Appearance
Styling your elements
Once you've added elements to your page, the next step is to style them to match your design vision. WeWeb provides a visual way to apply CSS properties without writing code.
Accessing the styling panel
To style an element:
- select any element on your canvas
- look for the
Stylingtab in the right panel (the pen icon) - use the available options to customize the element's appearance
![]()
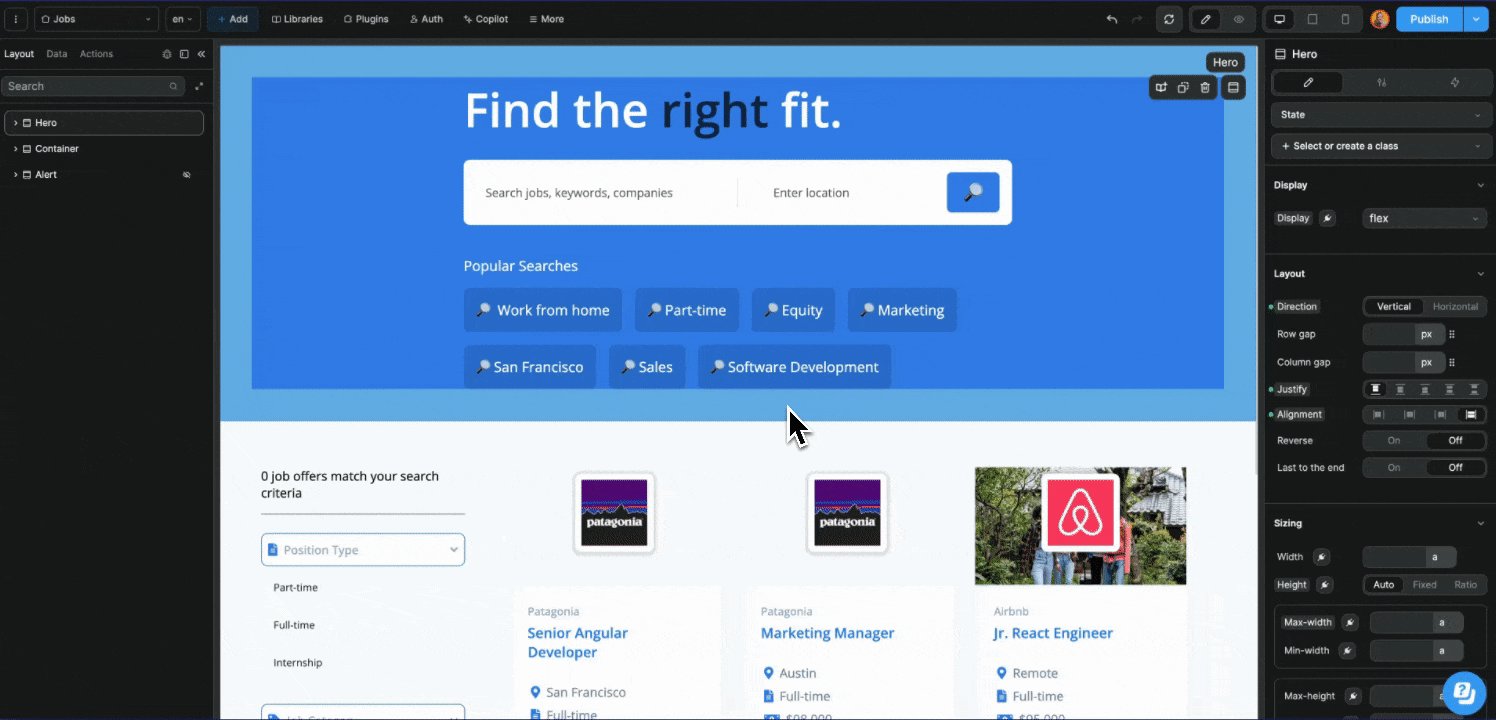
Understanding style categories
The styling panel is organized into several categories:
Specific
This section shows the most commonly used properties for the selected element type. Different elements will show different options here, such as:
- typography settings for text elements
- image fit options for images
- direction settings for containers
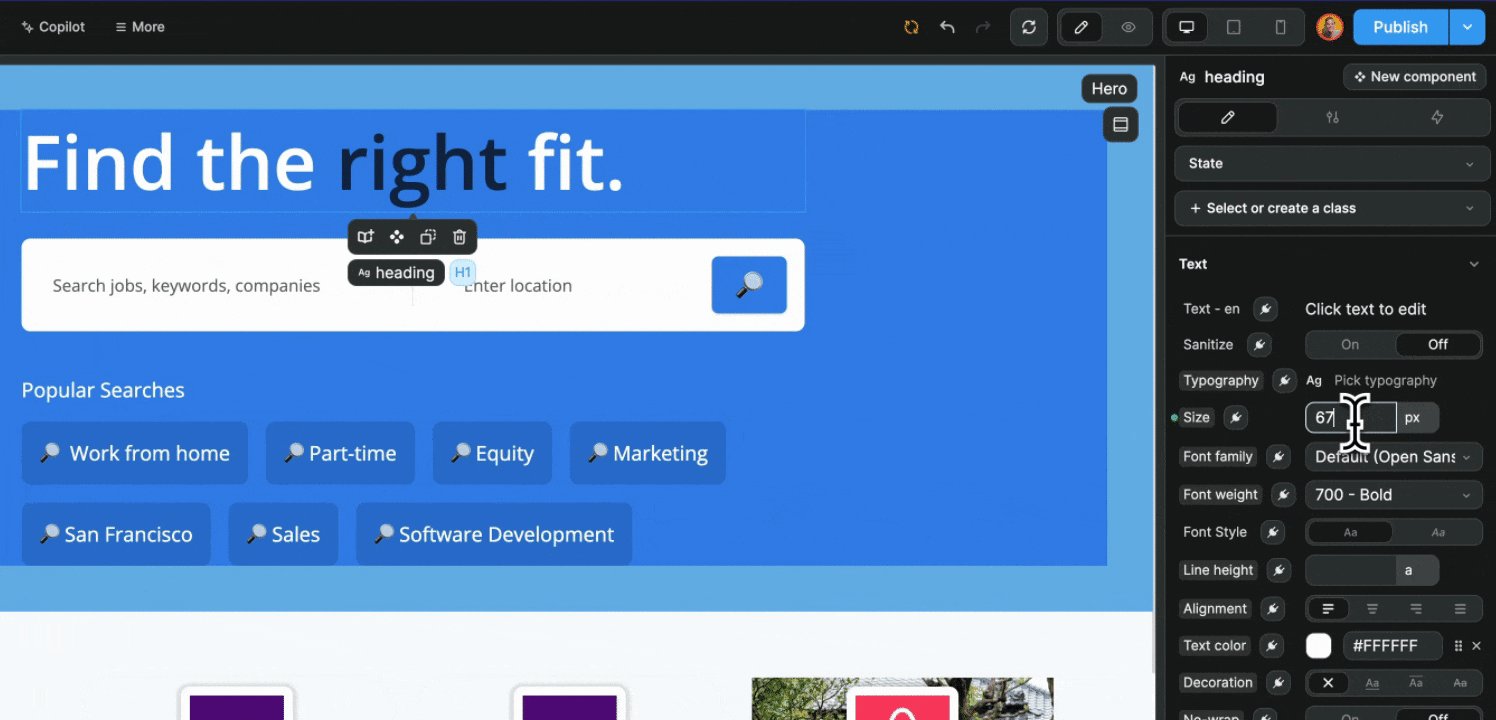
Text
Options for controlling text appearance:
- font family and size
- text color and decoration
- line height and letter spacing
- text alignment and transformation
Sizing
Control the dimensions of your element:
- width and height
- minimum and maximum constraints
- responsive sizing options
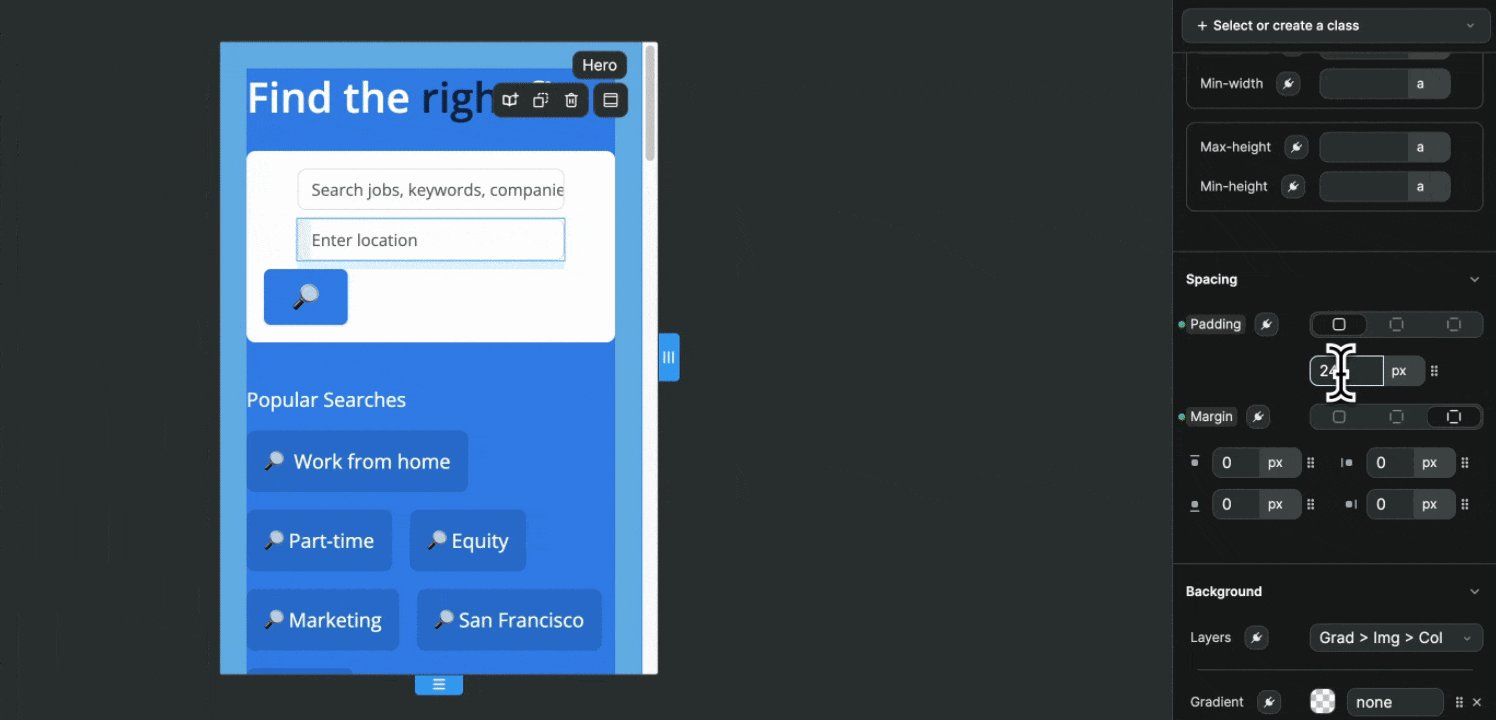
Spacing
Manage the space around and within elements:
- padding (space inside the element)
- margin (space outside the element)
Display
Control how elements appear and behave:
- position (relative, absolute, fixed)
- visibility and opacity
- z-index (stacking order)
- overflow handling
Background
Add visual backgrounds to elements:
- background colors
- background images or gradients
Borders & shadows
Define the edges and depth of elements:
- border width, style, and color
- border radius (rounded corners)
- box shadows for depth
Advanced
For more sophisticated styling:
- transformations (rotate, scale, skew)
- transitions for animations
- custom CSS
Learn about all available styling properties →
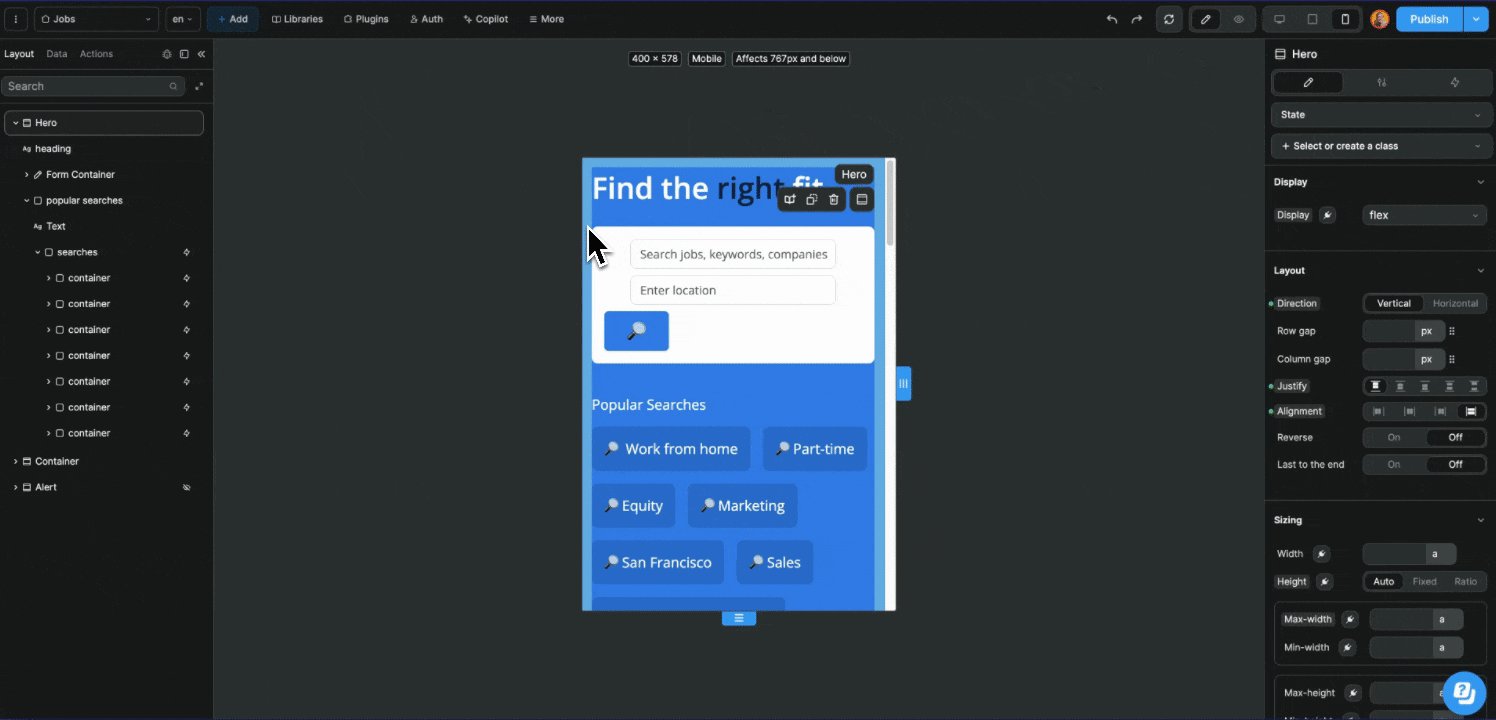
Responsive styling
WeWeb makes it easy to create designs that look great on all devices:
- use the breakpoint selector in the top bar to switch between desktop, tablet, and mobile views
- when in a mobile or tablet view, any styling changes will apply only to that specific breakpoint
- use percentage widths and max-width constraints for fluid layouts

CONTINUE LEARNING
Now that you know how to style your elements, learn how to make them interactive:

