Appearance
Using the Add Panel
Add an element on the page
The Add panel is where you can find UI blocks to add to your web application. These can be anything, from simple texts to complex forms.
To add an element to your app, simply drag and drop it where needed in your app:

The Add panel is composed of different sections, let's discover each category:
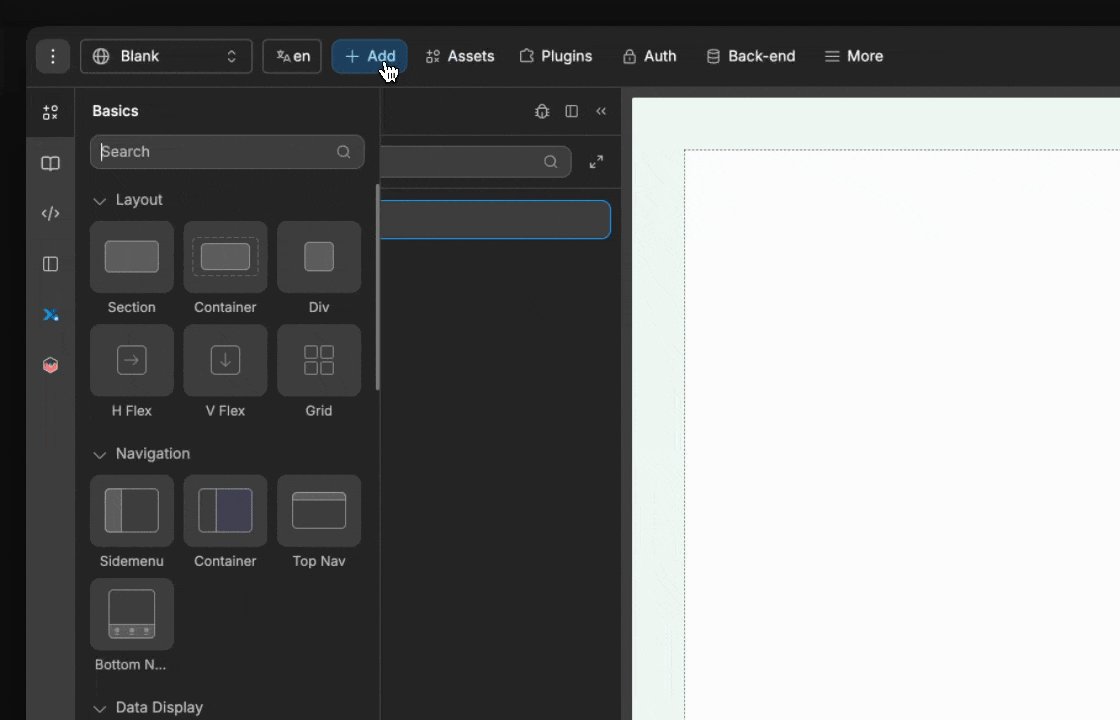
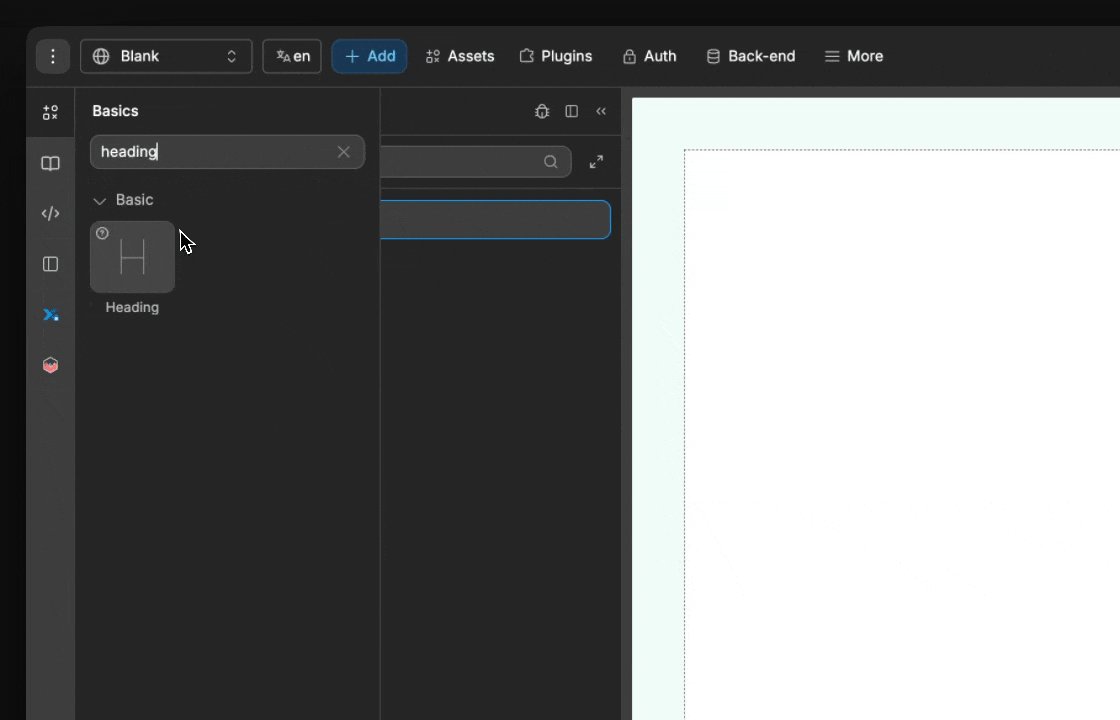
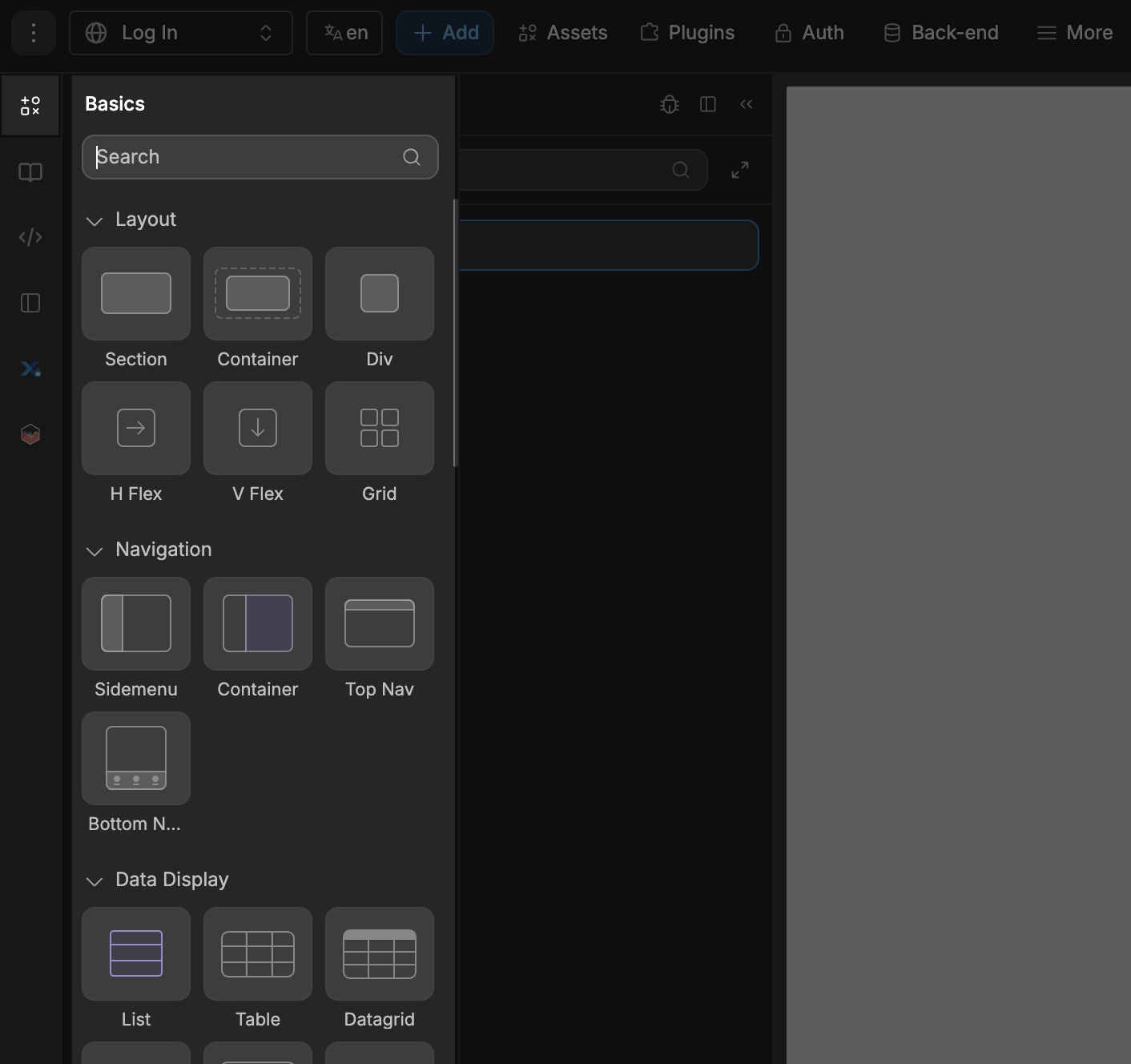
Basics
This is where you can find the native elements available in the WeWeb editor:

TIP
For a full list of the available elements and information about the respective elements, refer to the dedicated elements documentation.
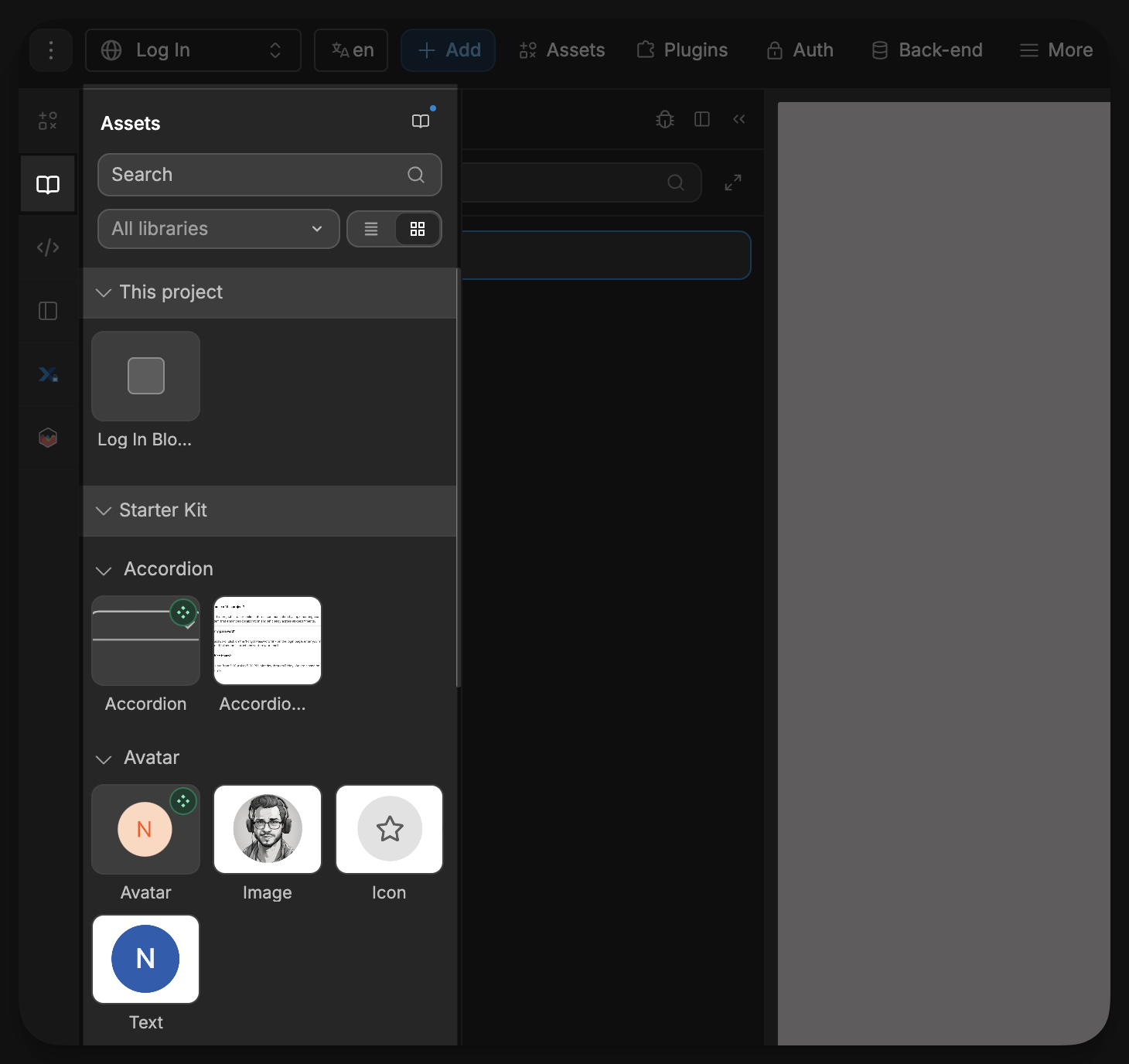
Assets
This is where you will find the UI components and templates from available libraries, i.e. the current project library and libraries that were added to the project:

TIP
Learn more about working with Libraries in WeWeb.
