Appearance
Export code & self-host
In this article, you'll learn:
- Which plugins work with self-hosting and which don't
- How to export a project
- How to self-host a project
TIP
Code export and self-hosting is available on the Essential seat plan and higher seat plans.
Export a project
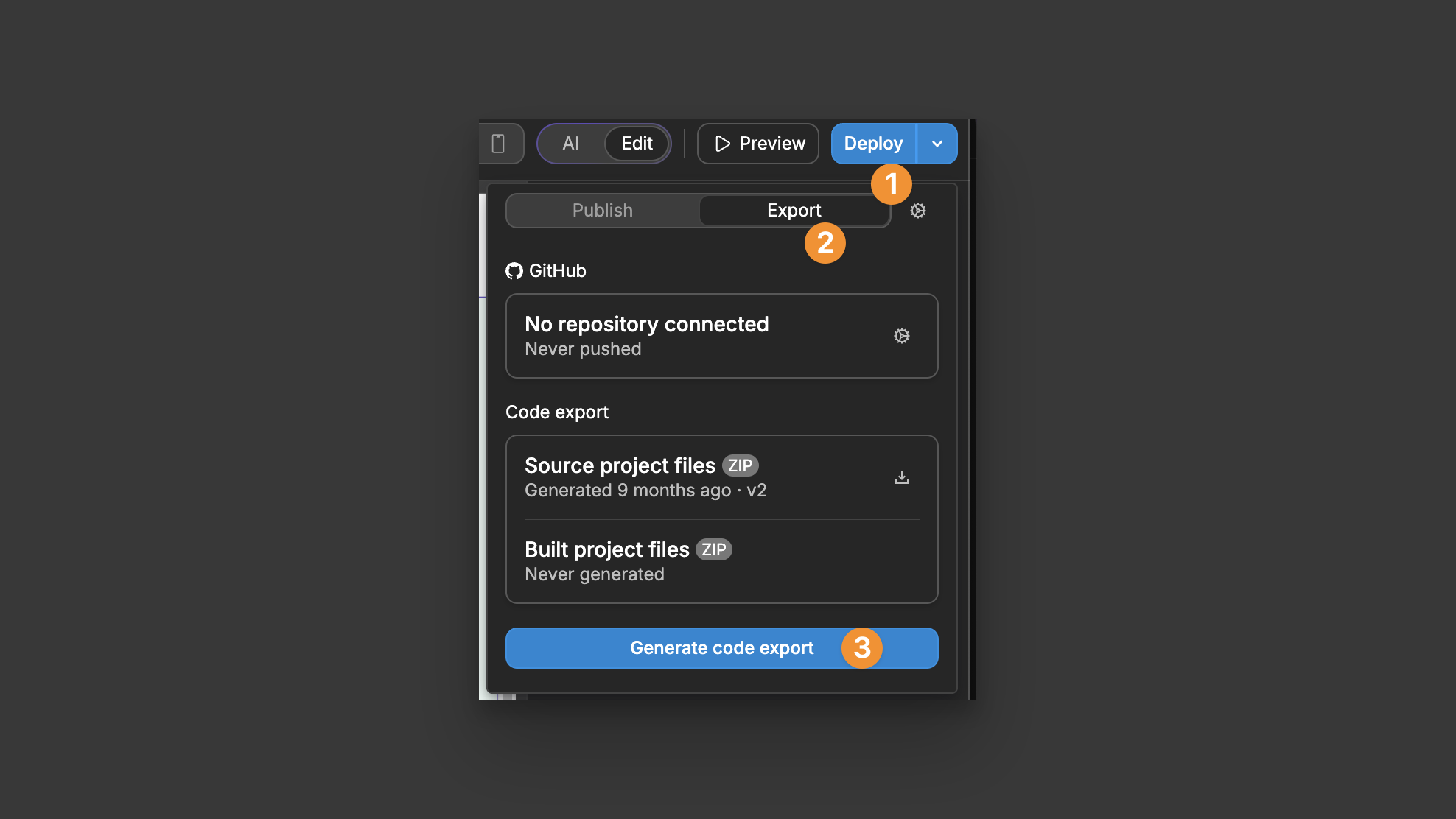
Before you can export your code, you must publish your app at least once. Follow the steps shown in the image below:

- Click the "Deploy" button in the top right.
- Select the "Export" tab.
- Click "Generate code export".
After publishing, the export options will become available. You can then download a zip file containing all your project's files ready to host anywhere you want.
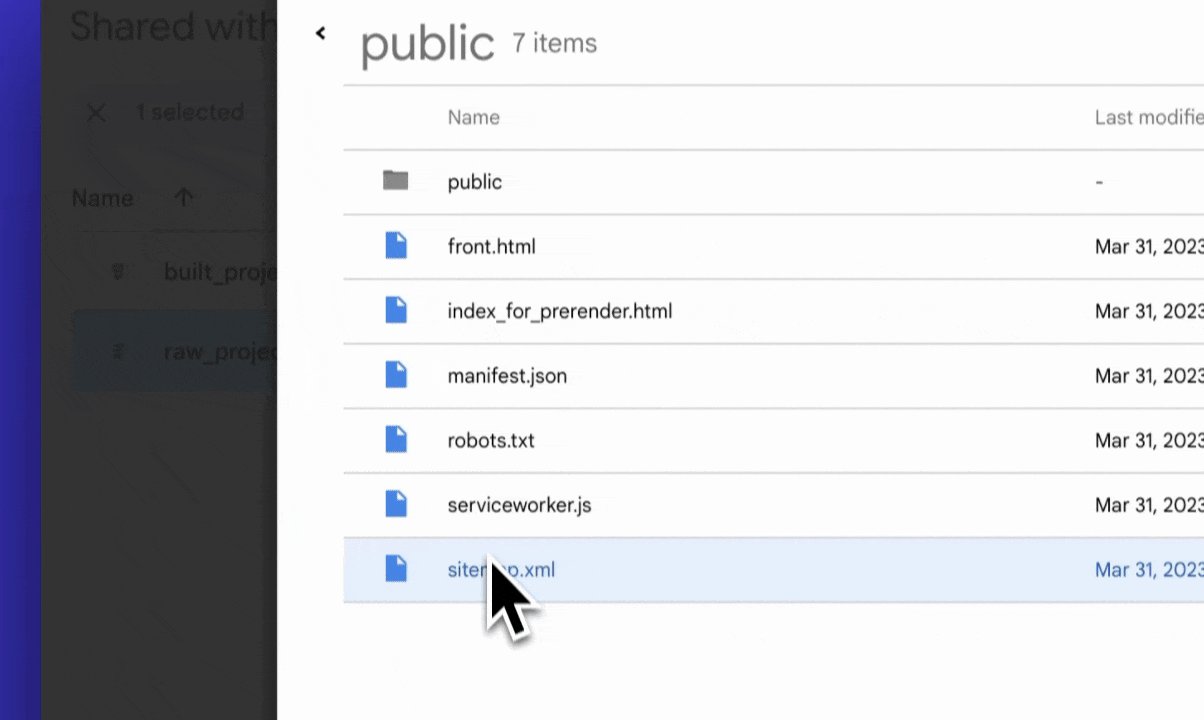
Code export example
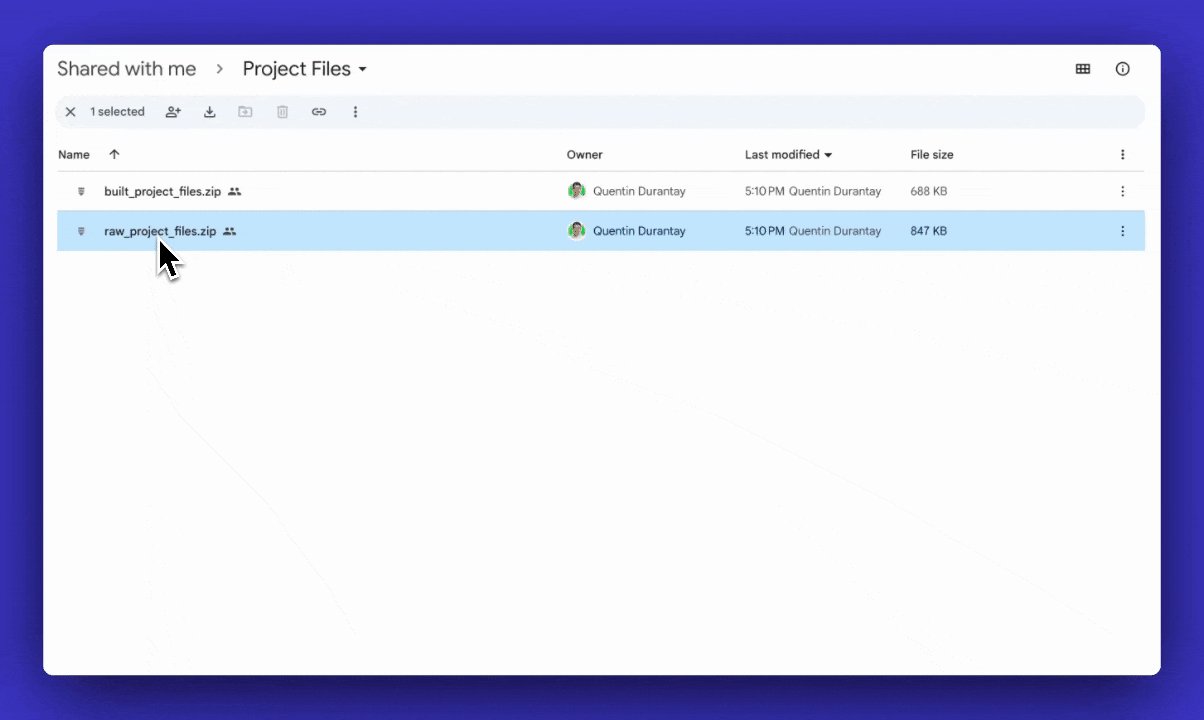
