Appearance
Multiple file upload
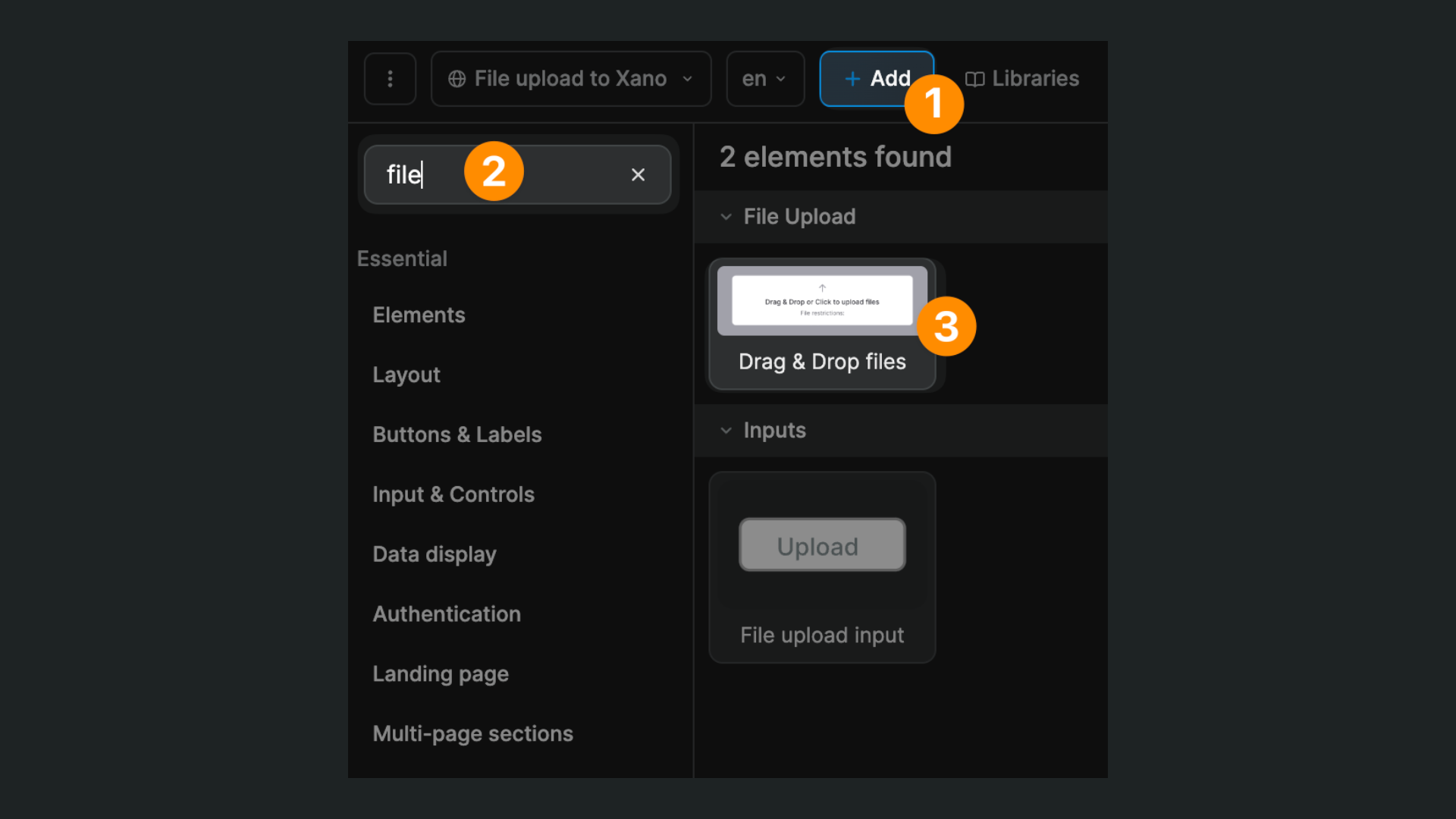
You can allow users to upload multiple files to your WeWeb app by using the Drag and Drop files element:

By default, it comes with a workflow that:
- handles multiple file uploads,
- via the WeWeb CDN.
If you want to use this element to upload a single file and/or upload the file(s) directly to an external backend without going through WeWeb's CDN, you will need to customize its default settings.
Upload to WeWeb's CDN
By default, the Drag and Drop files element comes with a no-code workflow that allows you to:
- upload files to WeWeb's CDN,
- update your backend with the URLs of the files uploaded to WeWeb's CDN.
All you need to do is drag-and-drop the element on the page and it will work out of the box.
If you wish to upload files directly to your backend (instead of storing URLs), read on.
Upload to external backend
To upload multiple files directly to an external backend using the Drag and Drop files element, you will need to change the workflow that comes with the element by default.
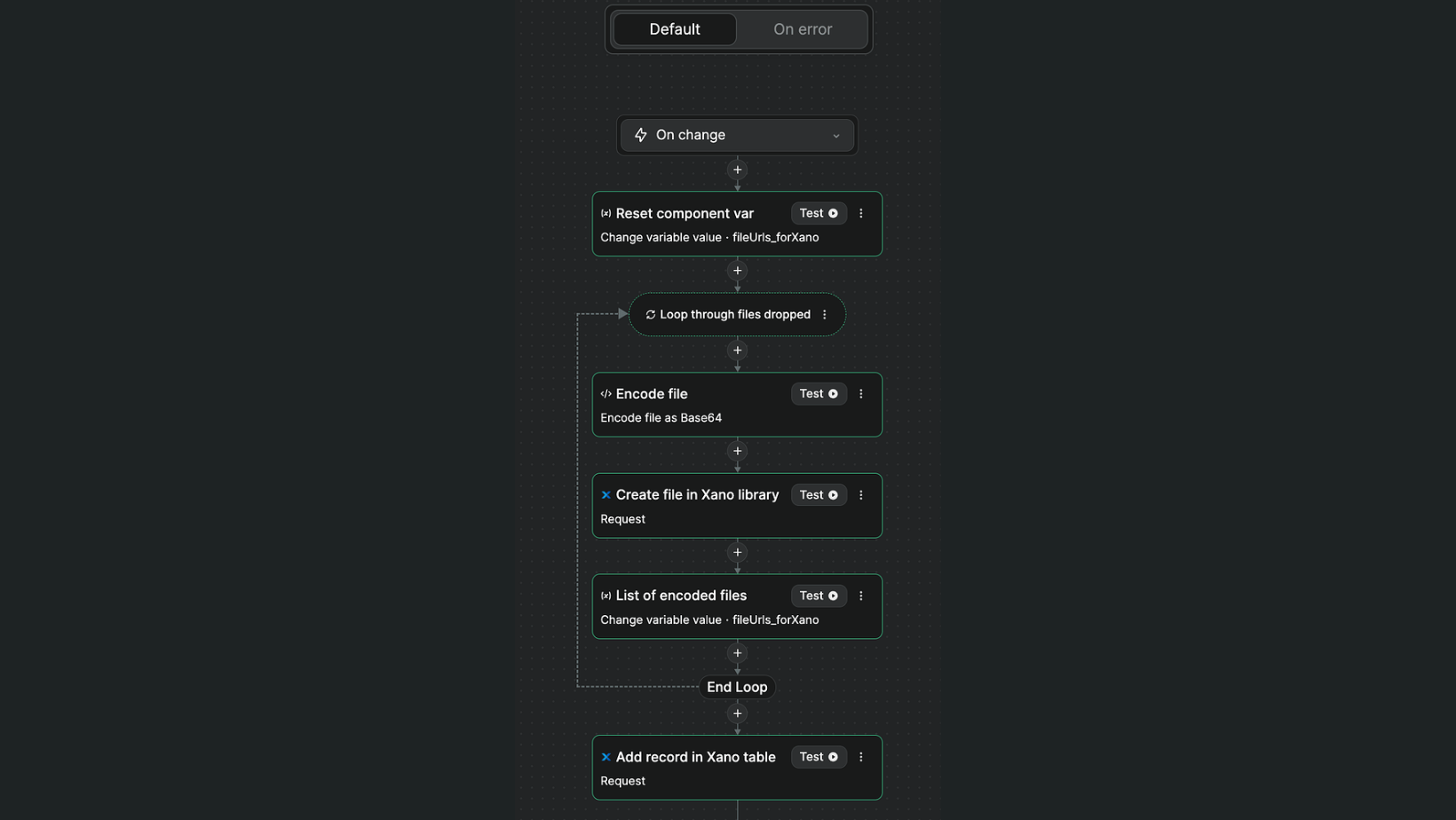
The updated workflow will look something like this:

TIP
In the step-by-step guide below, we use Xano as an example but you can apply similar logic no matter what backend you are using as long as it accepts the Data URL or Base64 format.
