Appearance
Bottom Navigation Bar
The bottom navigation bar sits at the bottom of your page, making it easy to access all the important links. Plus, it's responsive, so it looks great on any device/


Components of the Bottom Nav bar
The Bottom Nav bar consists of 1 container, which has a list of items, each meant for a different navigation link.
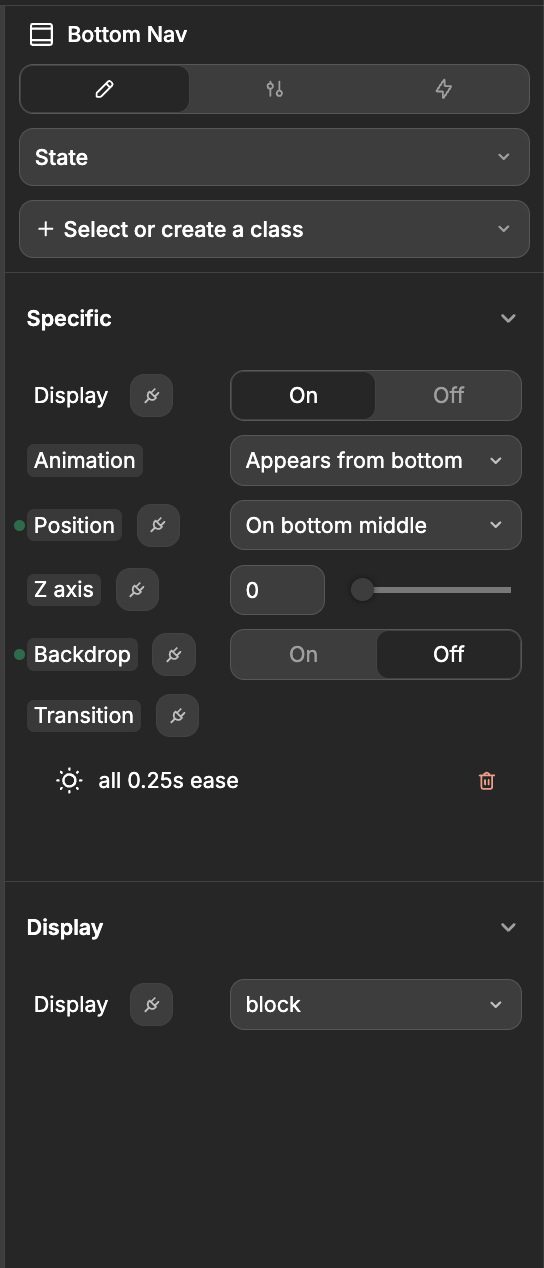
Configuring the Bottom Nav Bar

To customize the functionality and appearance of the Bottom Navigation Bar, adjust the following properties:
- Display On/Off: Toggle this setting to show or hide the Bottom Navigation Bar.
- Animation: Select from seven animation presets to determine how the Bottom Navigation Bar appears on the screen: Fade, Appear from Top, Appear from Right, Appear from Left, Appear from Bottom, Zoom In, and Zoom Out.
- Backdrop: Enable or disable a backdrop. When enabled, interactions are restricted to the Bottom Navigation Bar only.
- Transition: Define the behavior of the selected animation.

