Appearance
QR Code reader
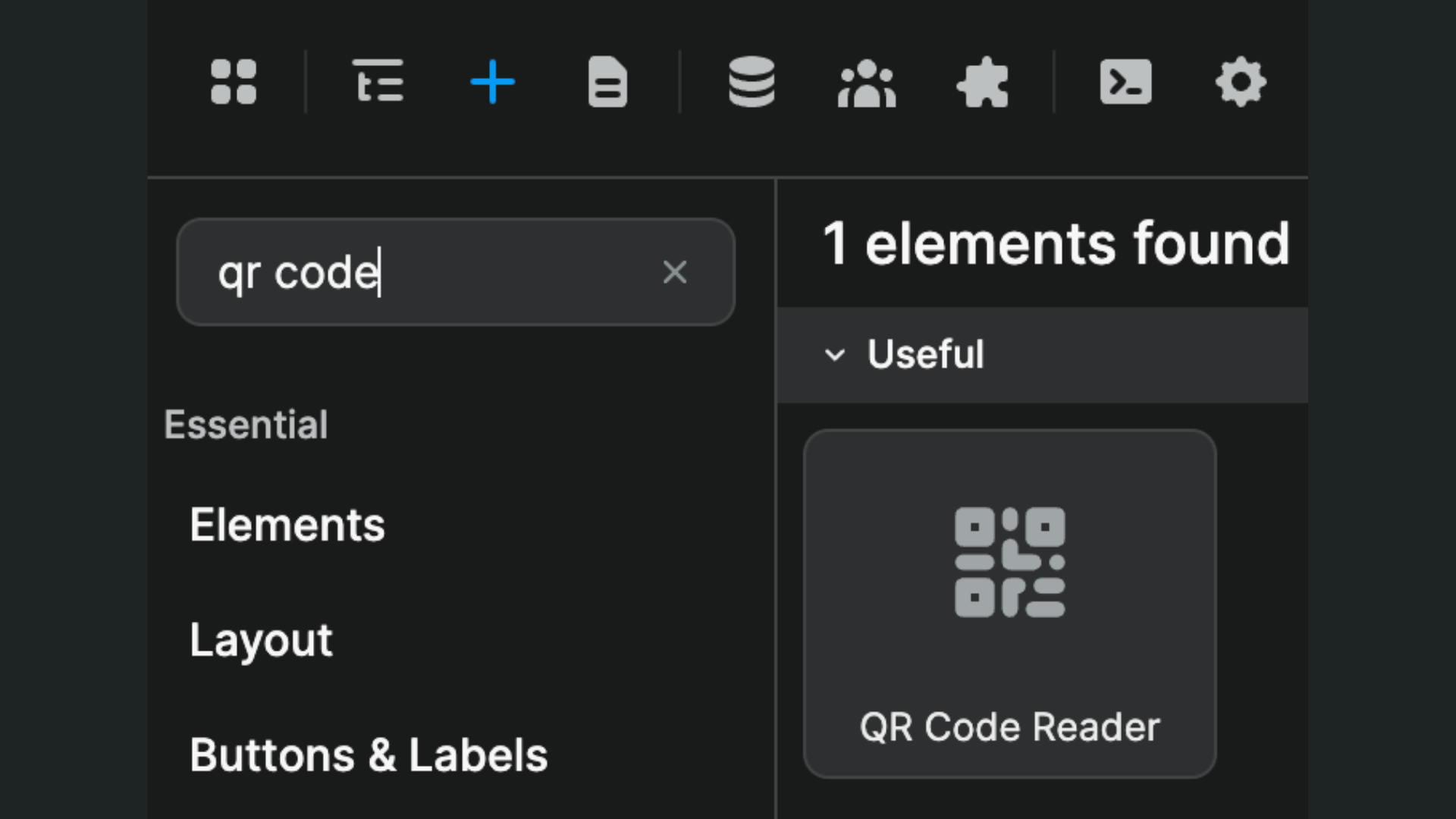
In WeWeb, you can find the QR code reader element in the Add menu:

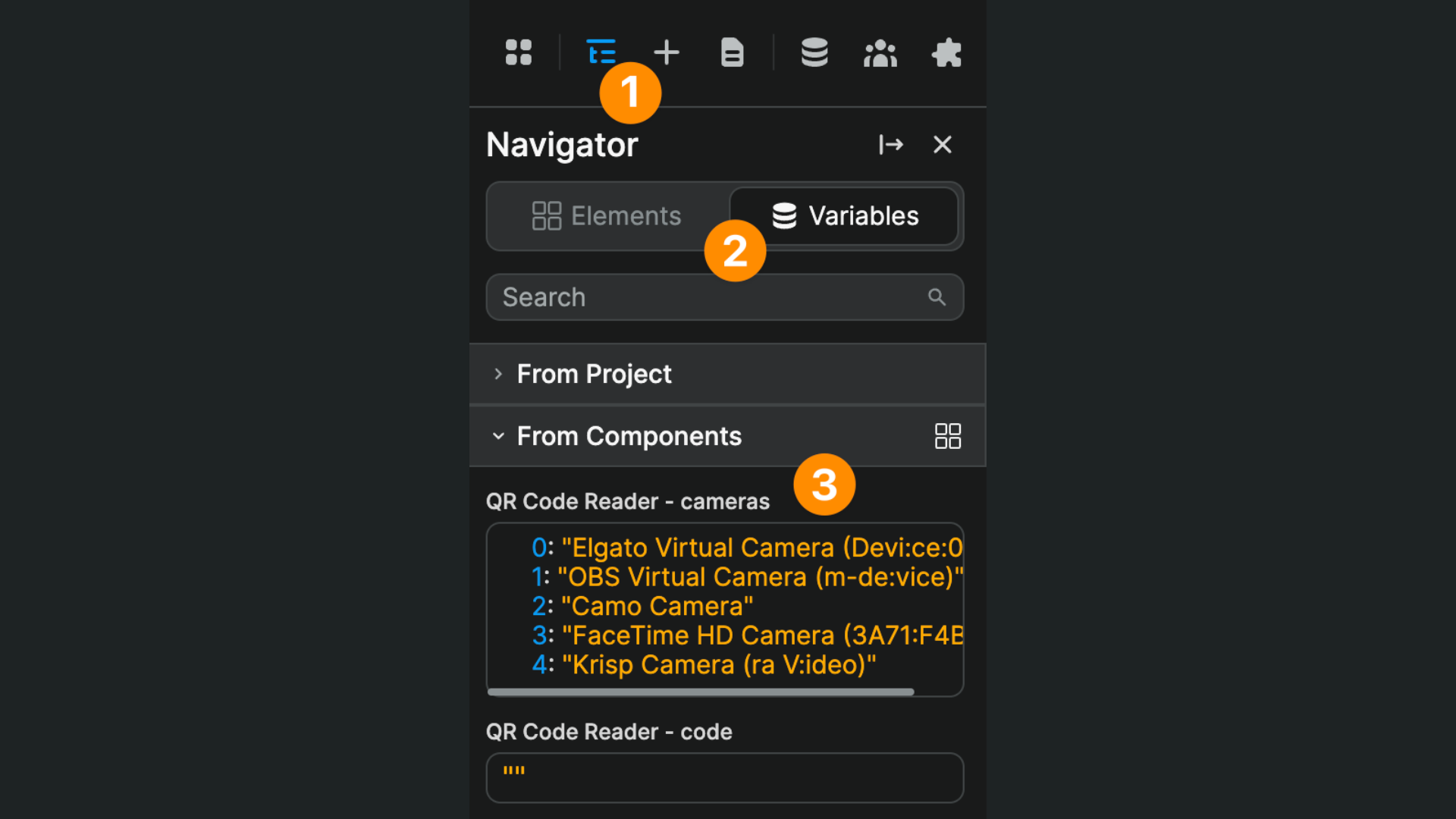
This element comes with 2 in-built variables:
QR Code Reader - camerasQR Code Reader – code

Selecting a Camera
The QR Code Reader - cameras lists all the cameras found on the device that is accessing the app.