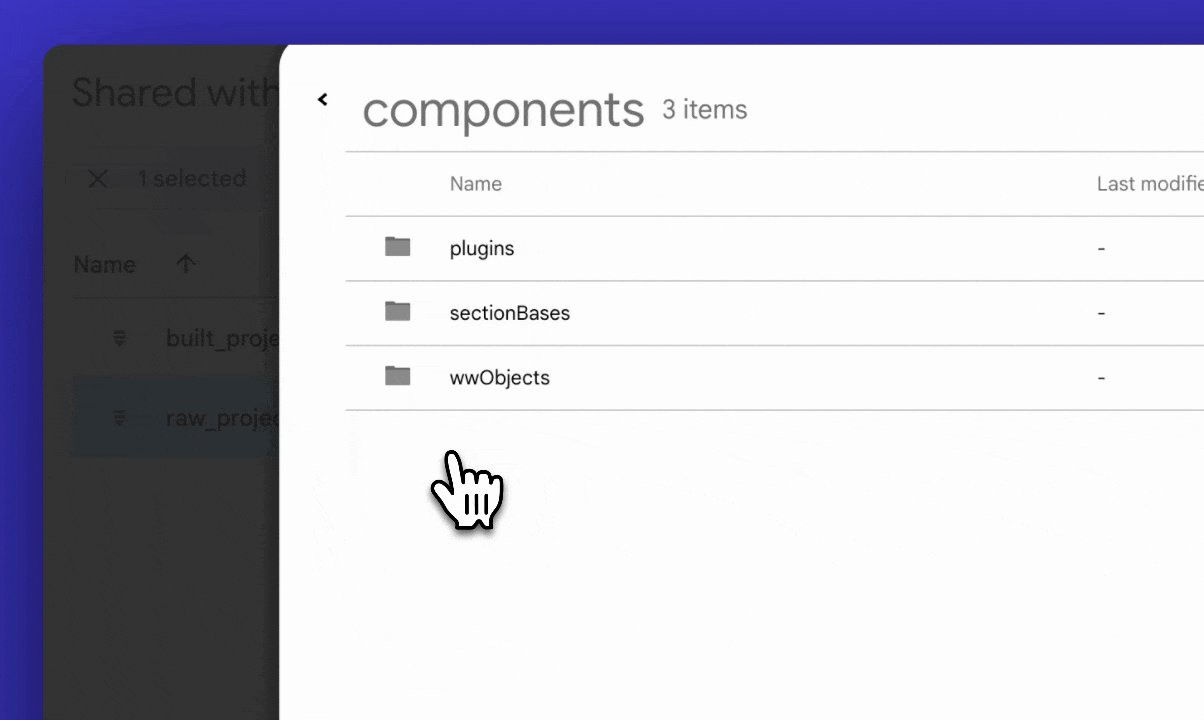
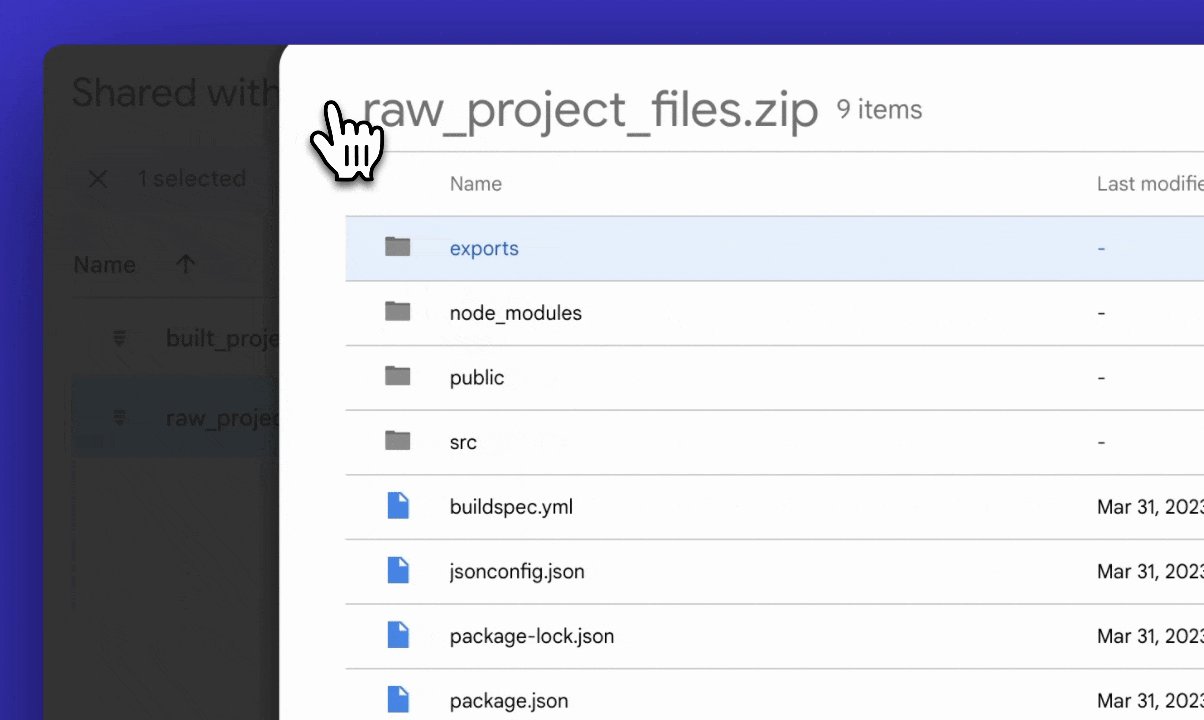
You can download an example project here with both raw and built files.

Handling pages with dynamic path parameters
When you have pages in your app that have dynamic path parameters, there may be additional configuration needed through your hosting provider to make these pages work as expected when self-hosting.
We've created dedicated documentation on this topic, with examples of how to handle it in different providers: Self-hosting with dynamic routing ->.
Self-host a project
You can self-host WeWeb projects anywhere you like!
Simply download the static files of your app as described above (i.e. the HTML, CSS and JS files of your WeWeb frontend), fire up a server and host the static files of your frontend there.
As an example, we've documented how you might self-host a WeWeb project on Cloudflare.
Frequently Asked Questions
I have a Free hosting plan, will the self-host option be limited to 50,000 monthly app visits and 200 GB of bandwidth?
No. The exported code will run on your infrastructure, so none of the hosting plan limits apply.
How many times can I export my code?
You can export your code as many times as you want, for as long as you have an active seat plan subscription.
Where can I self-host the exported application from WeWeb?
You can host the app on cloud hosting platforms like Amazon Web Services, Google Cloud Platform, Microsoft Azure, Cloudflare or Digital Ocean, as well as on managed hosting services platforms like Netlify.
Or you can self-host on your on-premise infrastructure—basically anything that can run a web server; an internet connection is not mandatory.
Will my backend still work after I export the code and self-host the app?
Yes. WeWeb is a frontend-only tool. Your backend remains separate and is not affected by exporting or self-hosting your WeWeb project.
When you self-host the exported app, the frontend will continue to make API calls to your backend, wherever it's hosted, just as it did before exporting.
How do I know which plugins have dependencies on WeWeb and which ones don't and can be fully self-hosted?
Please refer to the Microservice Dependencies and Self-Hosting section below for a comprehensive explanation of which plugins work with self-hosting and which don't.
Quick summary:
- Plugins requiring WeWeb microservices: Airtable, Google services, Notion, OpenAI, SmartSuite, SQL, Stripe, SOAP APIs, WeWeb Auth
- Plugins that work independently: Supabase, Xano, REST APIs, GraphQL APIs, direct database connections
When you self-host, plugins requiring microservices will stop working because they depend on WeWeb's servers for secure API communication that you won't have access to in your self-hosted environment.
For projects that use plugins that rely on microservices, such as WeWeb Auth, how does this affect data storage and processing locations?
Plugins using WeWeb microservices, like WeWeb Auth, store and process data in the US (using AWS Cognito). This has an effect on EU data residency compliance as data leaves the EU.
What files are included in the code export?
When you export code from WeWeb, you have two options:
Project files:
- This is a Vue.js application ready for deployment.
- The app has been compiled and optimized for production use.
- It includes all necessary components and dependencies.
- Can be immediately deployed to a web server or hosting platform.
Raw project files:
- These are static HTML/CSS/JS files.
- They represent the basic structure and content of your project.
- Useful if you want to run your build process or perform code analysis.
- Can be modified or integrated into custom development workflows.
- They do not contain Vue.js components or framework-specific code.
Raw files that need a build step and built files that are ready to host immediately.
Can I make edits to my exported code outside WeWeb?
While it's technically possible to edit the exported code from WeWeb, it's not easy or recommended.
The code is structured by a machine for a machine and is not organized like a human developer would organize it.
Editing these files safely requires in-depth knowledge of WeWeb's internal logic. This approach isn't feasible if you're planning to build a project in WeWeb and then maintain it independently outside the platform.
Can I host my application in an air-gapped environment?
Yes, WeWeb applications can be hosted in networks with no internet access. You can export the code and host it in your network alongside your own backend.
Can I still use WeWeb's CDN when self-hosting?
No. Files uploaded to WeWeb's CDN before self-hosting will not be preserved when you self-host.
For self-hosting scenarios, it's best to set up file uploads to your own storage solution from the beginning to ensure continuity when you transition to self-hosting.
Files that are part of your app's structure (like images embedded in the design) will be included in the export.
Can I export my WeWeb project if it's not published?
No, you need to publish your project at least once to enable the export feature.
Can I export only part of my WeWeb project?
No, the export includes the entire project.
Can I import my exported code back into WeWeb?
No, this feature is currently not available.
Does WeWeb provide server requirements for self-hosting?
With WeWeb, you can self-host your project in any standard web server.
How does WeWeb handle custom domains for self-hosted projects?
The setup of a custom domain is handled through your hosting provider, not WeWeb.
Can I host my application on a root domain and do white label hosting?
Yes, all of that is possible when you self-host.
Can I still use WeWeb's UI components library in a self-hosted project?
Yes, WeWeb's UI components will be included in the exported files.
What's WeWeb's approach to version control for exported projects?
WeWeb itself doesn't provide version control for exported projects. However, once you have exported your project, you can implement version control yourself using systems like Git.
Does WeWeb provide tools for monitoring self-hosted projects?
No. You'll need to use third-party solutions for that.
Is it possible to add multiple subdomains to a self-hosted project?
Yes. You can deploy to multiple domains if you self-host.
MICROSERVICE DEPENDENCY
Some WeWeb plugins require WeWeb's microservices to function properly. When you self-host your project, these plugins may not work as expected because they depend on WeWeb's servers for secure API communication.
Plugins that require WeWeb microservices:
- Airtable
- Google services (Sheets, Drive, etc.)
- Notion
- OpenAI
- SmartSuite
- SQL databases
- Stripe
- SOAP APIs
- WeWeb Auth
Plugins that work independently:
- Supabase
- Xano
- Standard REST APIs
- GraphQL APIs
- Direct database connections
Microservice Dependencies and Self-Hosting
Before you export and self-host your WeWeb project, it's crucial to understand which plugins will continue to work and which won't.
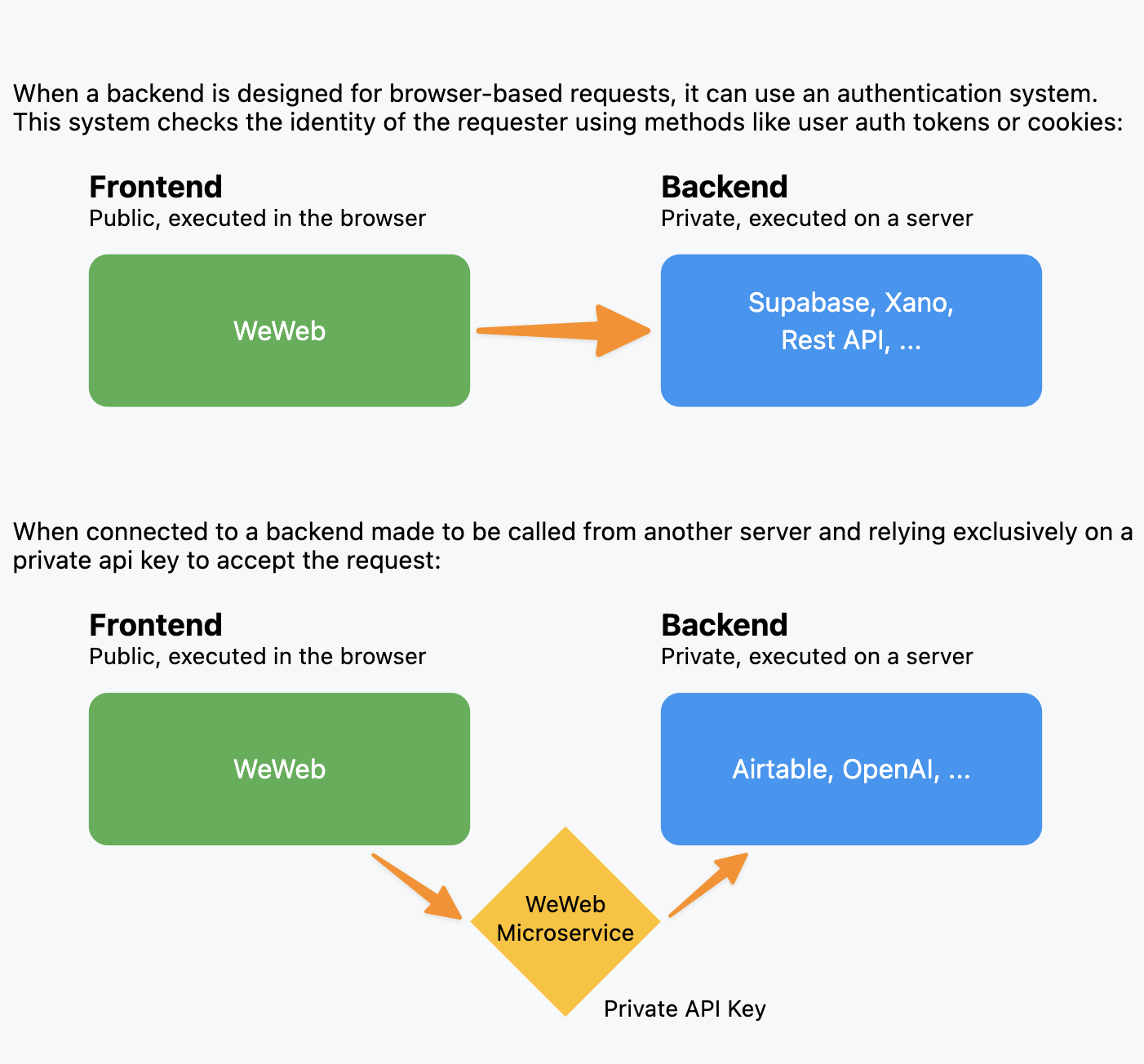
