Import Figma designs
Add WeWeb plugin in Figma
WeWeb has an official Figma to WeWeb plugin that can import styles from Figma, but also import designs.
In order to start using the plugin, find and add it from the Figma Community on the following Figma to WeWeb Toolkit plugin link.
LOOKING TO IMPORT COLORS & TYPOGRAPHIES?
With our plugin, you can also import Figma color and typographies to the library of a WeWeb project.
Learn how to import Figma styles in a WeWeb library.
Best practices for best results
Before using the plugin, it's important to remember that the quality of the conversion will largely depend on the organization of the Figma designs.
Here are some important guidelines to follow:
- use Auto Layout as much as possible,
- use frames instead of groups, and
- avoid shapes such as rectangles and ellipses, use frames instead.
Tag elements in Figma
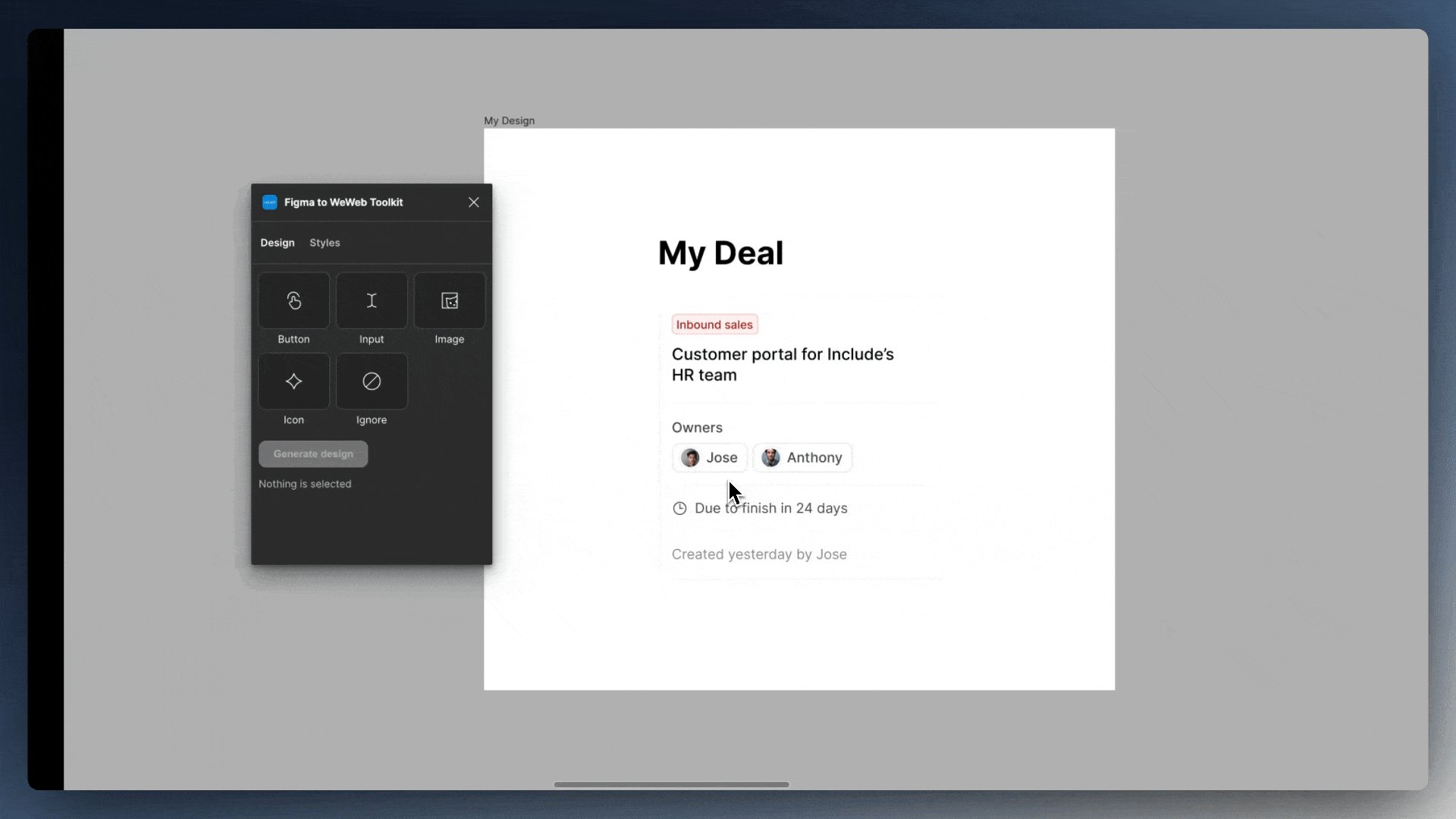
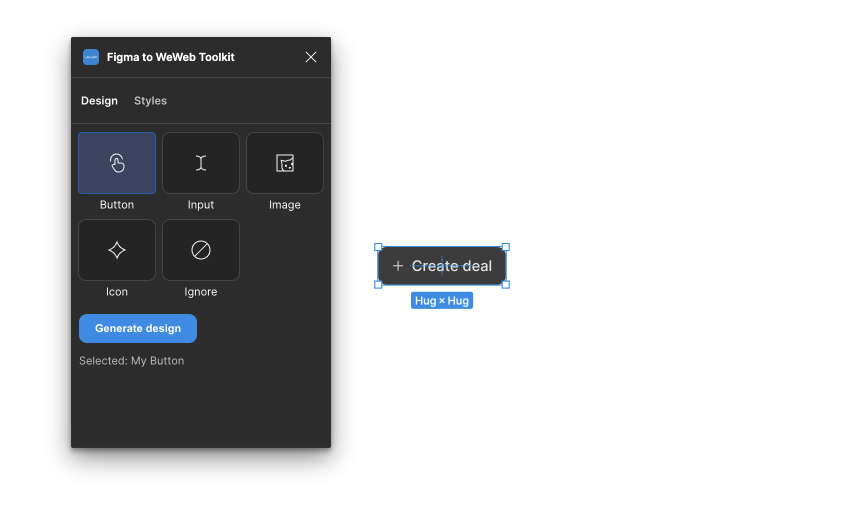
Since WeWeb has it's own element types such as buttons and inputs which cannot be defined natively in Figma, users have to do that manually.
Our plugin makes this easy to do by allowing you to select any number of frames and click on the corresponding element type in the plugin interface.
This node in Figma will be imported as the selected element inside WeWeb:

Import design in WeWeb
After tagging elements and making sure you are using Auto Layout, the design is ready to be imported.
- In Figma, click on the
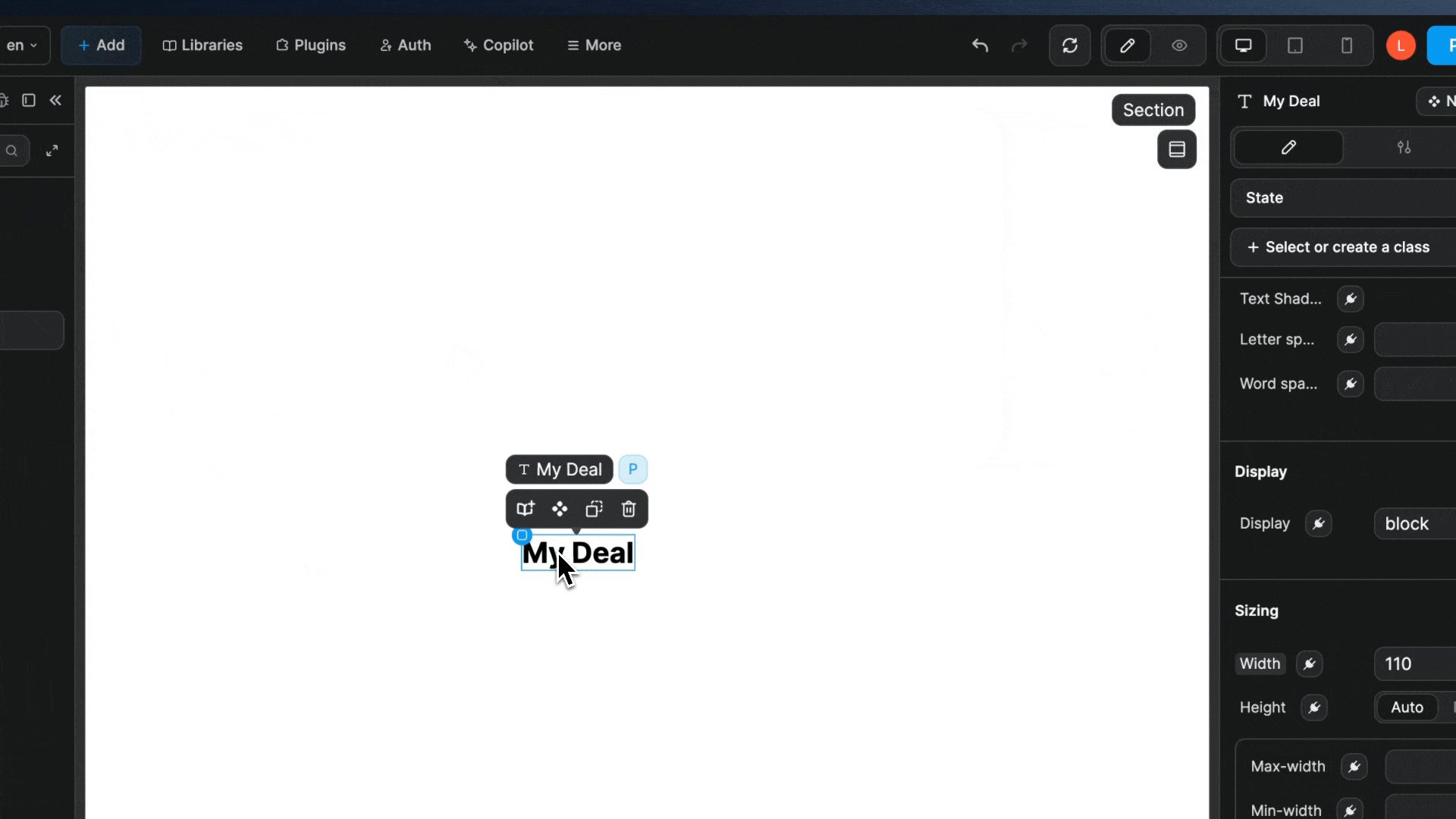
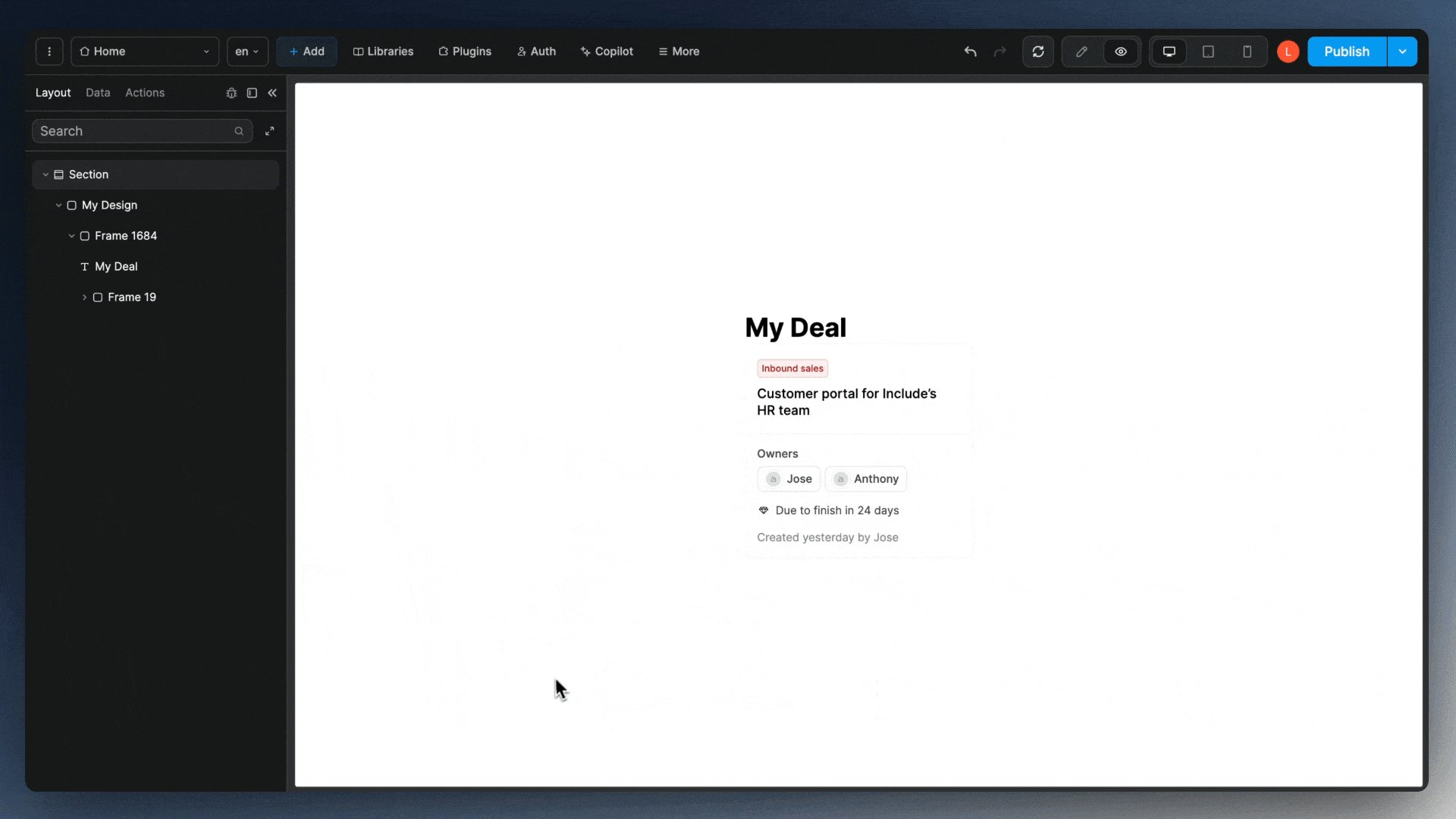
Generatebutton and wait for the success notification. - In the WeWeb Editor, click on
Copilot>Import from Figma. - Then, paste the design on any of your pages.