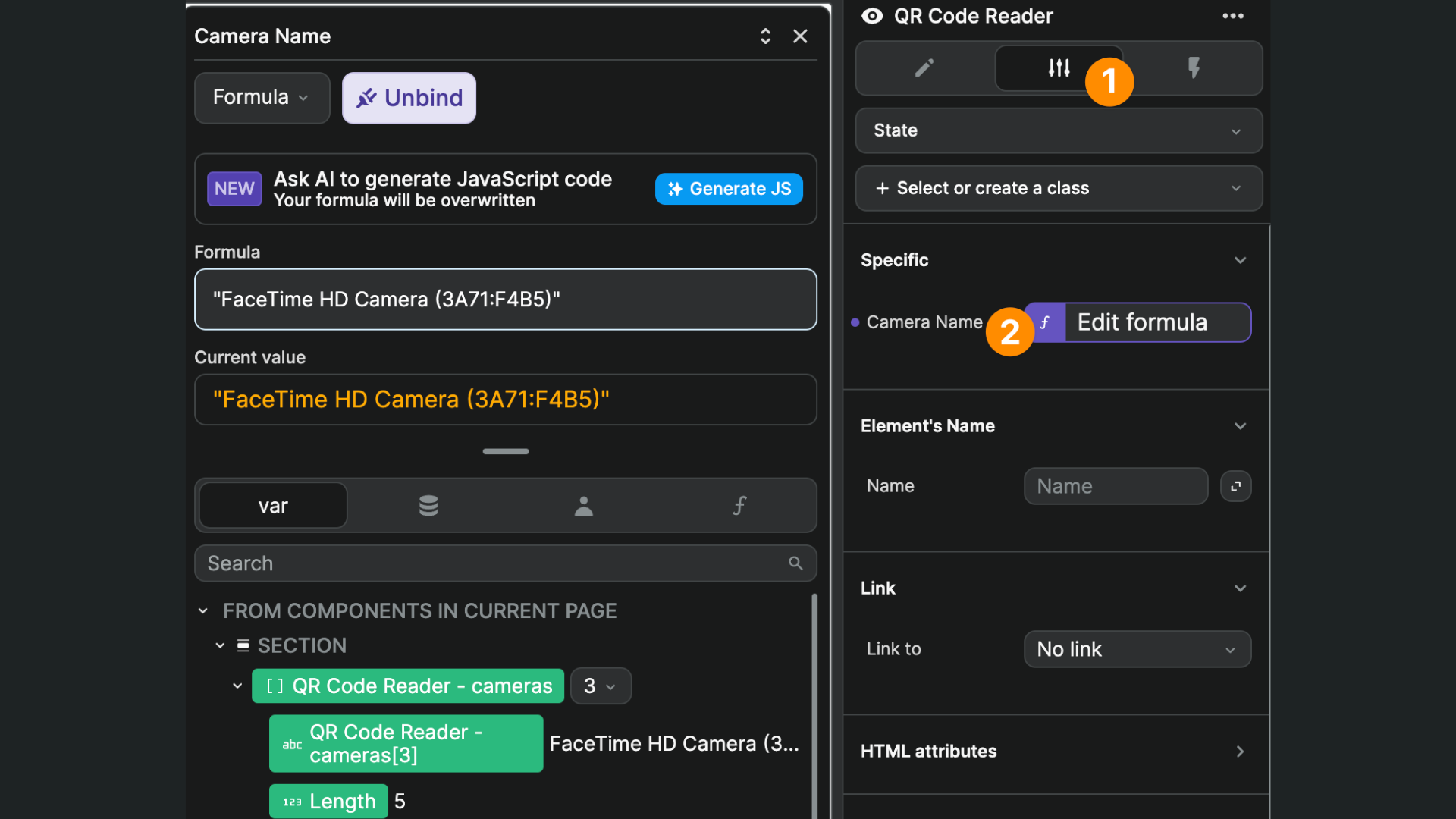
By default, the element will activate the user's default camera but you can choose to reference another camera by typing in its name:

TIP
By combining the select and the QR code reader elements, you can create a great UX where users have the option to choose the camera they want to use to scan a QR code.
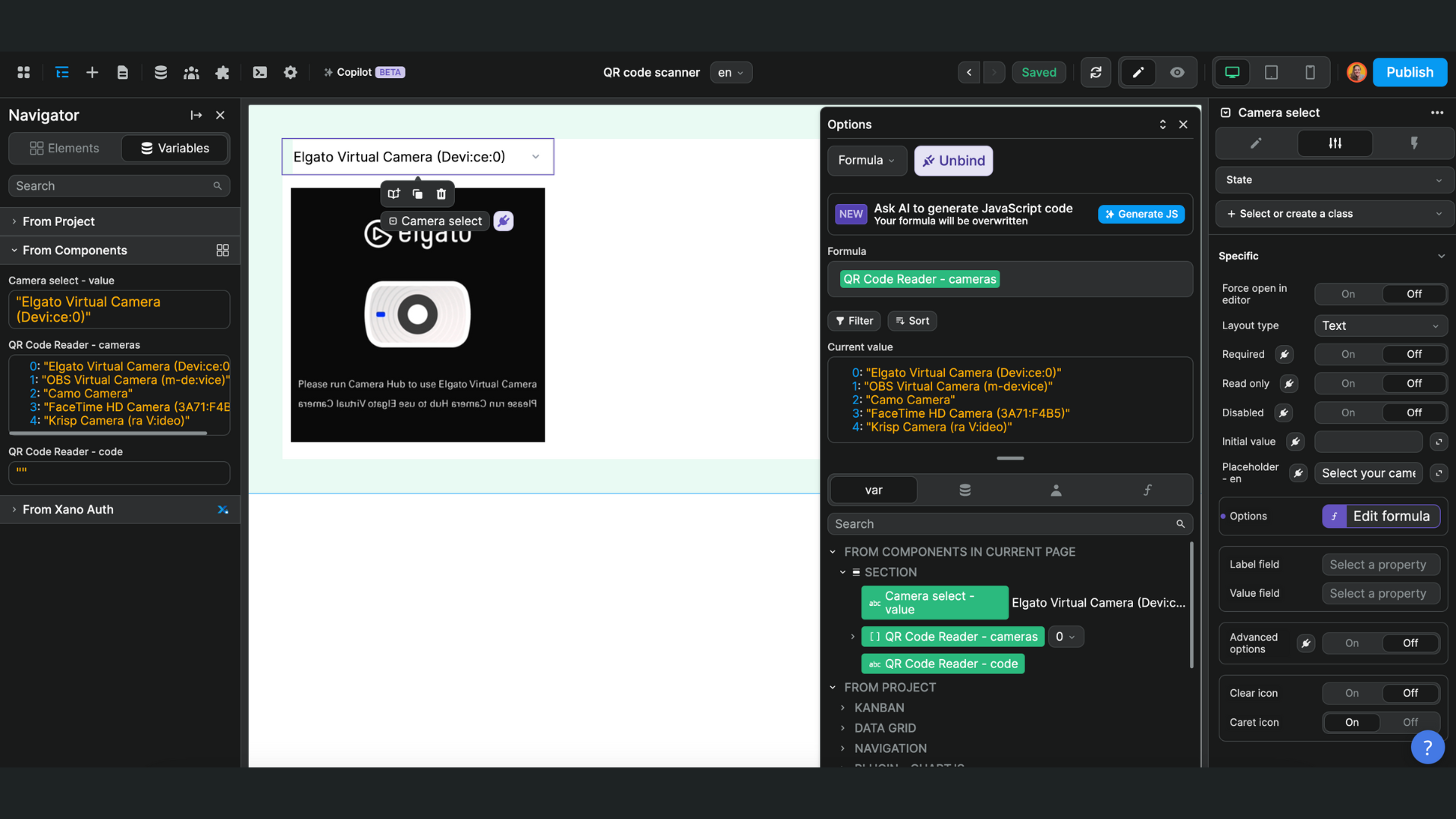
In the example below, you can see we bound the list of cameras found by the QR code reader to a select element:

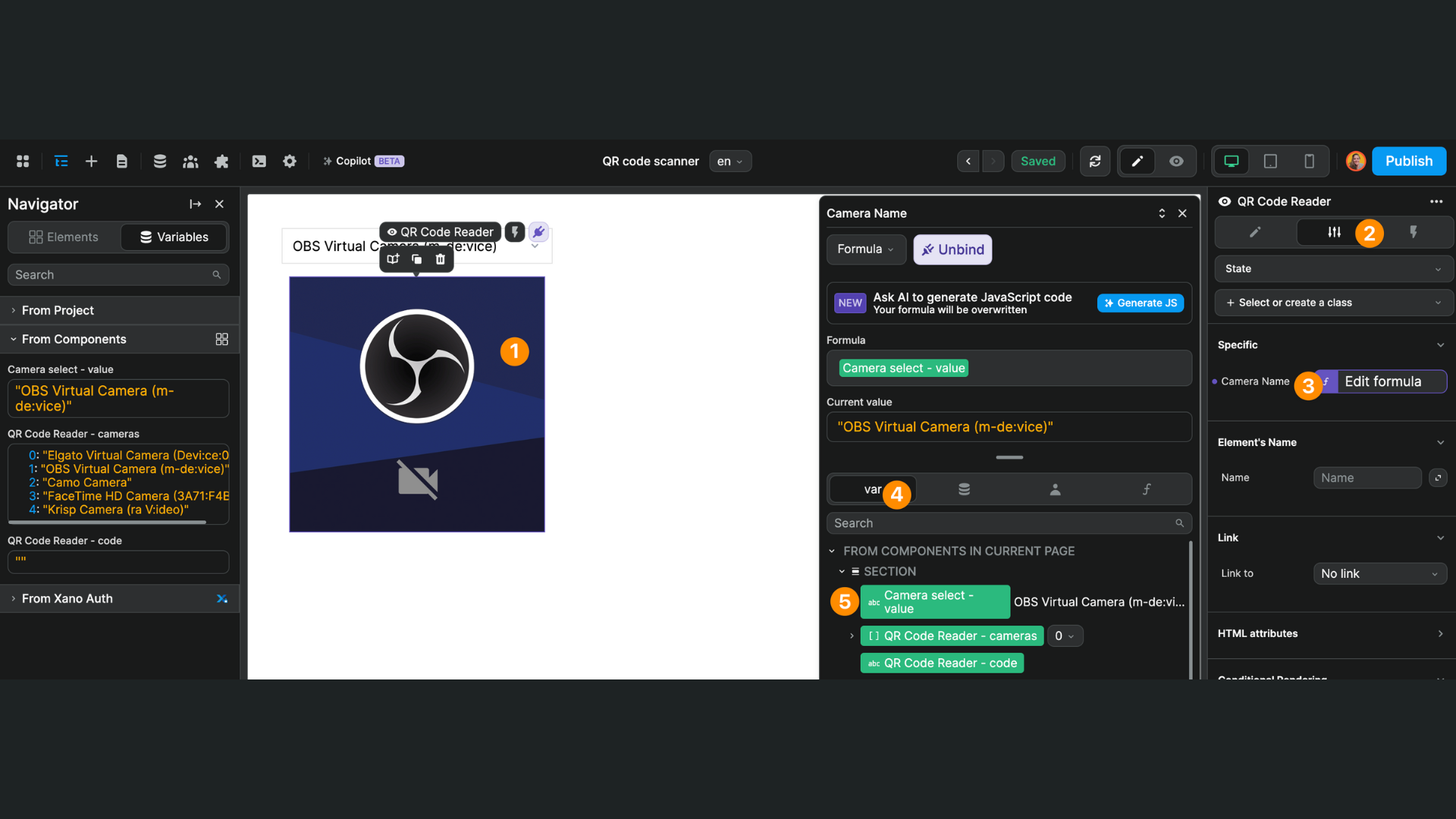
We were then able to bind the "Camera name" of the QR code reader to the component variable of the select element:

Scanning a QR code
Once the user scans a QR code with the camera of their choice, the QR Code Reader – code will be updated with the value referenced by the QR code, for example a URL.
