Appearance
Mobile apps (PWA)
What is a PWA
A Progressive Web App (PWA) is an application built using web technologies, providing a user experience similar to that of a mobile app.
- Web Access: Like a website, a PWA can be accessed through web browsers.
- Installation: Like a mobile app, a PWA can be installed on a device such as a phone, tablet, or computer.
Enabling mobile app features
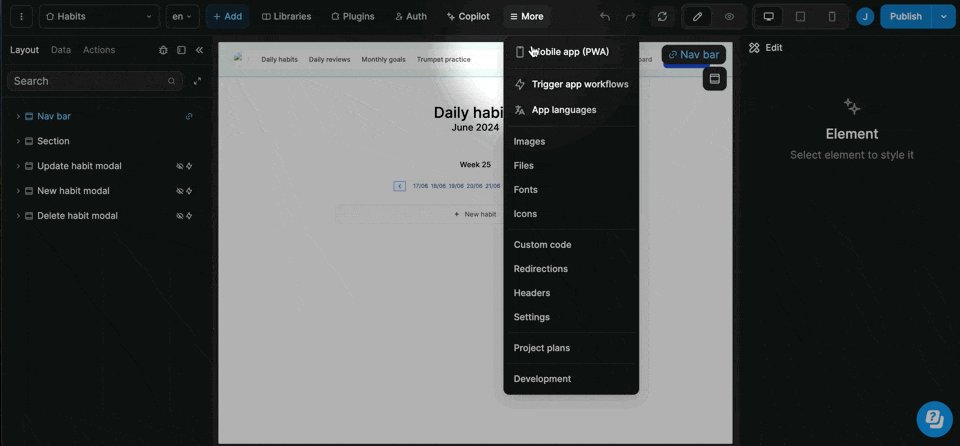
To allow users to install your WeWeb app on their devices, first go to More > Mobile App (PWA) in the WeWeb editor:

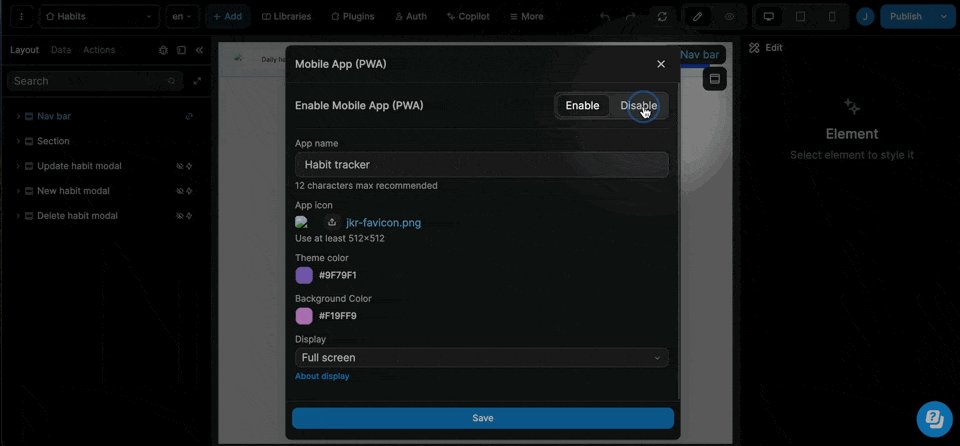
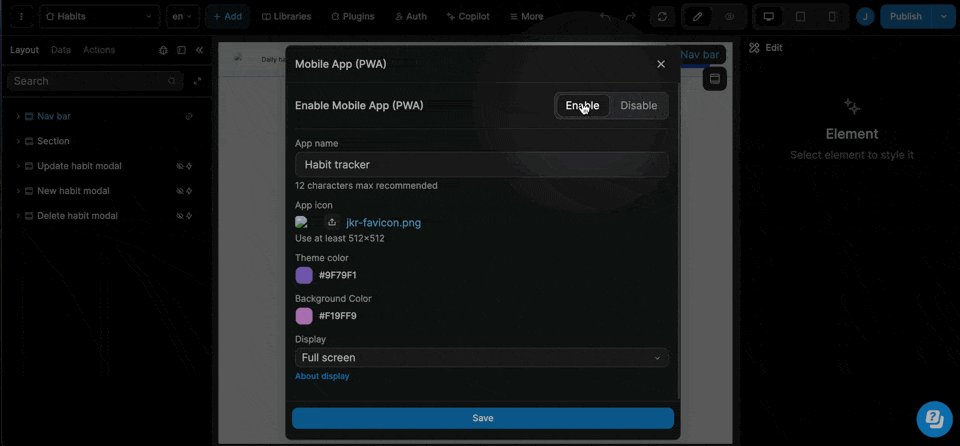
Then, select Enable and provide the following required information:
App name: The name that will appear under the app icon on the home screen.App icon: The icon that will be displayed on the device's home screen.Theme color: Define the theme color see MDN documentationBackground color: Set the background color see MDN documentationDisplay: Choose how the app will be displayed on the user's device (learn more about PWA display options).
Once you have filled out the required information to establish the PWA manifest, publish your WeWeb app.
Disabling mobile app features
If you need to disable the PWA features of your WeWeb app:
- Go to
More>Mobile App (PWA)in the WeWeb editor. - Select
Disableand publish your WeWeb app.
When you disable the PWA features:
- The project will be published without a PWA manifest and service worker.
- Users will no longer be able to install the app on their devices.
- The app will only be accessible via a web browser.
Installing a PWA on a phone
To install your WeWeb app on their phone, users will need to open it in a browser and save it to the homescreen.
When they click on the app's icon to launch it, it will behave like "classic" mobile app.
TIP
How users can save the app on their phone will vary depending on the phone and/or browser they're using.
iOS example
- browse to the web app
- tap on the
Shareicon - choose
Save to Home Screen
Android example
- browse to the web app
- tap on the
Installicon - follow on-screen instructions
Updating a PWA
When you publish a new version of your app through WeWeb, there is no action required on your side to update the version of the app installed on your users' phones.
Every time you publish a new version of your app, there is a version attached to it. When a user opens the app on their phone, there is an automatic check and the latest version is displayed.
That is standard PWA, not specific to WeWeb.
Enhanced PWA Functionality
For more advanced PWA features and functionality, please check our PWA plugin article.