What are WeWeb Microservices?
WeWeb uses microservices for certain integrations to handle security and API communication that can't be done safely from a browser. These are small, specialized servers that:
- Keep sensitive API keys secure
- Handle server-to-server communication
- Act as intermediaries between your frontend and external services

Impact on Self-Hosting
When you self-host your WeWeb project, you're only hosting the frontend (HTML, CSS, and JavaScript files). You don't have access to WeWeb's microservices, which means:
✅ What continues to work:
- Direct API connections (REST, GraphQL)
- Databases designed for browser access (Supabase, Xano)
- Your own backend services
- All UI components and frontend functionality
❌ What stops working:
- Plugins that require WeWeb microservices
- Secure API integrations handled by WeWeb's servers
- Third-party services that need server-to-server communication
Before You Export
Check your plugins: Review all the plugins your project uses. If you rely heavily on microservice-dependent plugins, consider:
- Alternative solutions: Switch to direct API connections where possible
- Backend integration: Move the functionality to your own backend
Example: Replacing OpenAI plugin with Supabase edge function
Here's a practical example of how you can maintain functionality when self-hosting by using Supabase edge functions instead of the WeWeb OpenAI plugin:
Instead of using the WeWeb OpenAI plugin:
- The OpenAI plugin requires WeWeb's microservices to securely handle API keys
- When self-hosting, this plugin won't work because you don't have access to WeWeb's servers
Use a Supabase edge function:
- Create an edge function in your Supabase project that calls the OpenAI API
- Store your OpenAI API key securely in Supabase's environment variables
- Call this edge function from your WeWeb app using the Supabase plugin (which works with self-hosting)
This approach gives you the same functionality while keeping everything compatible with self-hosting. The Supabase plugin works independently because it connects directly to your Supabase project without needing WeWeb's microservices.
TIP
You can apply this same pattern to other microservice-dependent plugins by moving their functionality to your own backend or using direct API integrations where possible.

