Appearance
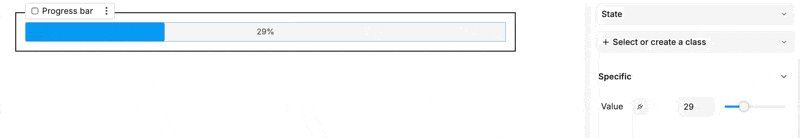
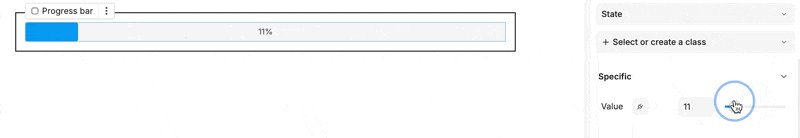
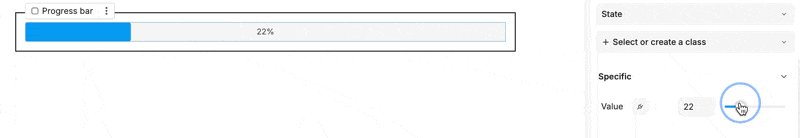
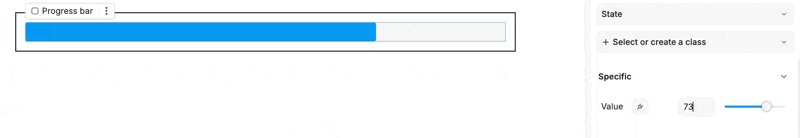
Progress bar
Incorporate a progress bar into your web application to visually represent the completion status of a task or process.

You can customize the progress bar with the following properties:
- Progress Bar Color: Define the color of the progress bar to match your design preferences.
- Label Position: Choose the position of the label:
- Element: Display the label on the element itself.
- Progress: Display the label on the progress section.
Within the settings tab, you can set the progress value, which is represented as a simple integer.
The progress bar is especially beneficial when linked to the progress of another process or task, providing users with a clear visual indicator of completion.