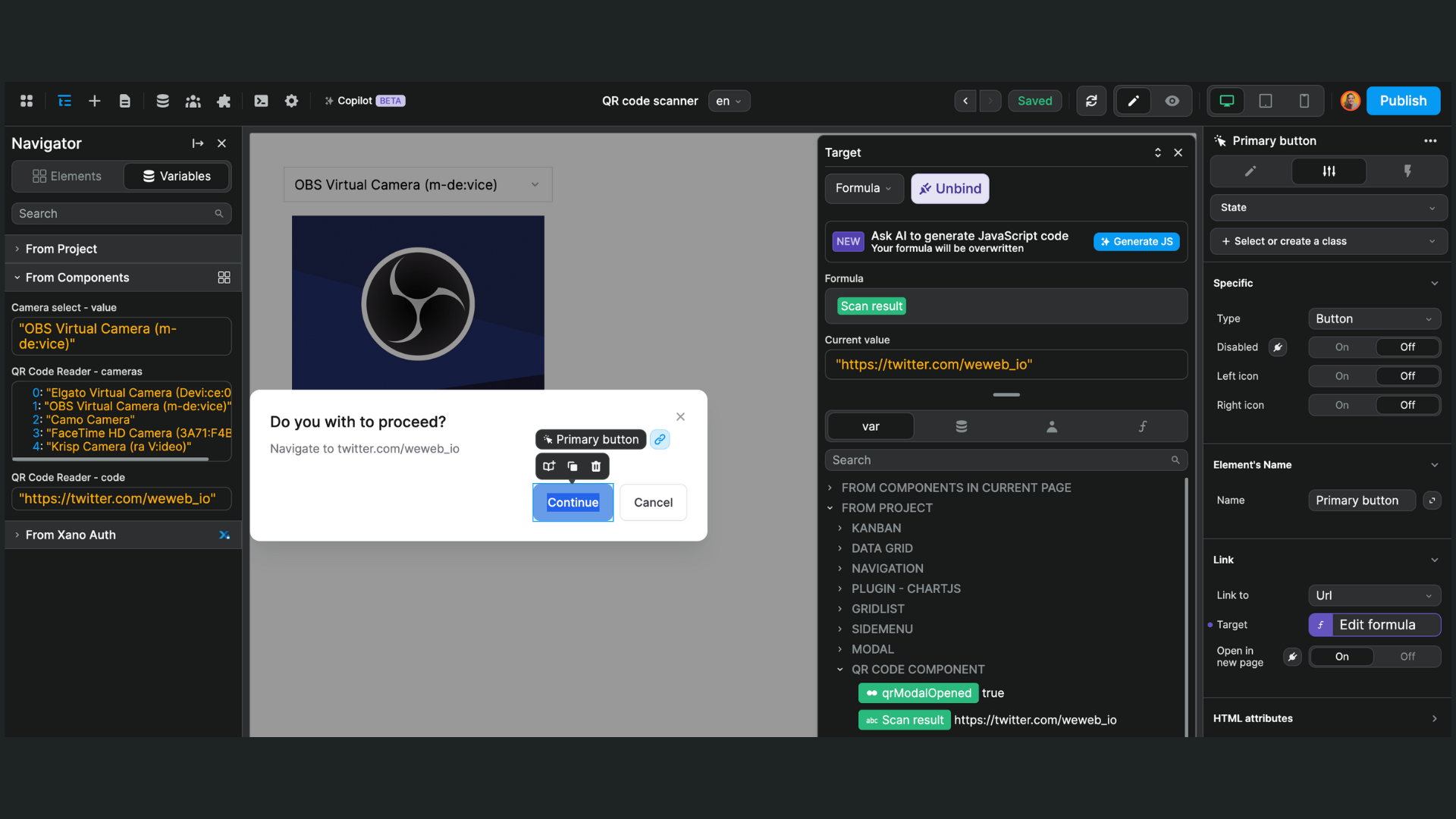
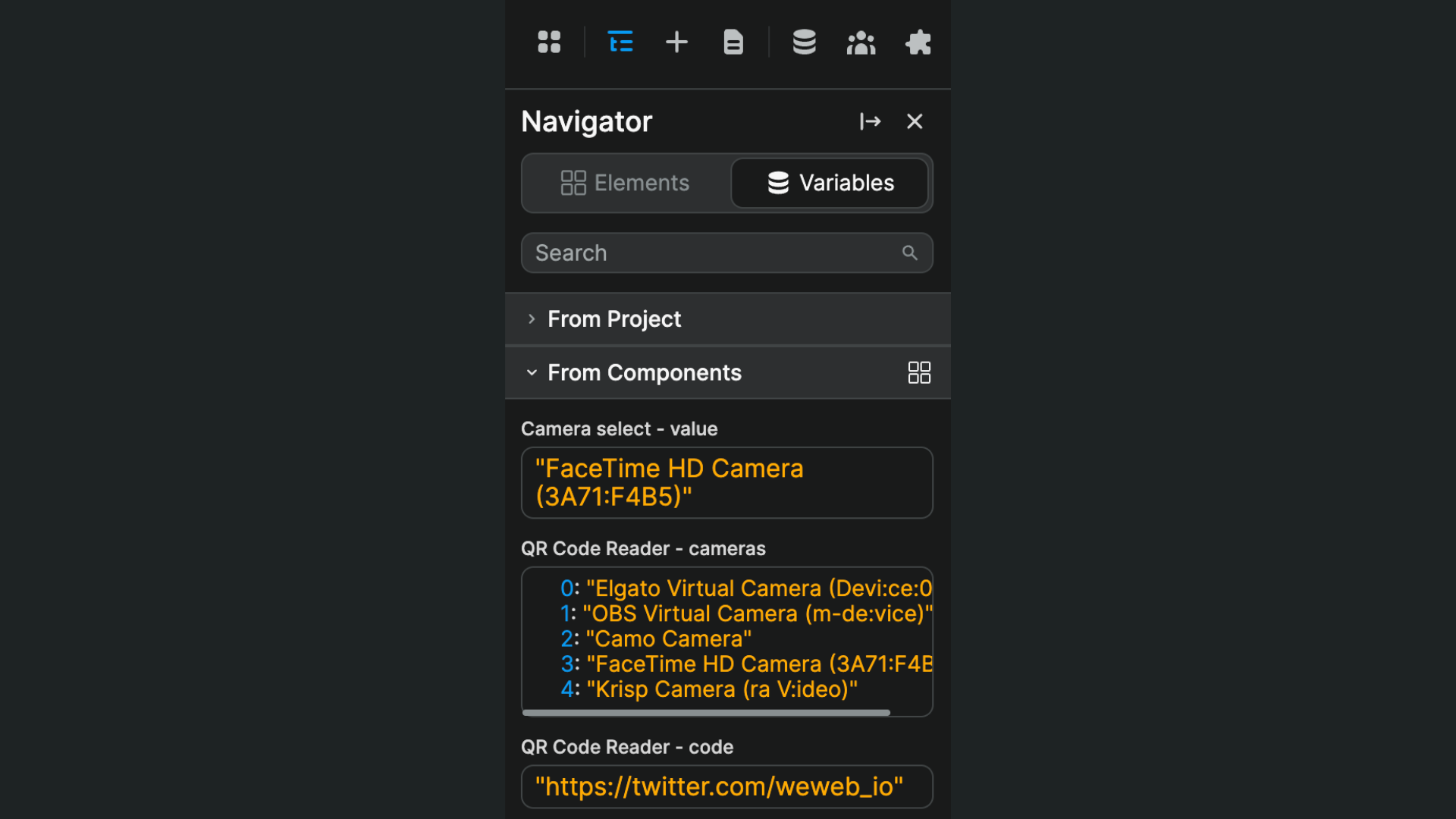
In the example below, you can see we scanned a QR code that referenced WeWeb's Twitter account:

On scan workflow