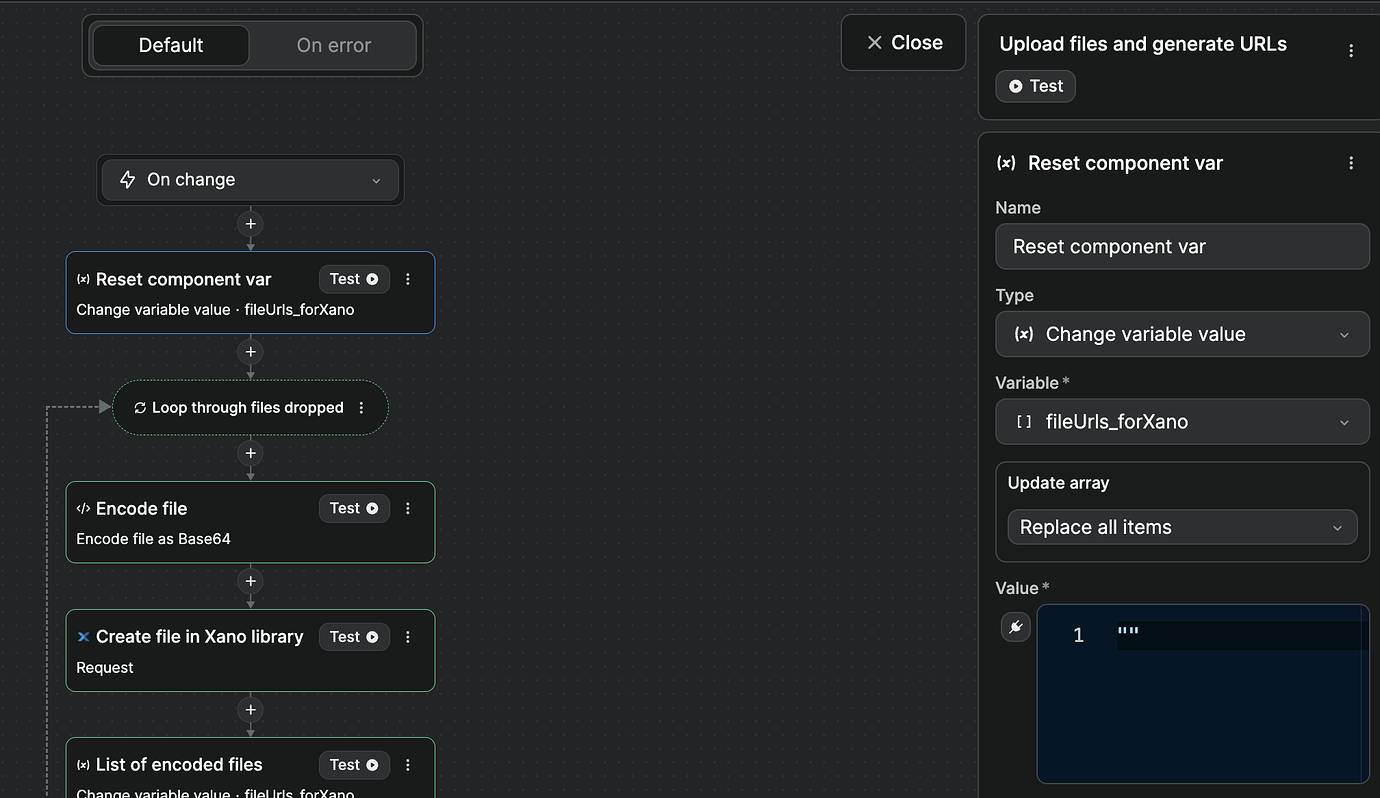
Reset component var
We take the variable that comes with the “Drag and drop files” element, and make sure it’s empty at the start of the workflow:

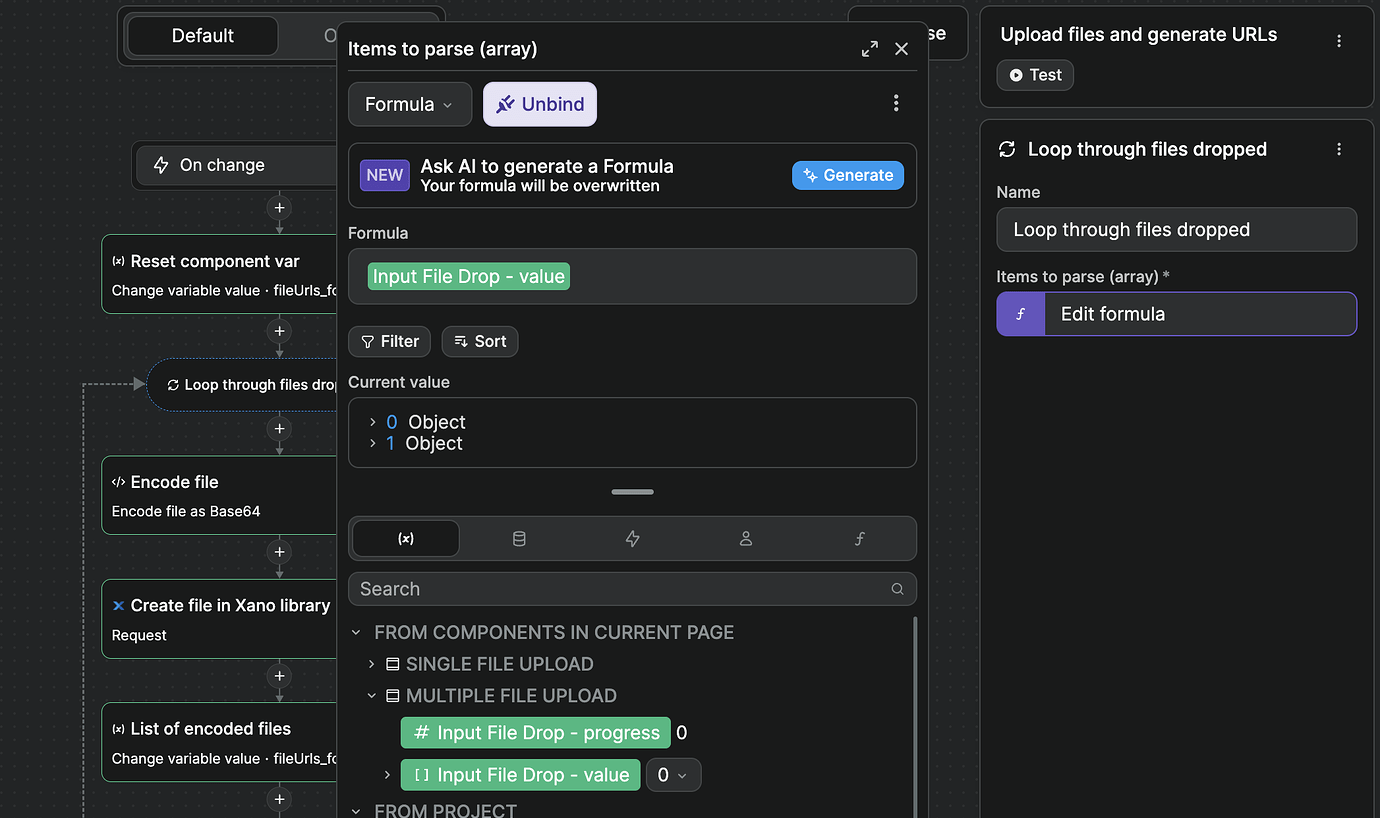
Loop through the files
We loop through the input variable of the Drag and drop file component, i.e. the list of files dropped by the user:

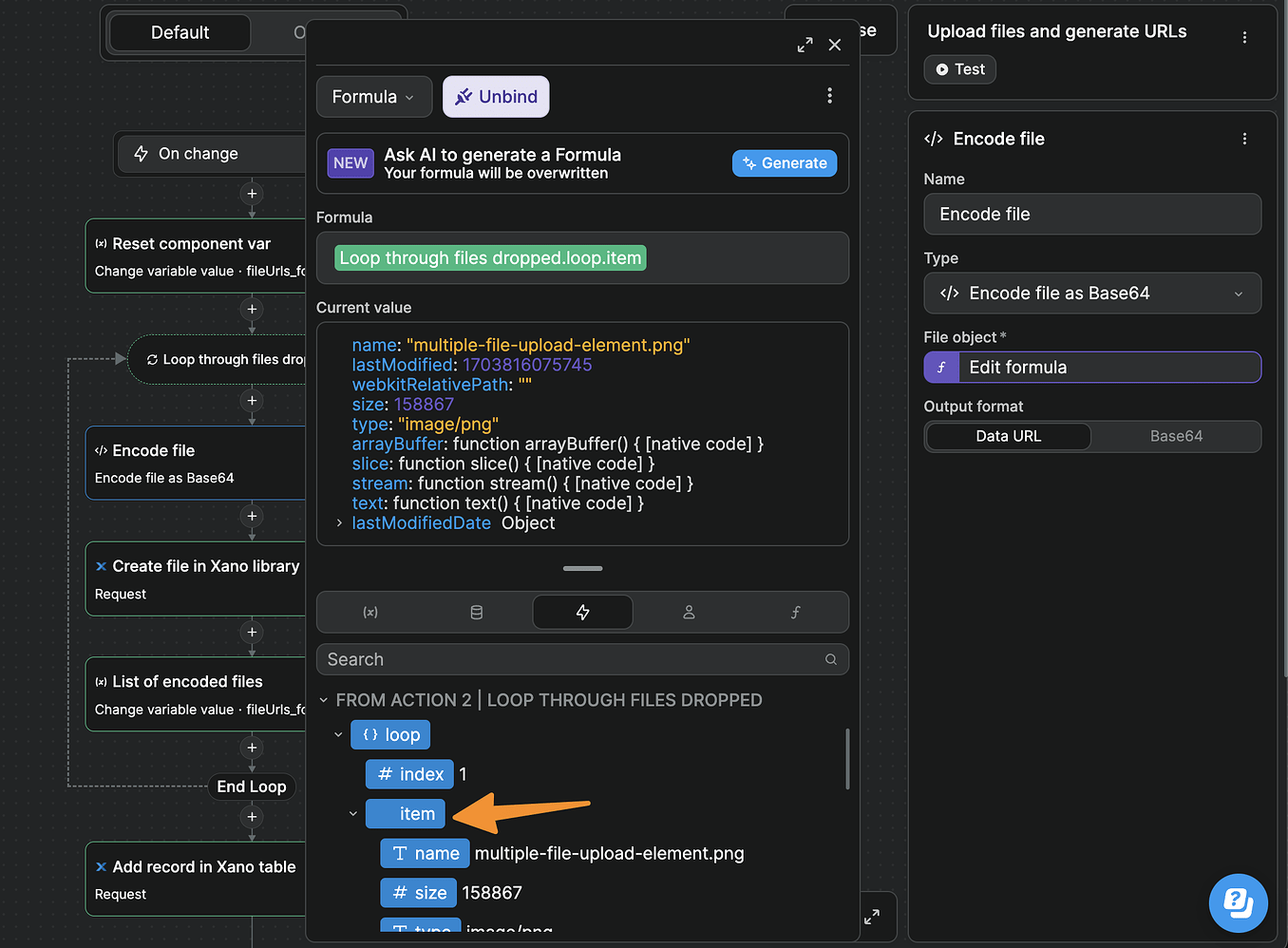
Encode each file
We encode the file related to the current item in the loop:

TIP
The item might be empty if you didn’t test the workflow before. We recommend uploading a couple of files in preview mode and testing the workflow before creating this step so it’s easier to visualize things when doing your bindings.
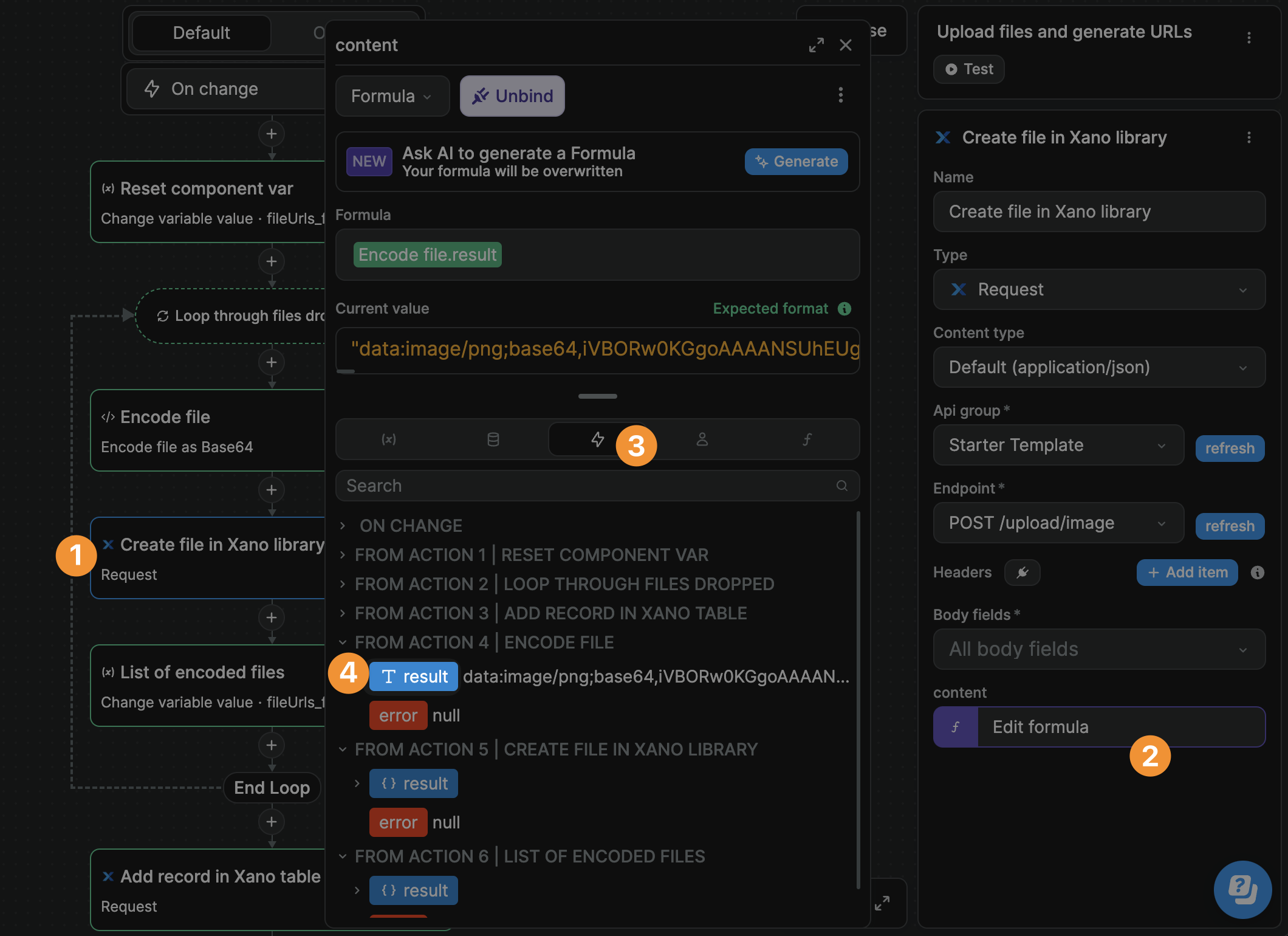
Create file in Xano library
We take the result from the encoding action to add the file in the Xano library:

TIP
It’s helpful to test each action along the way because it makes it easier to bind to the result of a previous action.
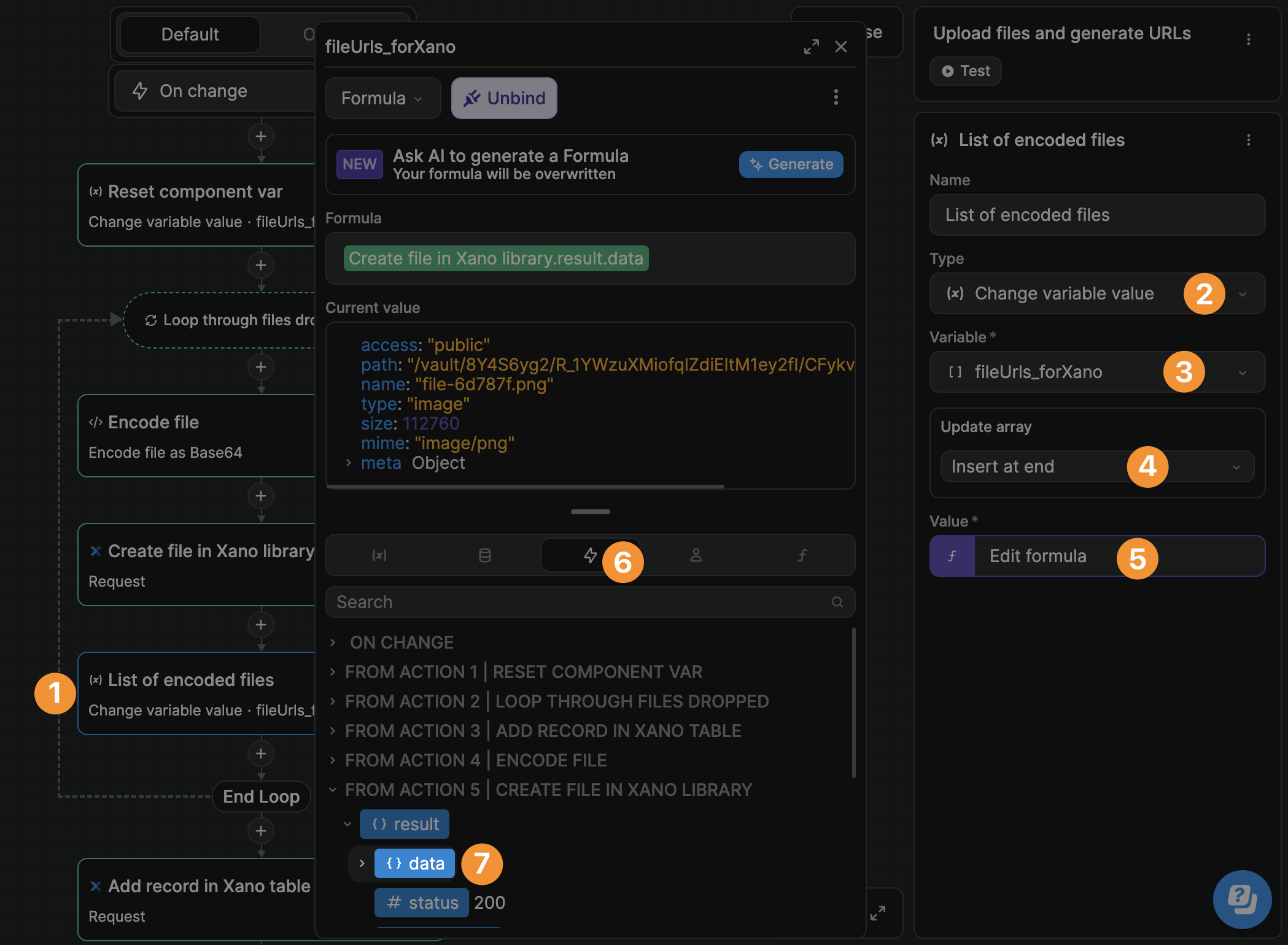
List of encoded files
We update the list of encoded files with the data of the result from the previous action:

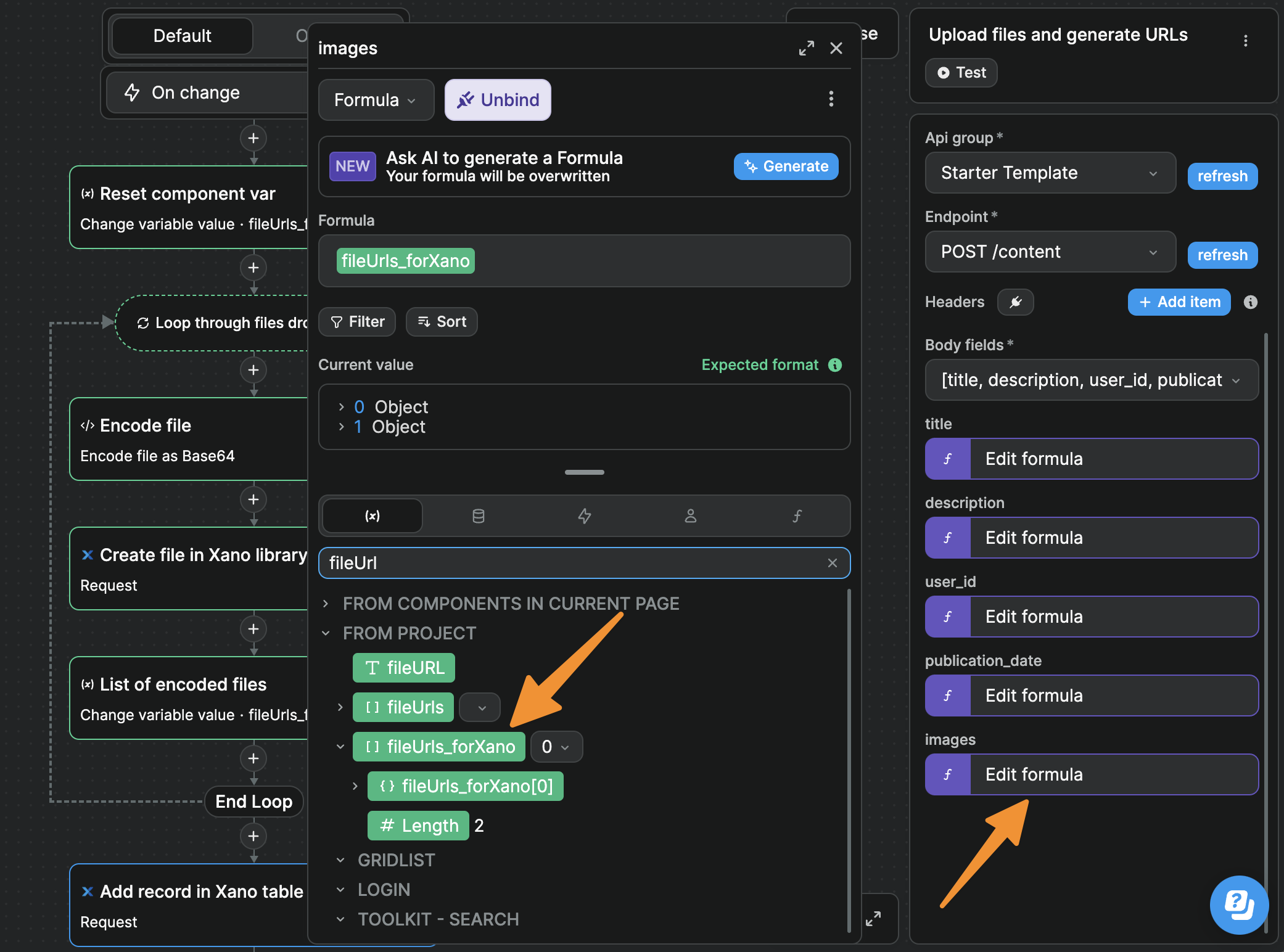
Add record in Xano table
Finally, outside the loop, we make an API call to create a record in our Xano table:

WARNING
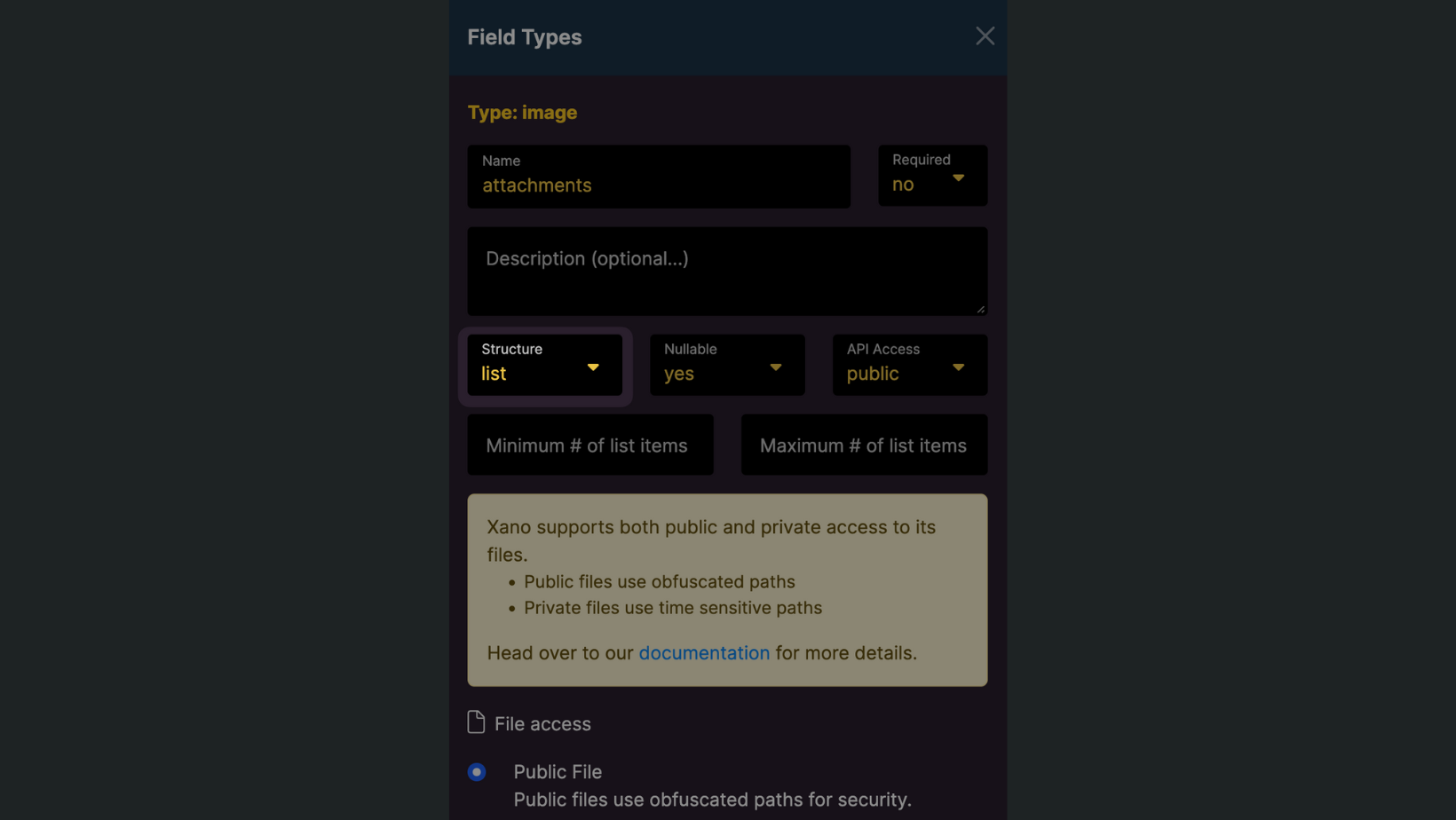
Make sure the column where you are sending the attachments is a list in Xano:

If you try sending multiple attachments to a single structure column, Xano will return an error.

