Appearance
Calendar
WARNING
The video was recorded before the latest WeWeb UI update but the logic remains the same. If you're unsure where to find something in the new interface of the WeWeb editor, you can see what changed here.
Add calendar
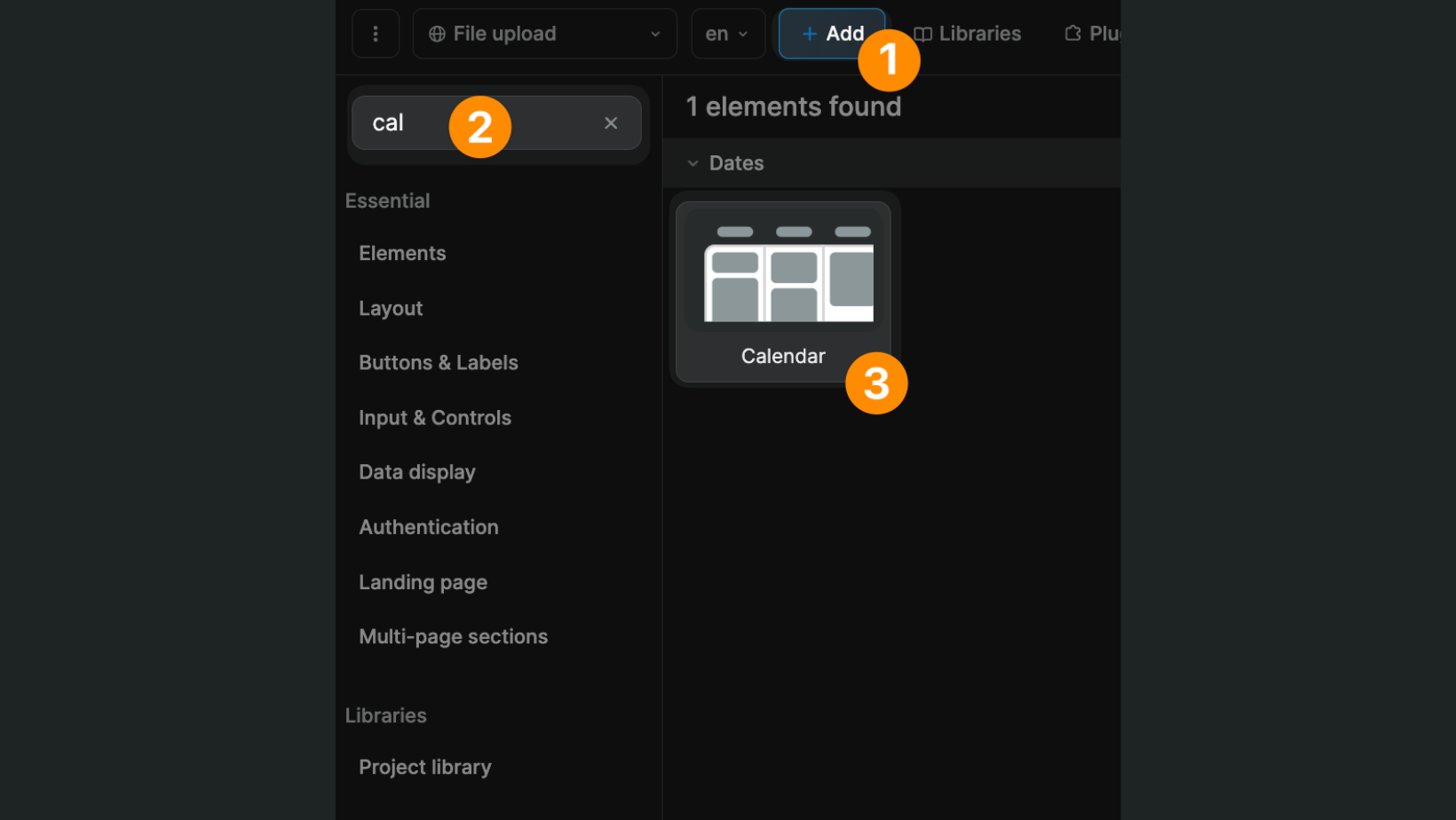
The Calendar element allows you to display and style user calendars and events. You will find it in the Add> Elements menu: 
Style the calendar
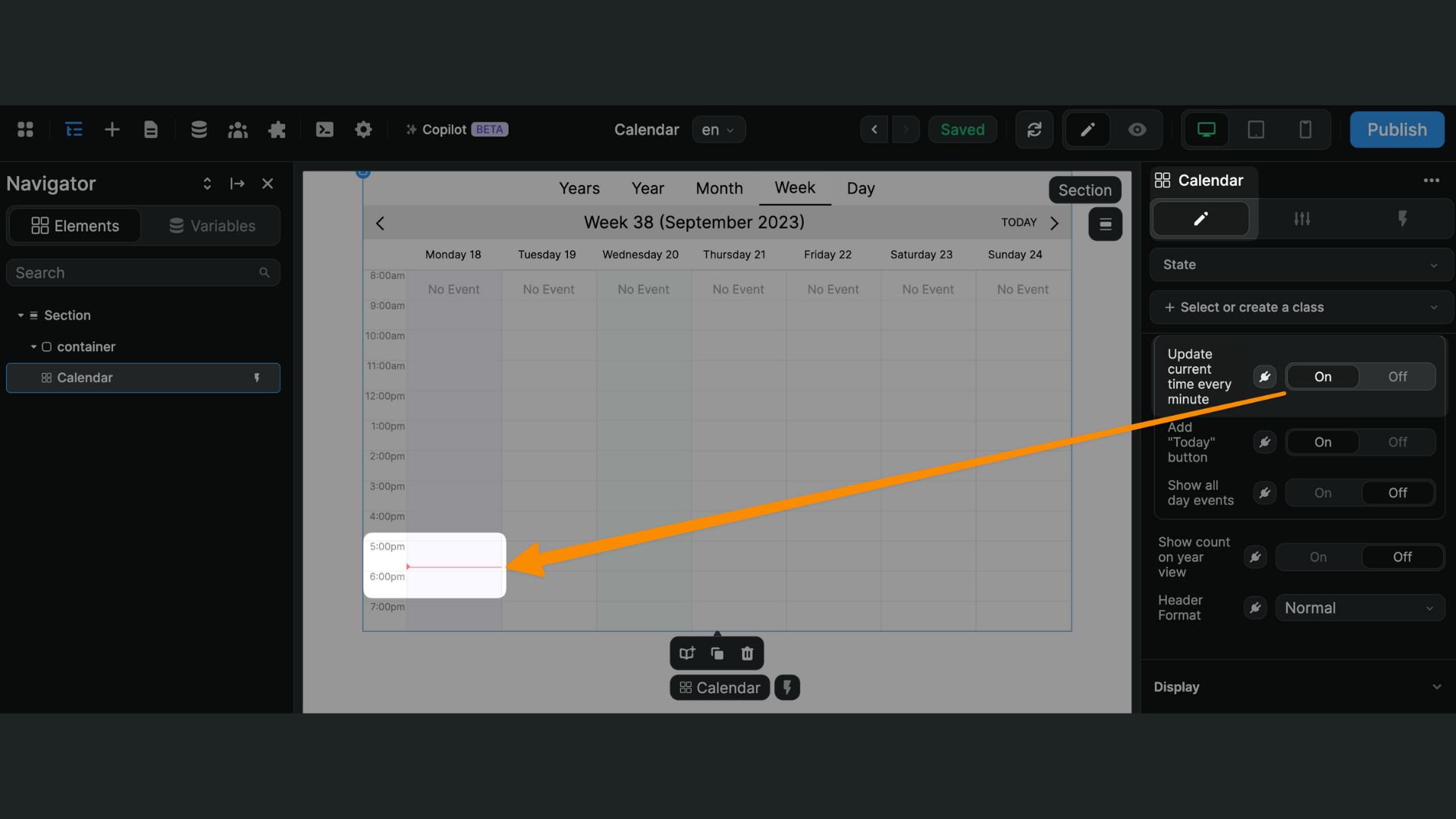
In the styling panel of the element, you will find you can:
- style the event colors,
- style the view by day, week, month, or year
- hide or display weekends
- hide other specific days
- start the week on Sunday or Monday
- add a "Today" button so users can quickly navigate back to the present day
- decide how you want to increment time (e.g. 30 minute or 1 hour blocks), etc.
- update the current time every minute so that the red line in the calendar always displays the current day and time

Display events
In the settings panel of the element, you will be able to:
- choose the language of the calendar,
- make the language dynamic based on the user's browser language
- add calendars (e.g. for different users),
- add and style event categories,
- add events to the calendar,
- link those events to a category or calendar
You can add events, calendars, and categories manually or bind them to a collection.
Custom languages
When using the WeWeb calendar element, you can choose to display the calendar in multiple languages depending on the user's browser's locale.
In order to do this, you can bind the Language option to:
- a locale code (usually 2 letter unless a distinction is needed). For example
frfor French orpt-brfor Portuguese Brazilian, or - a custom object as described in the Vue Cal documentation which is the library we used to develop the Calendar element
{
"weekDays": ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
"months": ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
"years": "Years",
"year": "Year",
"month": "Month",
"week": "Week",
"day": "Day",
"today": "Today",
"noEvent": "No Event",
"allDay": "All day",
"deleteEvent": "Delete",
"createEvent": "Create an event",
"dateFormat": "dddd D MMMM YYYY"
}
