Appearance
weweb-server & WeWeb Server API (DEPRECATED)
TIP Self-hosting doesn't need to be this complicated 💡
You can now self-host and/or programmatically publish WeWeb projects without using the WeWeb Server and related API.
Learn how to:
- programmatically publish a WeWeb project, and
- self-host a WeWeb app anywhere you like (e.g. Cloudflare, Digital Ocean, Netlify, etc.).
If you wish to continue using the WeWeb Server and related API, read on.
weweb-server
In the past, to self-host a WeWeb app with private pages, you had to host it using the weweb-server.
On June 26th, 2024, we released an update to change the way we handle private pages. As a result, you no longer need to use the weweb-server to self-host your WeWeb apps, even if those apps use authentication.
WARNING
For now, if you're not yet ready to change how you self-host your existing WeWeb apps, you can still host the WeWeb auth server as described below.
Please note, however, that the weweb-server will be removed in the future. Of course, we will let you know in advance when that happens.
If you're using auth in your app (be it WeWeb auth, Xano, Auth0 or Supabase) and have been using WeWeb for a while, you might already be hosting the WeWeb auth server, which checks for authentication on the backend.
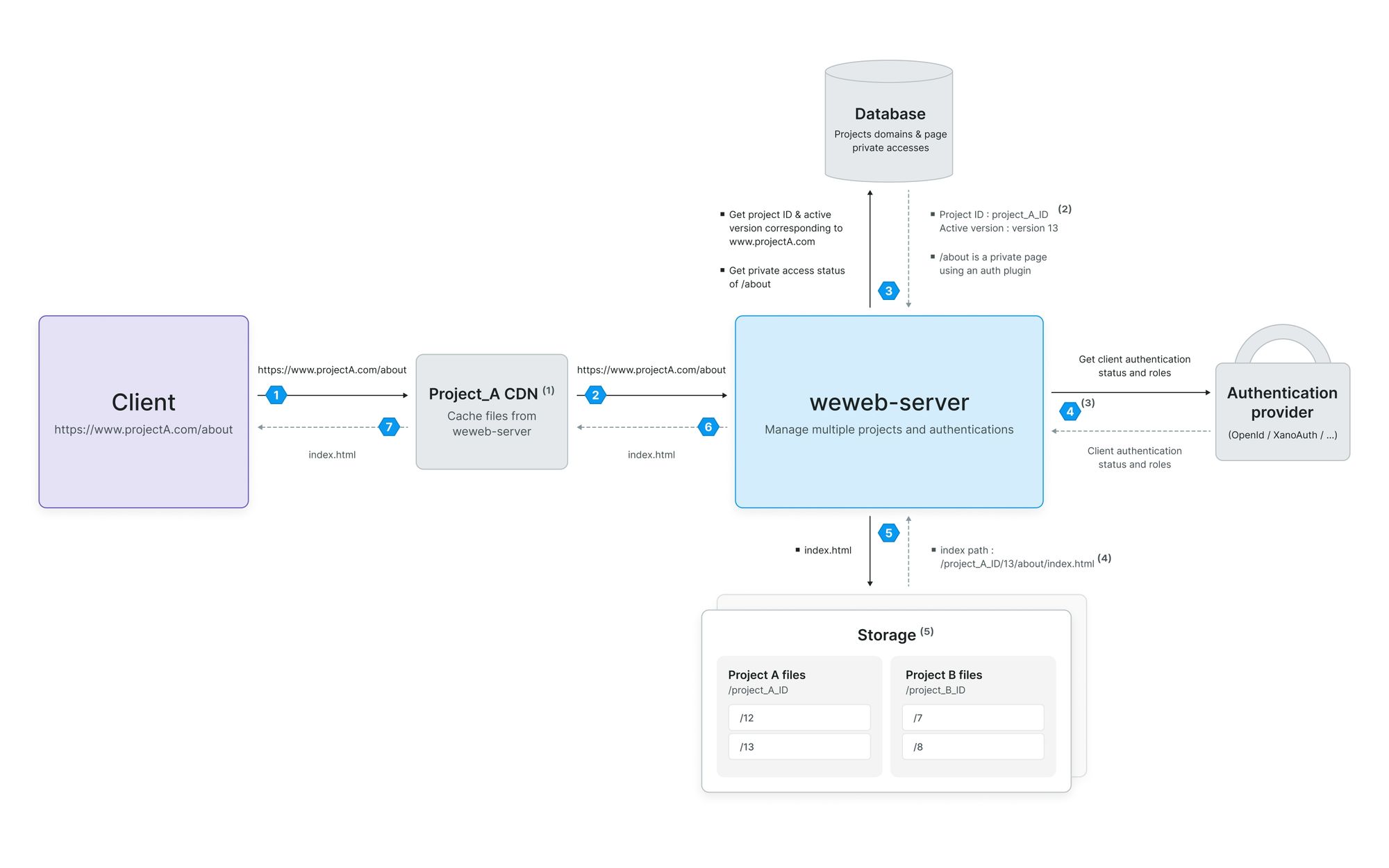
Here's a schema of the previous self-hosting architecture on a WeWeb app:

If you wish to continue self-hosting this way for now, please watch this 5 min video showing you how to self-host with the weweb-server:
The WeWeb auth server is available here
WeWeb Server API
For now, WeWeb continues to provide an API to interact with your weweb-server.
Principle
weweb-server will be the entry point of you self-hosted WeWeb project : it will manage Authentication, pages accesses and file serve for one or multiple of your WeWeb projects.
weweb-server needs to be connected to a Postgres Database that you will also have to host. We advise you to add a CDN in front of this server to keep some files in cache.
weweb-server needs some storage to retreive your projects' files. This storage can be local, distant or an AWS S3 bucket.
Each time you publish a new version of one of your projects, you will need to update the project's files and configure the server's DB info using WeWeb's Dashboard (The configure button can be found in the project's Dashboard > Self-Hosting > Configure WeWeb Server)
Note :
weweb-serverneeds to be accessible from our servers so that we can send some configuration data to it each time you publish a project.
Database
You need to create a new Postgres Database that will be used by this server to store some non sensible data about your projects' pages (private accesses, user groups and a list of all pages). You will need to set some environment variables in weweb-server for it to be able to connect to the Database.
Storage
You will need some storage to put your projects' files on it.
This storage can be :
- Local to weweb-server (add a folder in the server)
- Distant (in some http url)
- AWS S3 Bucket (the bucket doesn't need to be dedicated to this storage)
The storage location is configured using environment variables.
Environment variables
Main variables :
| Varible name | Required | Default | Values | Description |
|---|---|---|---|---|
| NODE_ENV | Yes | - | production | Must be set to production |
| FILES_PATH | Yes | - | - | Path of a frontend project's files in your storage. More information |
| PUBLIC_KEY | Yes | - | - | Can be found in WeWeb Dashboard > Workspace > Self-Hosting |
| PRIVATE_KEY | Yes | - | - | Can be found in WeWeb Dashboard > Workspace > Self-Hosting |
| PORT | No | 80 | - | Port where weweb-server should run |
| SERVER_PATH | No | - | - | Sub path for your server url. Not required if your server url is an IP or a domain name. More information |
| WW_LOG_LEVEL | No | trace | fatal, error, warn, info, debug, trace | Logs weweb-server should display |
| HIDE_VERSION | No | - | false, true | Hide server version from API calls and logs. Warning : This will prevent you to use the Dashboard interface with your server, and force you to use weweb-server API. |
FILES_PATH :
For local storage, FILES_PATH should start with
./else distant storage will be used. You can use two variables in the path that can be found in the name of the ZIP of the project :
:projectId:filesVersionEx:
./projects/:projectId/:filesVersionwill fetch the frontend project's files localy. FILES_PATH should end without a/.
SERVER_PATH :
If you setup something like https://my-domain.com/servers/weweb-server/ as WeWeb Server URL in your Dashboard, you should set SERVER_PATH to the value
/servers/weweb-server. SERVER_PATH should end without a/.
Database configuration :
| Varible name | Required | Default value | Description |
|---|---|---|---|
| DB_HOSTNAME | Yes | - | Database hostname |
| DB_PORT | No | 5432 | Database port |
| DB_NAME | Yes | - | Database name |
| DB_USERNAME | Yes | - | User name to connect to the Database |
| DB_PASSWORD | Yes | - | User password to connect to the Database |
| DB_SCHEMA | No | public | Schema to connect to the Database |
| DB_SSL | No | false | Use SSL connection to database |
AWS S3 configuration (not required if a different storage is used) :
| Varible name | Required |
|---|---|
| AWS_ACCESS_KEY_ID | Yes |
| AWS_SECRET_ACCESS_KEY | Yes |
| BUCKETREGION | Yes |
| BUCKETNAME | Yes |
Publish a new version of a project
- Publish your project on WeWeb Dashboard and wait for it to finish
- Go to your project's Dashboard > Self-Hosting and download the project's ZIP archive
- Unzip the archive in your storage. We advise you to use subfolders for each projects and each versions of your projects to prevent downtime.
- Go to your project's Dashboard > Self-Hosting and click on Configure WeWeb Server
The new version of your project is now live !

