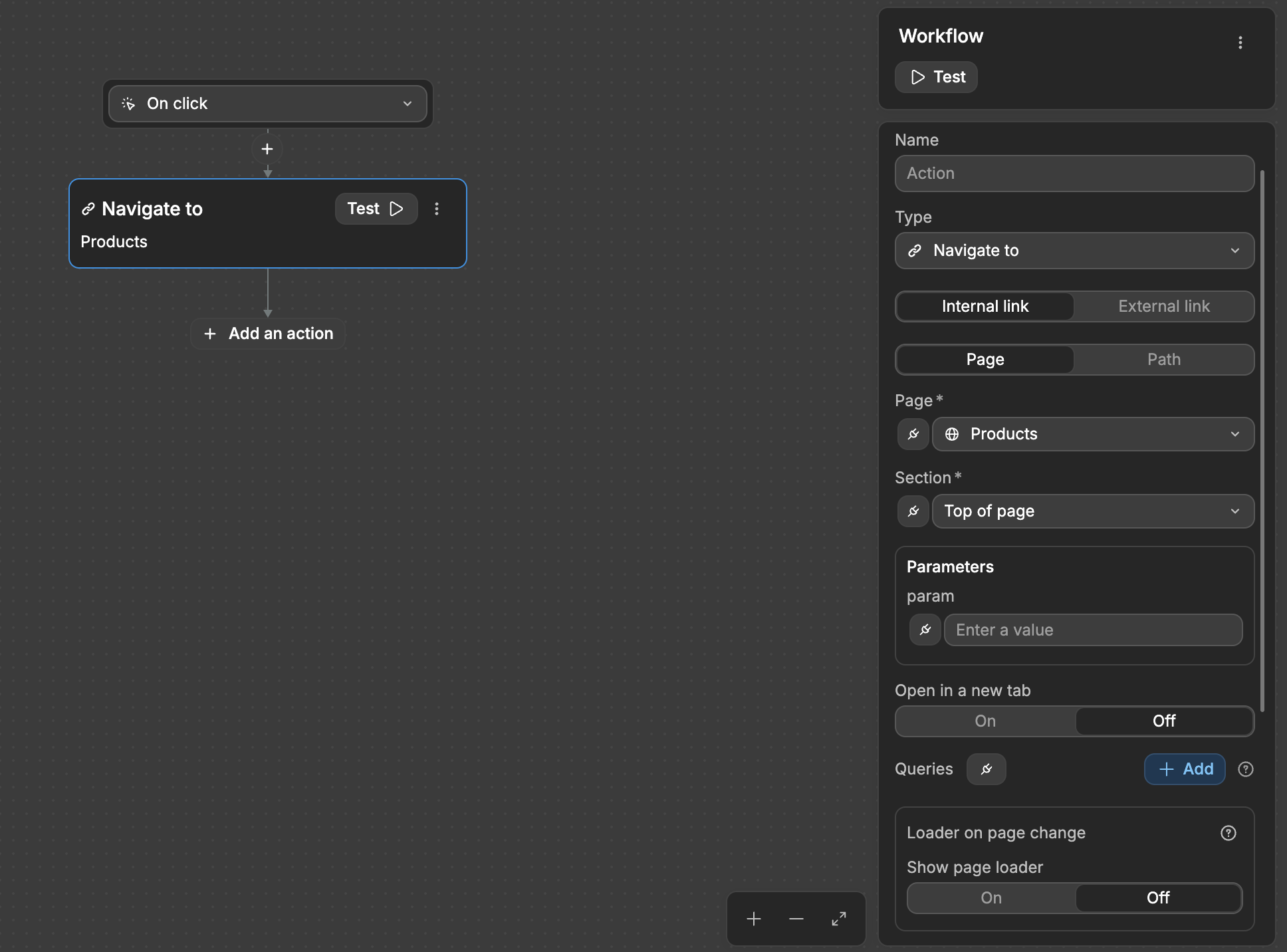
Navigate to workflow action
Sometimes you need navigation to happen automatically, like after a form submission or when certain conditions are met. This is where the Navigate to action comes in.