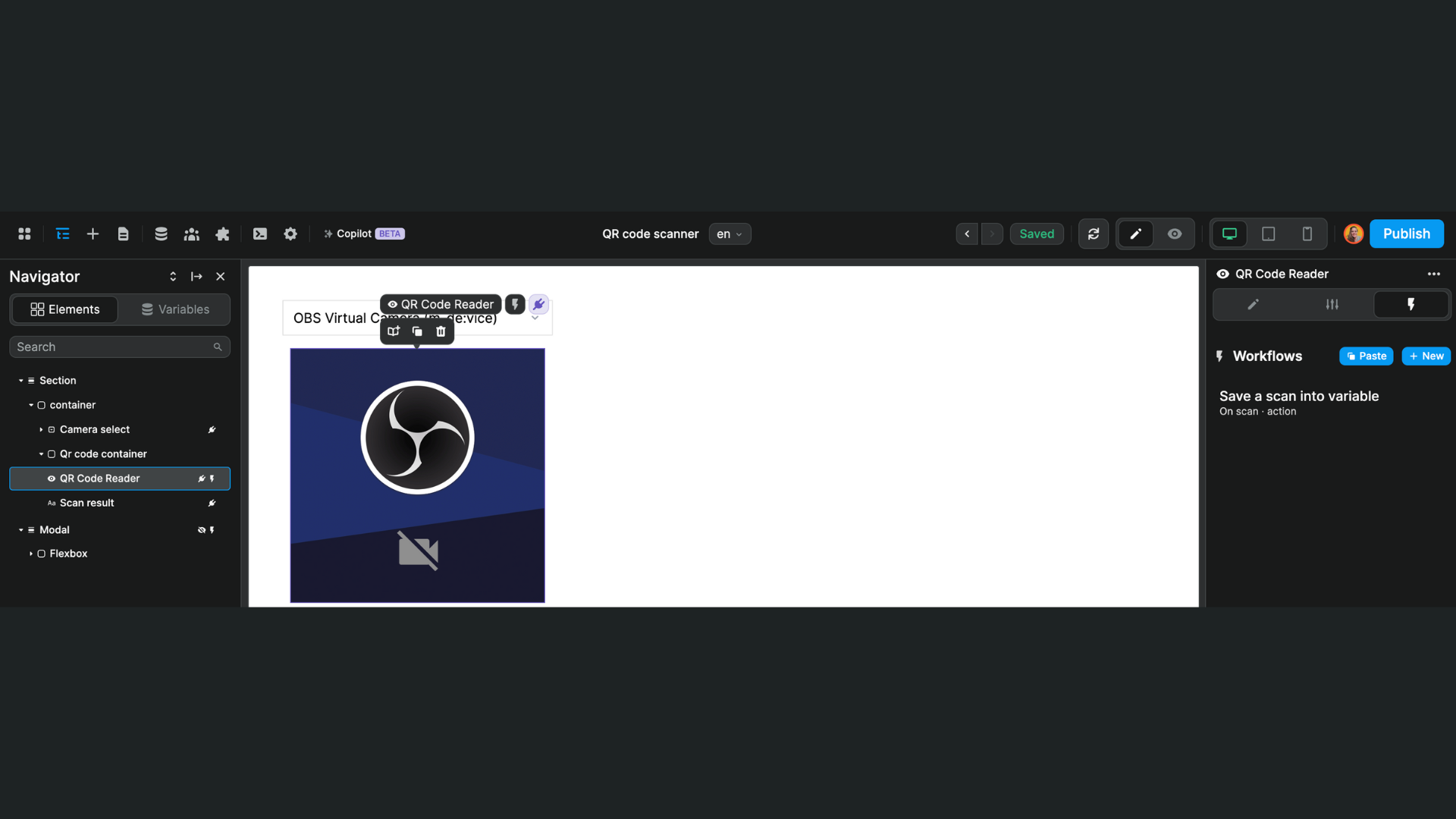
Note that the QR code reader element comes with a pre-built workflow with a trigger On scan:

This workflow stores the event of the scan in a Scan result text variable in the QR code component folder.
You could use bind this variable to other elements in your app. For example, a modal asking the user for confirmation they want to navigate to the URL suggested by the QR code: