Appearance
Upload file (via WeWeb's CDN)
WARNING
The Upload file action in WeWeb workflows allows you to upload a file to WeWeb's CDN.
You can then use the URL from the file in the CDN to display it on a page or reference that URL in your database.
If you want to bypass WeWeb's CDN and upload a file directly to your backend, you will need to:
- use the
Encode file as Base64workflow action, - then make a request to send the encoded file to your backend.
Learn more about the Encode file as Base64 action
ELEMENT DEPRECATED
The file upload elements referenced in the documentation below have now been deprecated and combined into a single, comprehensive file upload element. You can learn more about it here.
File upload elements
In WeWeb, you can work with two file upload element:
- one where the user browses through their folders to select a file, and
- one where the user can drag-and-drop their files on the page
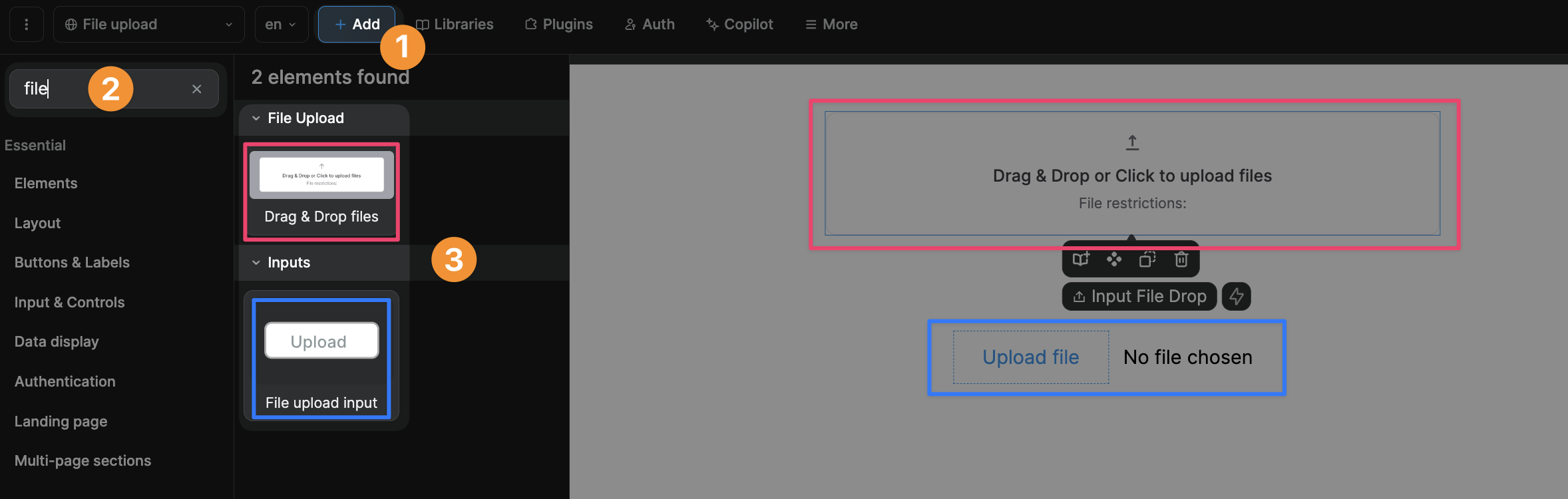
You will find both in the Add menu if you look for "file" or upload" in the global search bar:

File upload workflow
In the example below, our users fill out a form and upload a resume to apply to a job.
When they submit the form:
- we upload the user's file to WeWeb's CDN
- we make an API request to create a record in our backend
- then close the application popup
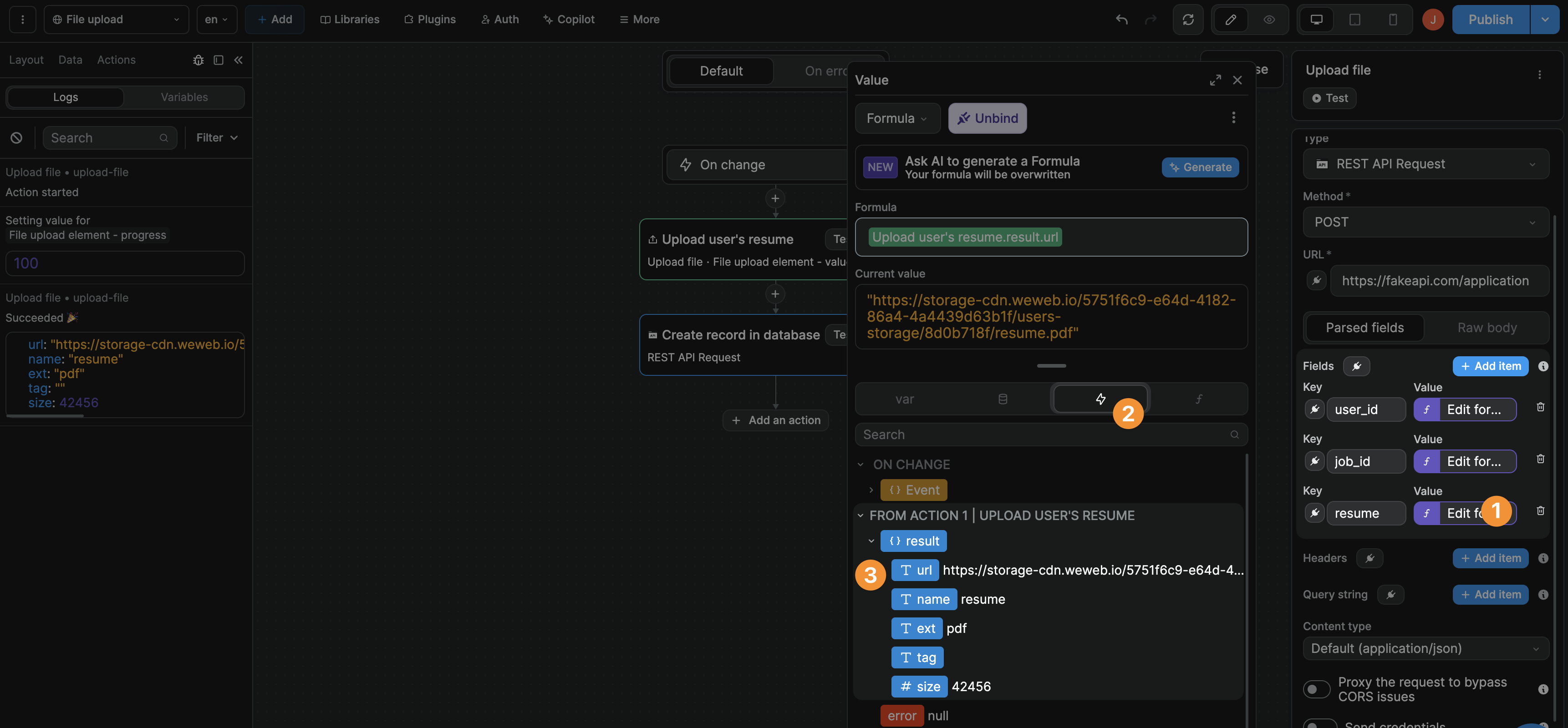
1. Upload the user's file to WeWeb's CDN

In the screenshot above, you can see that:
- we selected the
Upload fileaction, - decided what file(s) we wanted to upload by selecting the component variable of our file upload element, and
- tested the action to upload the file and generate the URL of where it is hosted on WeWeb's CDN.
WARNING
Before moving to the next step, make sure to click on Test action. This will generate the URL of where the file can be found. We will need this URL when we create the job application record in our backend in step 2.
TIP
If you copy the URL generated by the Upload file action and paste it in a web browser, you’ll be able to see the image and where it is hosted.
2. We map form inputs to our database

In the case of the file upload, we bind the resume field in our database to the URL value returned by the first action of our workflow.
Note that, because we are sending a URL to our backend, we need to make sure that the resume field type in our database is a string.
TIP
To view and use the result from a previous action in a workflow, make sure to Test action first. The result from the previous action will be empty otherwise and you won't be able to bind it.
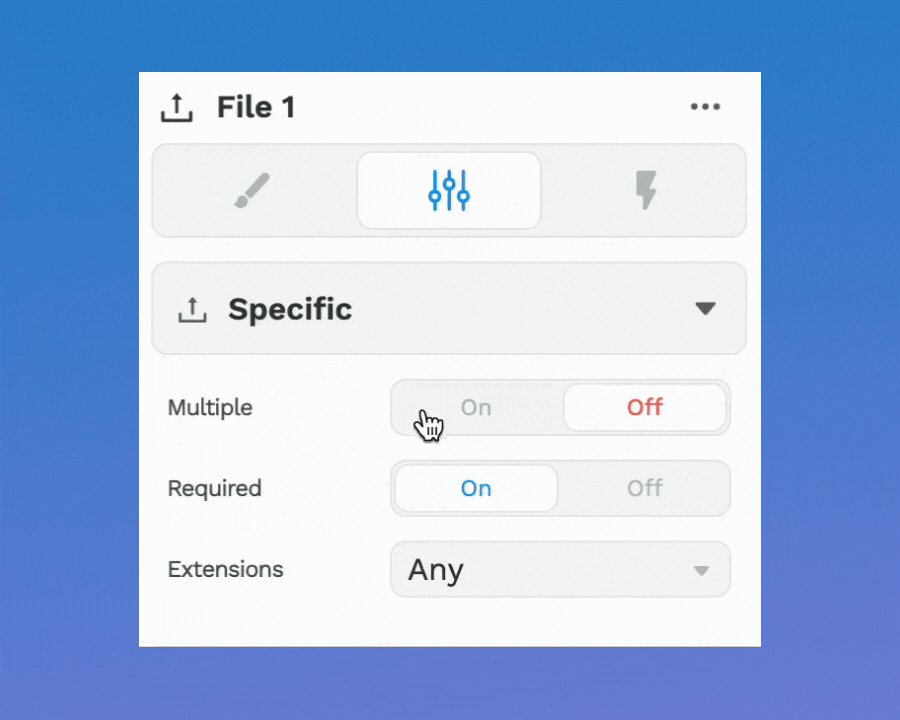
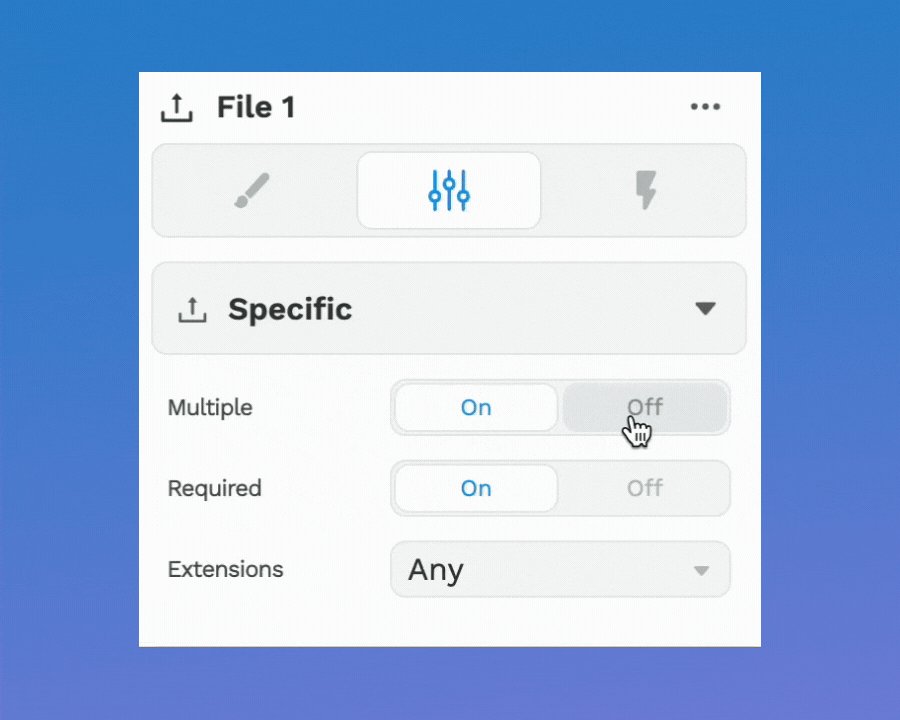
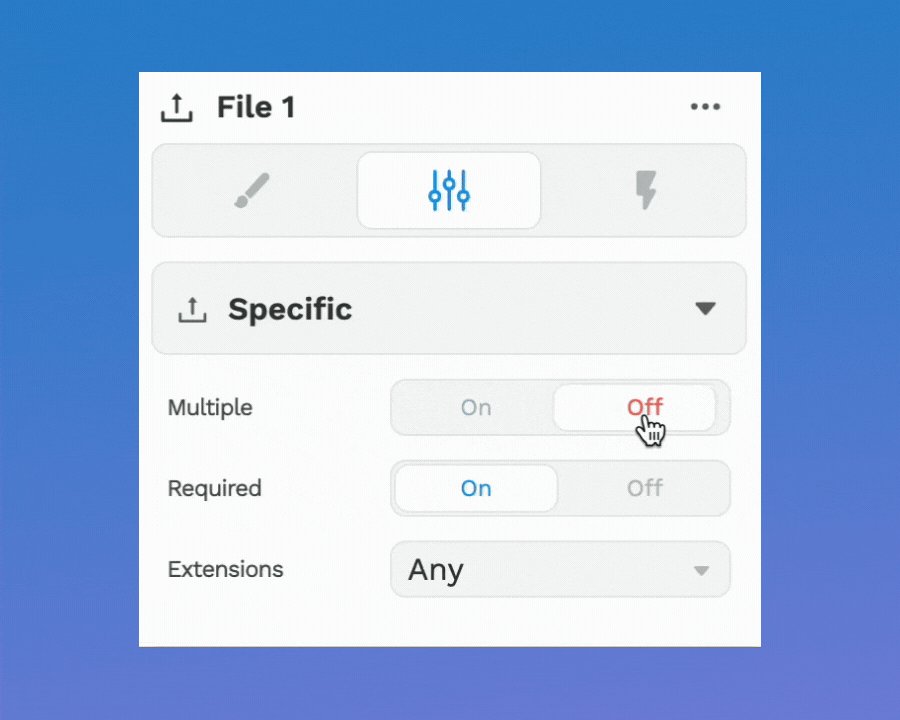
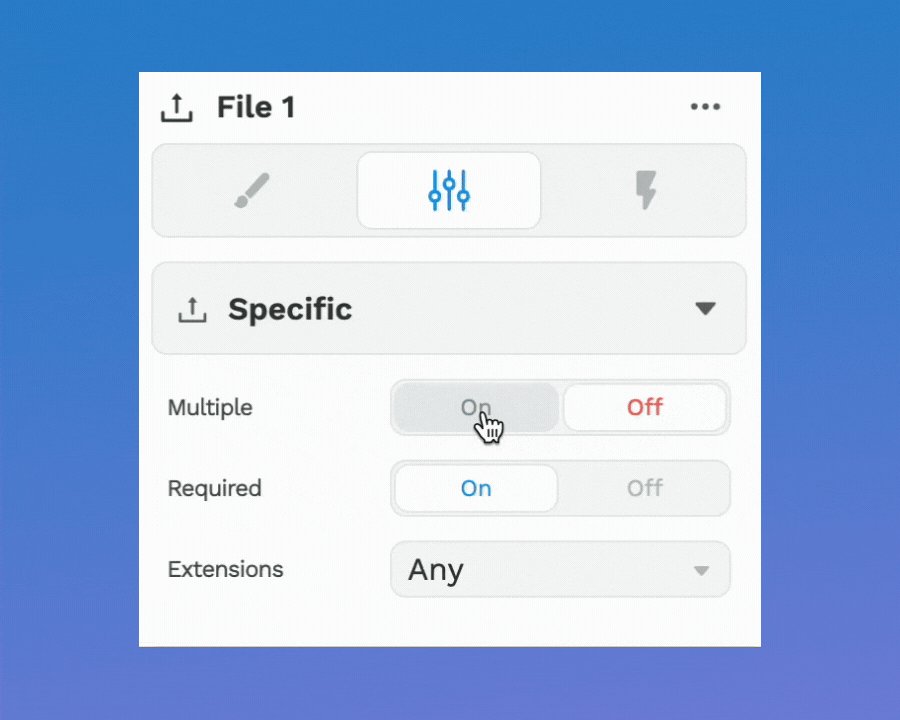
Multiple file upload
You can choose to upload multiple files at once in the file upload elements' specific settings:

When you enable multiple file upload, the upload action will return an array of items (i.e. a list of URLs) instead of a single item (i.e. a single URL).
Keep that in mind as you build your workflow and send the result of the upload action to your database.
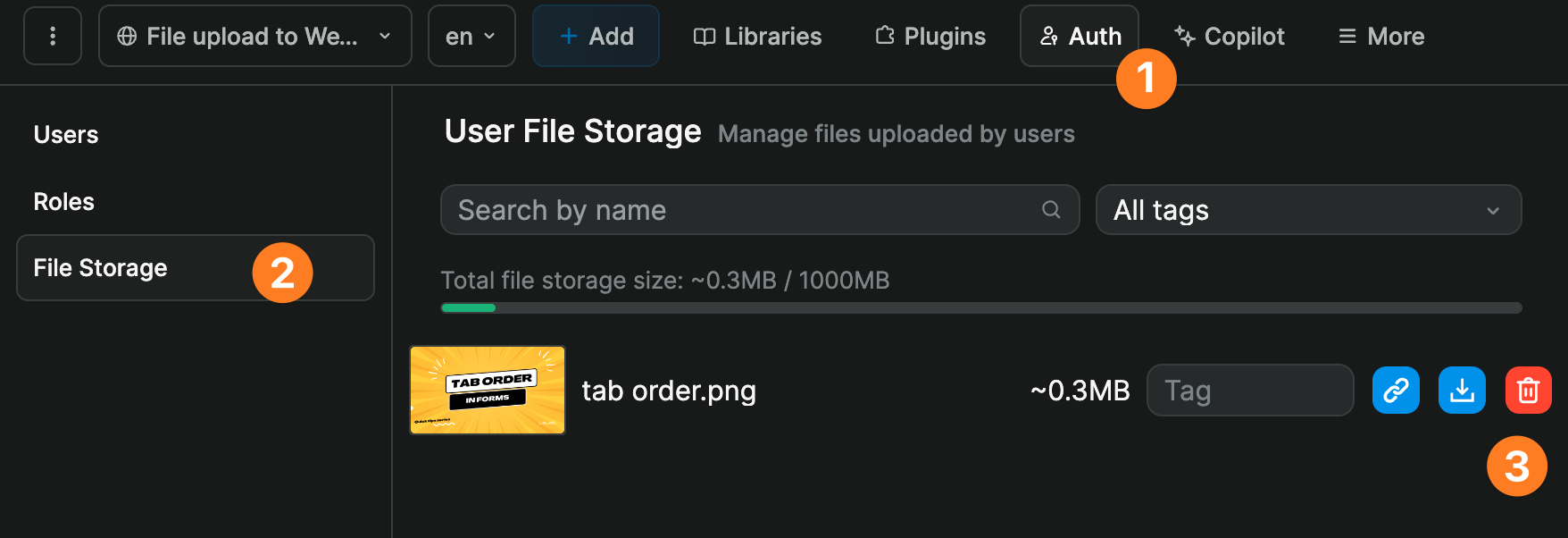
Delete uploaded files
To delete files that your users uploaded to the WeWeb CDN via your WeWeb app, go to the Auth menu, and open the File Storage panel:

TIP
To manage images and files you uploaded to your WeWeb project, go to the Moremenu, and open the Images or Files panel.
Learn more about managing project files.
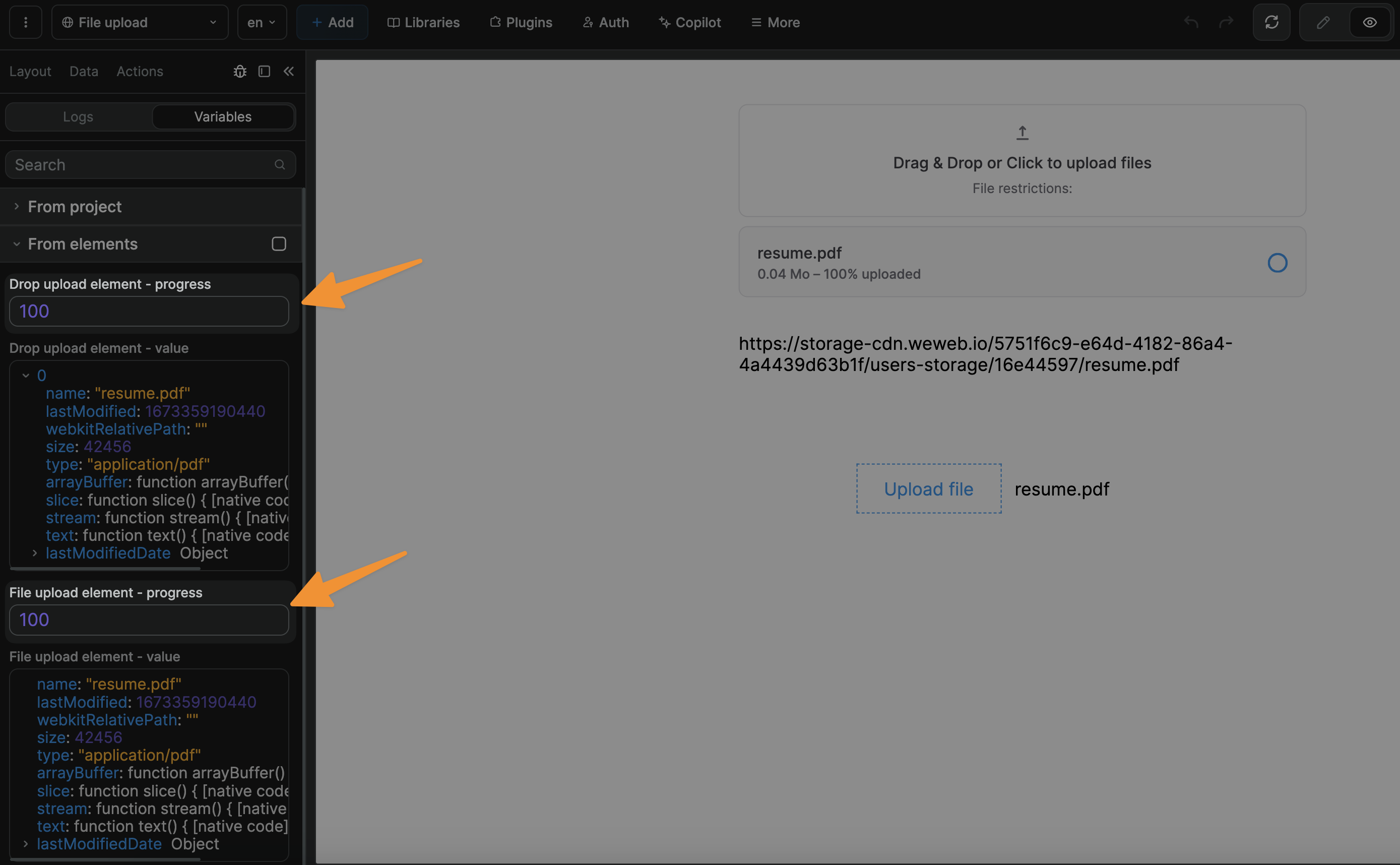
Upload progress
Each file upload element comes with a progress variable:

By default, the value is 0. It increases as the files are uploaded. When the upload is complete, the value is 100.
You can use this variable to display a loader or progress bar when files are being uploaded:

TIP
Displaying a loader or progress bar when a file is being uploaded is a UX best practice because it helps the user understand something is happening.
File size
When you upload a file through an upload element, the result from the File upload action will include the file size:

In the example above, you can see we use this information to tell the user how big the file they uploaded is.
We could also use it to check that the user isn't trying to upload files that are too big and display a warning when they do.
Bypass WeWeb's CDN
The Upload file action uploads your files to WeWeb's CDN.
If you want to upload files directly to your backend without going through WeWeb's CDN, you will need to:
- use the
Encode file as Base64workflow action instead, - then make a request to send the encoded file to your backend.
Learn how to upload files directly to your backend.