Instead of waiting for a user to click, the Navigate to workflow action can be triggered by:
- Form submissions
- API responses
- Button clicks with additional logic
- Workflow completions

Properties
| Property | Description |
|---|---|
| Type | Choose navigation type: Internal link (page navigation) or External link (URL) |
| Page/Path | Select destination: Page (internal pages) or Path (custom URL path) |
| Page* | Select the target page to navigate to when "Page" is selected |
| Section* | Choose section to scroll to: "Top of page", "Header Section", or "Main Section" |
| Parameters | Define dynamic parameters for the URL (e.g., param = smartphones to create /products/category/smartphones) |
| Open in a new tab | Toggle to control if navigation opens in new browser tab (On/Off) |
| Queries | Add URL query parameters (?key=value) for filtering, search terms, or tracking |
| Loader on page change | Show/Hide loading indicator during page transitions with "Show page loader" toggle |
ACTIONS AFTER NAVIGATION
Any workflow actions placed after a Navigate to action that takes the user away from the current page will not execute. When navigation occurs to a different page, the current workflow is interrupted and stopped.
If you need to perform actions after navigation, consider:
- Placing those actions before the
Navigate toaction - Using the destination page's
On page loadtrigger to execute actions after navigation - Opening the navigation in a new tab if you need the current workflow to continue
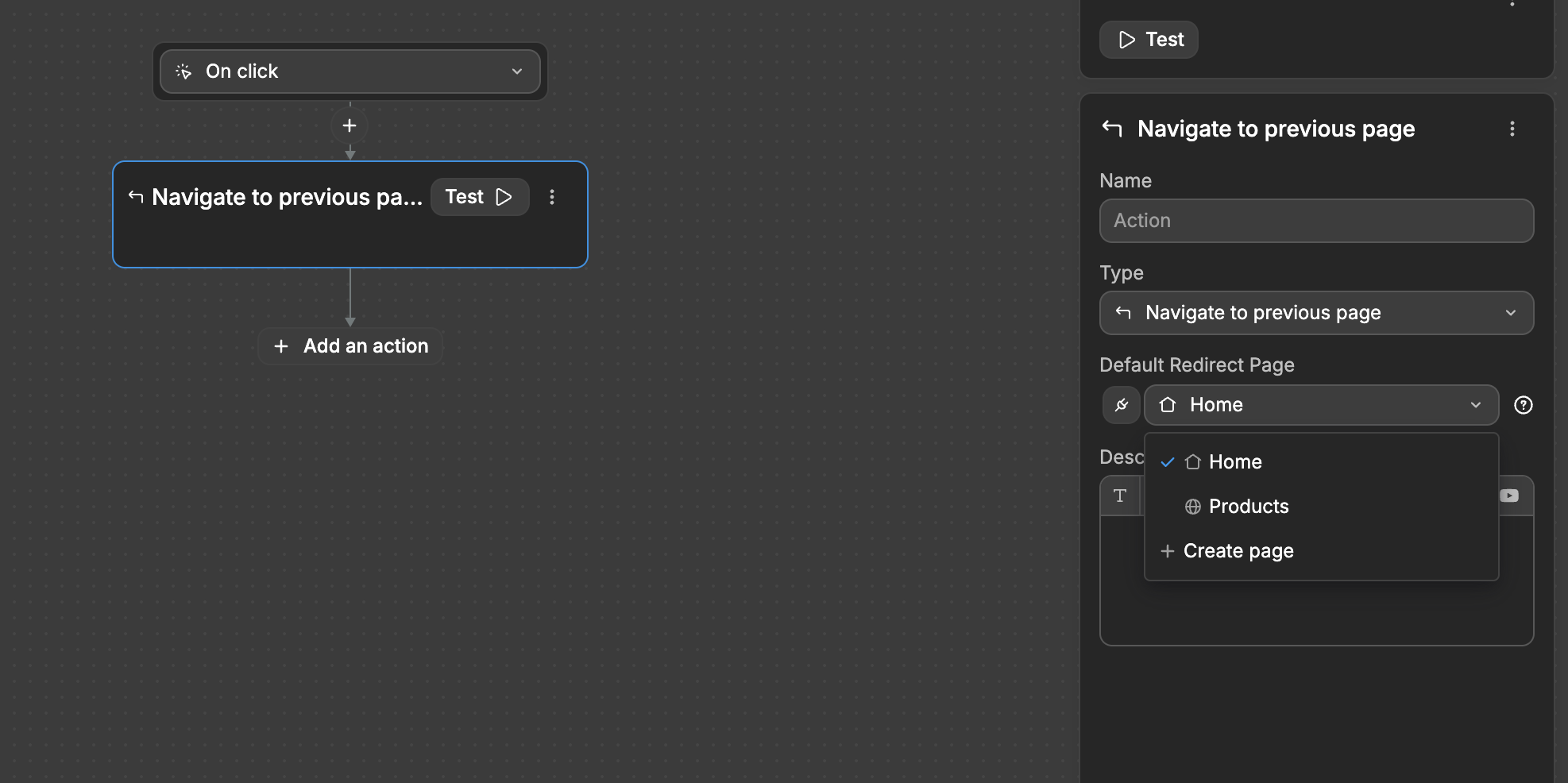
Navigate to the previous page
Allows users to go back to their previous page, similar to clicking the browser's back button. This is useful for:
- "Back" buttons after form submissions
- "Return to previous page" links
- Cancel buttons that return users to where they came from

You can set a default redirect page (like Home) that users will go to if there's no previous page in their history.
TIP
A workflow is a series of actions that happen in response to a trigger. You can learn more about workflow actions here.
TIP
Link to vs Navigate to
Link to
- Creates HTML
<a>tags in the published app - better for SEO and accessibility - Use for navigation menus and clickable elements
- Adds "Active link" state to the target element
Navigate to
- Uses JavaScript navigation - less optimal for SEO and accessibility
- More flexible for workflow automation and programmatic navigation
WARNING
Avoid setting both Link to property and Navigate to action on the same element - this can cause navigation conflicts in the editor.
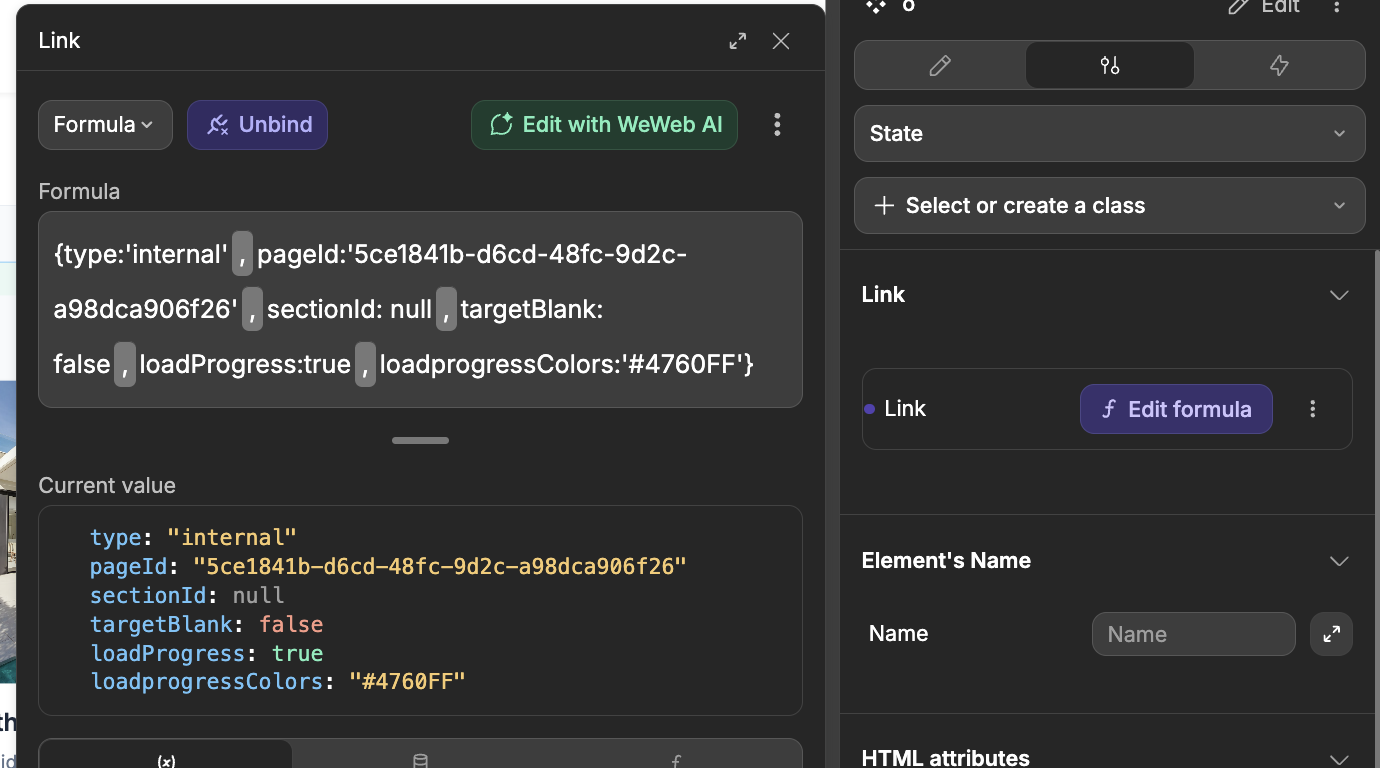
Binding The Link Property
In order to bind the Link property, you must create an object with the appropriate key value pairs.
TIP
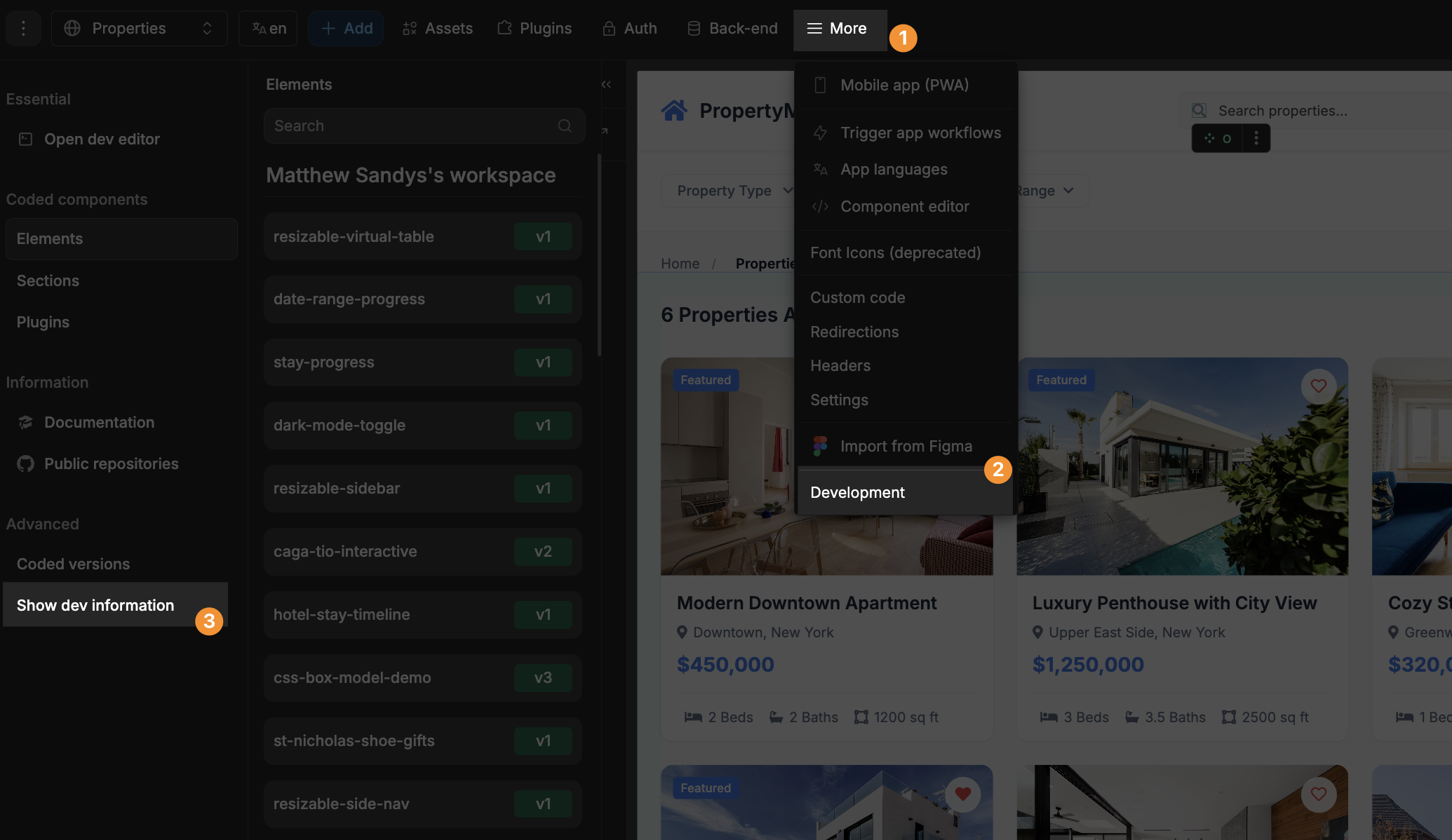
To see the UID of elements, sections, and pages, you must first enable Show dev information in the Development settings of the editor. To do so:
- Open the
Moremenu and pressDevelopment - Press
Show dev information

Linking to Page
If you wish to link to a page, the following keys and values can be passed:
| Key | Possible Values | Description |
|---|---|---|
| type | internal | 'internal' means you are linking to an internal page. This is the only possible value if linking to a page in your project. |
| pageId | {{your_page_id}} | The UID of the page you wish to link to. This can be found at the bottom of the settings of the page. |
| sectionId | {{your_section_id}} | The UID of the section you wish to instantly scroll to on the page you are navigating to. This can be found at the bottom of the settings panel of the section. |
| targetBlank | true, false | Controls whether the page opens in a new tab. |
| parameters | {} | Allows you to pass an object containing any parameters you wish to pass, for example: {'param_1': 'value_1'} |
| query | {} | Allows you to pass an object containing any queries you wish to pass, for example: {'query_1': 'value_1'} |
| loadProgess | true, false | Indicates whether you wish to show a page loader |
| loadProgessColors | {{hex_color}} | Allows you to pass the hex color you wish to be used for the page loader |
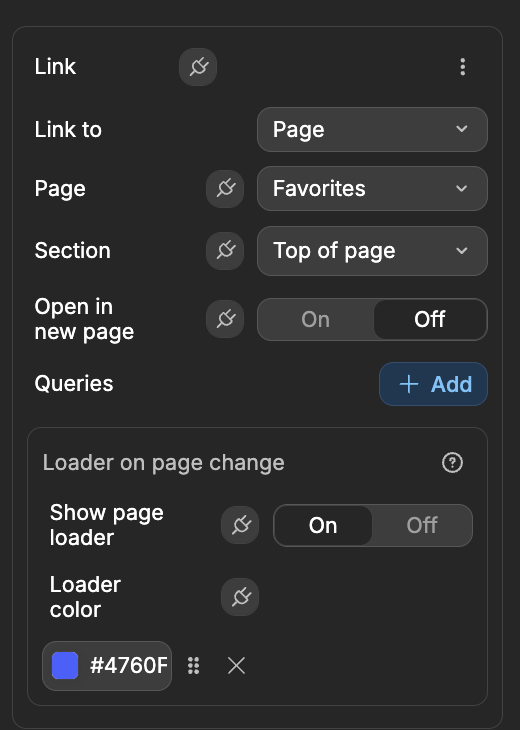
Here is an example of what a link would look like when using the standard UI vs binding its value:
| Standard | Binding |
|---|---|
 |  |
Linking to External URL
If you wish to link to an external URL, the following keys and values can be passed:
| Key | Possible Values | Description |
|---|---|---|
| type | external | 'external' means you are linking to an external page. This is the only possible value if linking to an external URL. |
| href | {{url_to_link_to}} | The URL you wish to link to. |
| targetBlank | true, false | Controls whether the page opens in a new tab. |
Linking to File Download
If you wish to link to a file download, the following keys and values can be passed:
| Key | Possible Values | Description |
|---|---|---|
| type | file | 'file' means you are linking to a file download. This is the only possible value if linking to a file download. |
| file | {} | The file object that you wish to download. For example: {'url': 'https://www.example-link.com', 'ext': 'png', 'name': 'my_file.png', 'path': 'pictures-folder'} |
Linking to Email
If you wish to link to an email, the following keys and values can be passed:
| Key | Possible Values | Description |
|---|---|---|
| type | mail | 'mail' means you are linking to an email. This is the only possible value if linking to an email. |
| href | {{email_to_link_to}} | The email you wish to open. |
Linking to Phone Number
If you wish to link to a phone number, the following keys and values can be passed:
| Key | Possible Values | Description |
|---|---|---|
| type | mail | 'mail' means you are linking to an email. This is the only possible value if linking to an email. |
| href | {{phone_number_to_link_to}} | The phone number you wish to open. |
Queries
URLs in WeWeb can have two types of parameters:
- Path parameters:
/products/category/{{param}} - Query parameters:
/products?category=electronics
Query variables automatically capture and store URL query parameters. When you navigate to a page with query parameters, the corresponding query variables update to match the values in the URL.
Here's how they work:
- Create a query variable (e.g.,
searchTerm) - Add it to the
Queriesproperty during navigation:
- Name: "searchTerm"
- Value: "smartphones"
The URL will update (e.g., yourpage?searchTerm=smartphones) and the query variable searchTerm automatically updates to "smartphones".
You can use these variables anywhere in your app without writing any code!
To modify the query programatically, you can also use the Change variable value workflow action.
TIP
You might need query parameters for reset password flows. For example:
- User clicks reset password link:
myapp.com/reset-password?token=abc123 - The token query parameter is automatically captured by a query variable
- Your app can then use this variable to validate the reset password request
Query parameters are also perfect for sort and filter features, just like YouTube's video timestamp sharing (e.g., youtube.com/watch?v=123&t=150). Users can share links/filtered views by simply copying the URL (e.g., products?sort=price_desc&category=phones). The & symbol in URLs is used to separate multiple query parameters.
SPA Navigation
A Single Page Application (SPA) works like a desktop app in your browser - instead of loading entire new pages when you click around, it just updates the parts that need to change.
Same page navigation
When navigating to the same page in WeWeb:
- Editor: Page will reload for preview purposes
- Published app: No page reload, content updates smoothly
To navigate to the same page to avoid page reloads in the published app, simply select the current page on navigation:

Now, in the published app, this is what will happen:

TIP
Navigating to the same page will trigger a page reload in the editor, but not in the published app, which is great for SPA navigation.
WARNING
Balance SPA navigation with dedicated pages
While SPA navigation can provide a smooth transition and improved user experience, it's important to create dedicated pages for distinct sections of your application. Sections like account settings and sign-in pages should generally be implemented as separate pages rather than all within a single page. Building too much on a single page can lead to difficulties in maintaining and scaling the page as more and more is built on the page.
Use SPA-style same-page navigation for smaller UI updates and transitions, but rely on dedicated pages for major functional areas of your application.
wwParams
When navigating in the editor, you might notice wwParam appearing in your URLs. Don't worry - this is normal and only happens in the editor, not your published site. Here's why:
The WeWeb editor has two separate windows running at the same time:
- The editor window, where you see all your tools and settings
- A preview window (iframe) - where you see how your app looks
These windows need different kinds of information:
- The editor needs to know about your project settings, tools, etc.
- The preview needs to show your actual app
Why wwParams exists
When you navigate in your app using parameters (like /products/shoes):
- The editor needs to know about this navigation
- The preview needs to show the right content
- Both windows need to stay in sync
wwParams is WeWeb's solution to keep these two windows synchronized. It ensures that when you change pages or parameters in one window, the other window updates automatically to match.
In your published site, wwParams isn't needed because there's only one window. It's just a tool to help during development.
WARNING
OAuth Testing
When implementing OAuth or any authentication with URL redirects, make sure to add both your published URL and editor URL to your OAuth provider's allowed redirect URLs. This ensures the authentication service works in both environments.
Current page data
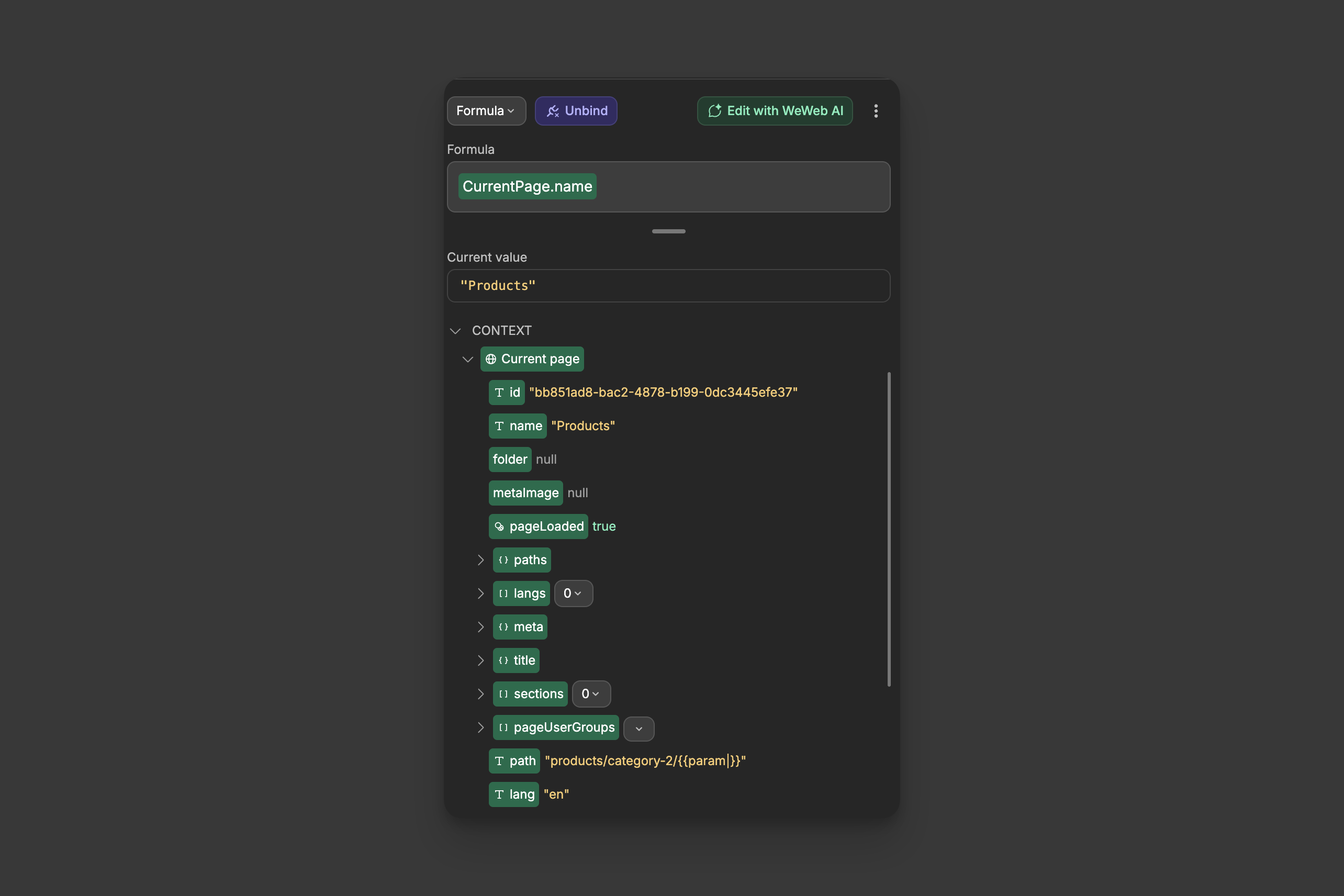
The CurrentPage object helps you access information about the page you're currently on. You can use it in formulas and workflows to get details about your page.

Common properties
| Property | Description | Example |
|---|---|---|
| name | The name of your page | CurrentPage.name returns "Products" |
| id | Unique identifier of the page | CurrentPage.id returns "bb851ad8-bac2-4878-b199-0dc3445efe37" |
| path | The current URL path | CurrentPage.path returns "products/category/" |
| lang | Page language code | CurrentPage.lang returns "en" |
Status properties
| Property | Description |
|---|---|
| pageLoaded | Boolean indicating if page has finished loading |
| folder | Parent folder of the page (if any) |
| metaImage | Page meta image for SEO (if set) |
Additional properties
paths: contains URL path informationlangs: available language versionsmeta: page meta informationtitle: page title informationsections: page sectionspageUserGroups: access control groups
TIP
This is useful for:
- Display different content based on page name (e.g.,
"Welcome to " + CurrentPage.name) - Create dynamic navigation text (e.g.,
If(CurrentPage.name = "Cart", then "Back" else "Cart") - Handle multiple languages (e.g.,
If(CurrentPage.lang = "en" then "Buy" else "Acheter") - Show/hide elements on specific pages (e.g.,
If CurrentPage.name != "Contact") - Create dynamic text combining page data (e.g.,
CurrentPage.name + " - " + CurrentPage.path)
Frequently Asked Questions
How can I allow users to right-click on links to open them in a new tab?
Use the Link to property instead of the Navigate to workflow action. The Link to property creates HTML <a> tags in your published app, which support native browser behaviors like right-clicking to open in a new tab, showing link previews on hover, and being recognized by screen readers.
The Navigate to workflow action uses JavaScript navigation instead, which doesn't support these native browser features.
How can I pass data between pages when navigating?
You have two main options for passing data between pages during navigation:
URL Parameters: For data that should be visible in the URL
- Set up URL parameters in your page settings (e.g.,
/products/{{productId}}) - Pass values when navigating using the Parameters property
- Access these values on the destination page via URL parameters in the Variables panel
- Set up URL parameters in your page settings (e.g.,
Query Parameters: For optional data or filtering
- Create query variables in your destination page
- Add queries when navigating (e.g.,
?sort=price_asc&filter=inStock) - Access these values on the destination page via Query variables
For larger data sets or sensitive information, consider using browser storage:
- Page Storage: Persists only during the current session
- Local Storage: Persists between sessions until explicitly cleared
How do I create a "Back" button that returns to the previous page?
To create a back button:
- Add a button element to your page
- Add a workflow with the "On click" trigger
- Add the "Navigate to previous page" action
- Optionally, set a default page (like Home) that users will go to if there's no previous page in their history
This works similarly to clicking the browser's back button but gives you more control over the user experience.
Why do I see "wwParam" in my URLs in the editor but not in the published app?
The wwParam parameter is WeWeb's solution for keeping the editor environment and preview window synchronized. It only appears in the editor and never in your published application.
It exists because:
- The editor has two separate windows (editor tools and preview) that need to stay in sync
- When you navigate with parameters, both windows need to know about the change
wwParamshelps pass this information between the editor and preview
Your users will never see these parameters in the published application, so you don't need to worry about them affecting your URL structure or SEO.
How can I navigate to the same page without triggering a full page reload?
For smooth, SPA-style navigation to the same page:
- Use either the
Link toproperty orNavigate toworkflow action - Select the current page as the destination
- Set any needed parameters or queries
While the editor will still reload the page for preview purposes, your published application will update the URL and content without a full page reload, creating a smoother user experience.
This approach is ideal for filtering collections, tab-like interfaces, or any scenario where you want to update the URL without interrupting the user experience.