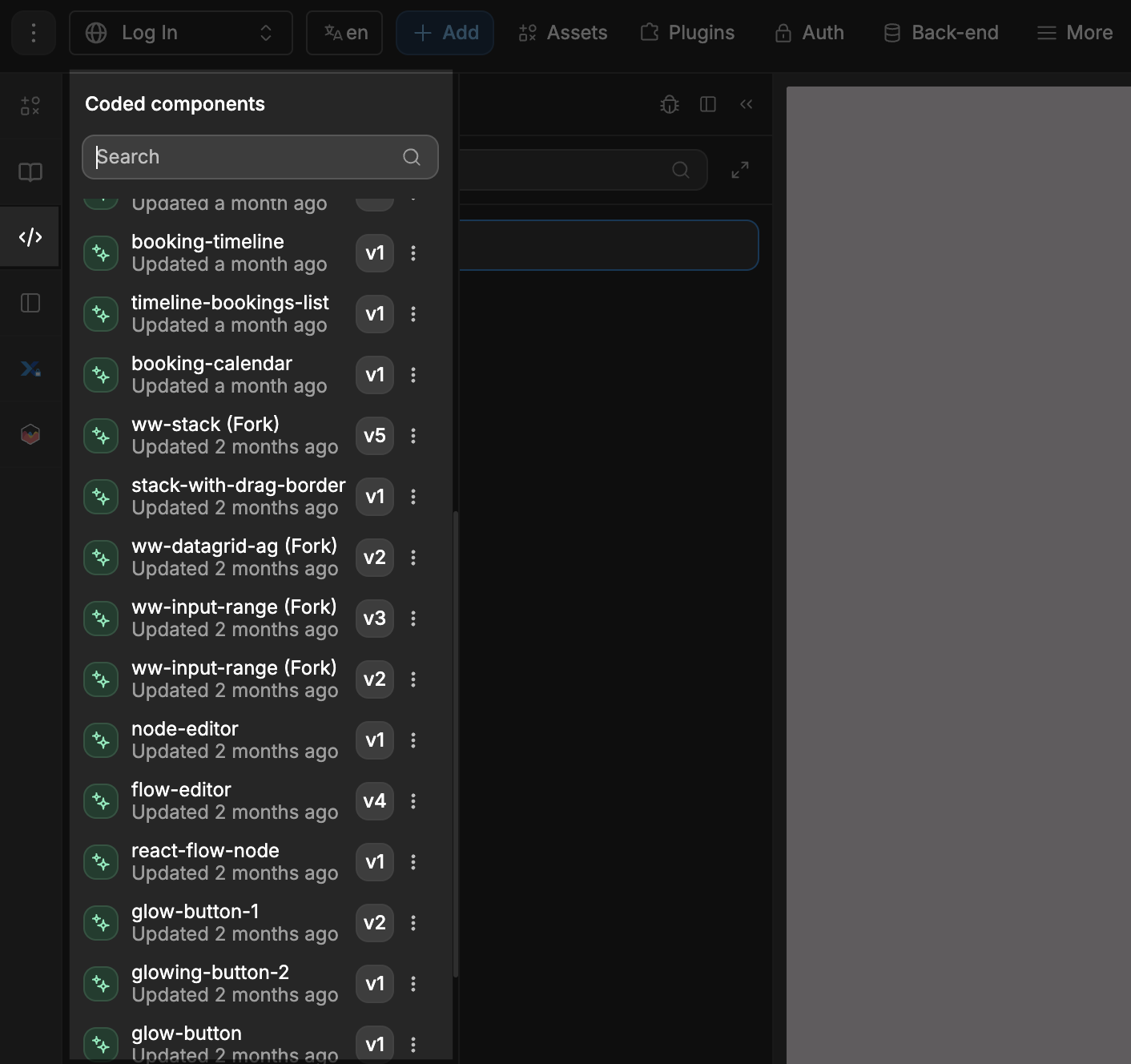
Custom Coded Components
Here is where you will find all the available custom coded components that have been added to your project:

You can either have AI generate your custom coded components, or code them yourself.
TIP
All the native WeWeb elements available in the Basics tab are actually just custom coded components that have been created by the WeWeb team.
All our native elements are public and available in our Github.
Multi-page sections
This is where you will find the list of existing sections in your app:
- Linked sections: lists all the sections that are linked on multiple pages in your app.
- Pages: lists all the pages in your app with all the sections (linked or not) on each page.

From this panel, you can drag-and-drop a section on a page. When you drop a section on a page, you will be prompted to decide if you want to Create an instance or Create a copy of that section:

THE POWER OF MULTI PAGE SECTIONS
When you create an instance of a section, it is also called a "Linked section" or a "Multi-page section".
The changes you make on one instance of a linked section will be reflected on all other instances of this section, throughout the app.
Learn more about leveraging multi-page sections to improve page load speed of your WeWeb apps.
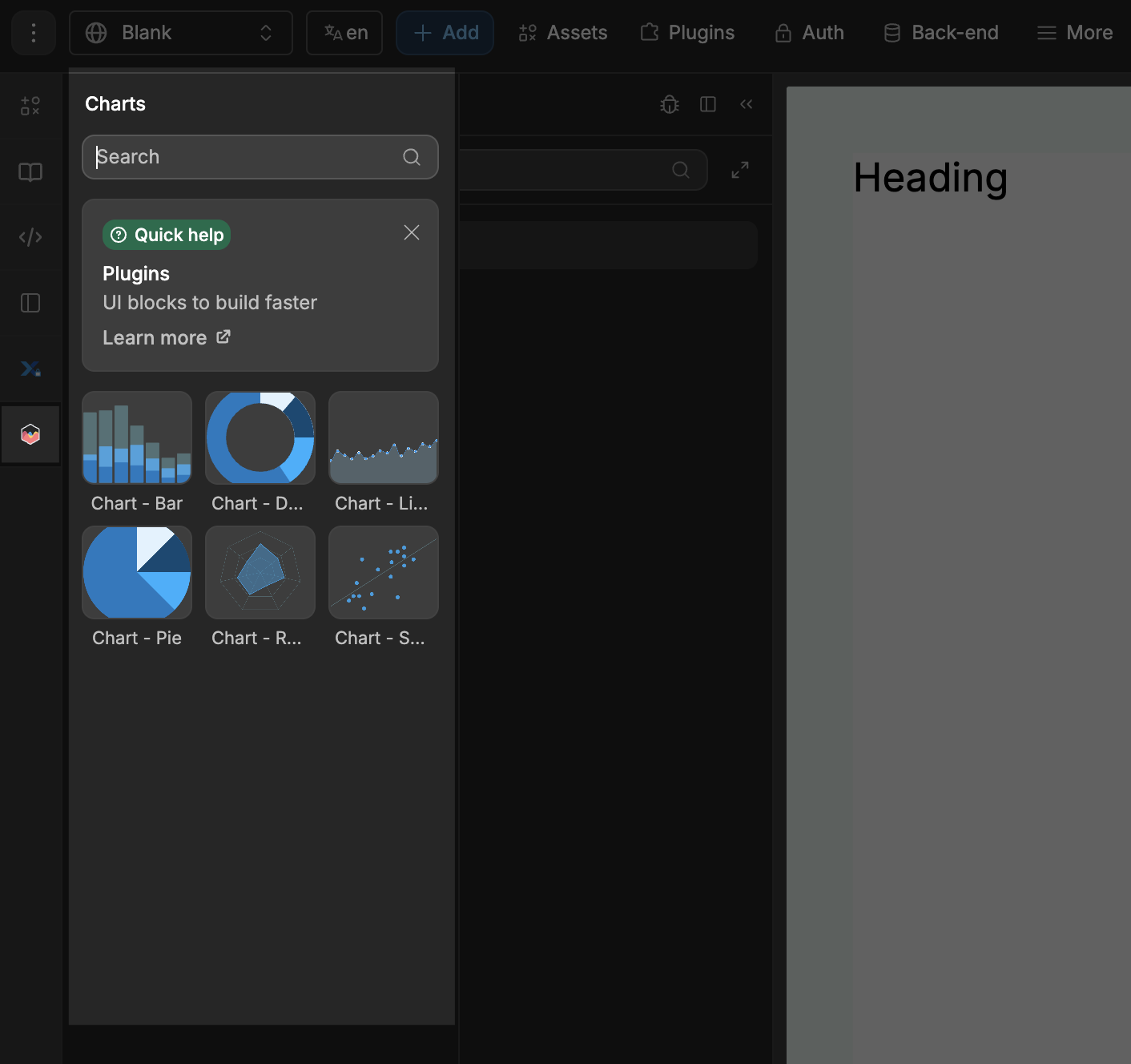
Plugin UI kits
Here, you'll find elements that are specific to the plugins you installed.
For example: authentication forms for auth plugins, charts, maps, etc.

In the example above, the elements available are those from the charts plugin.

