Appearance
Reorder List
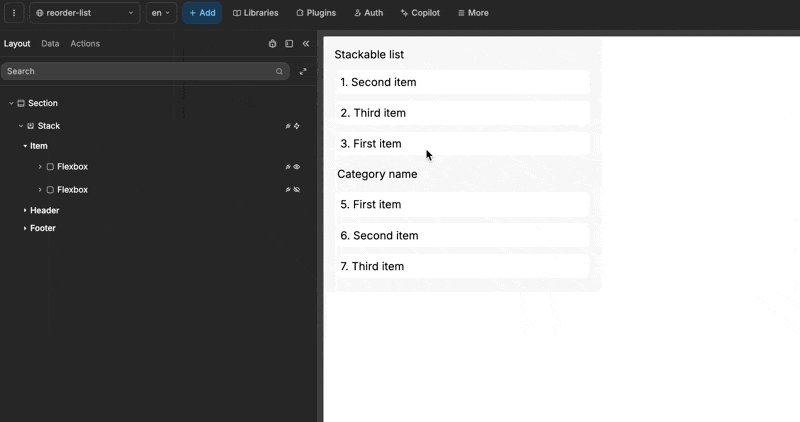
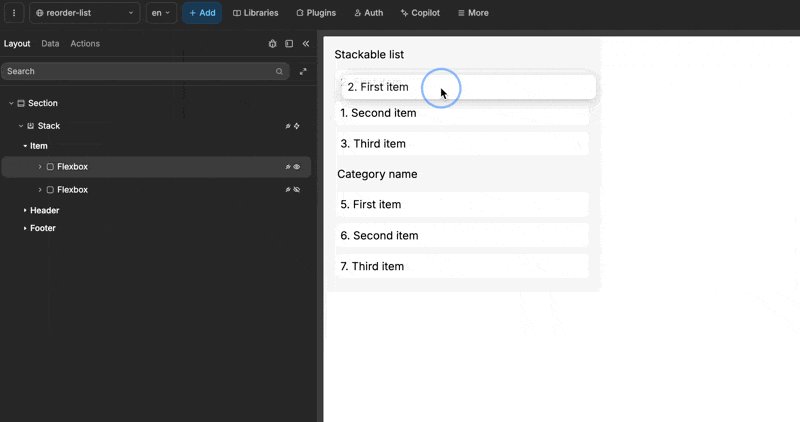
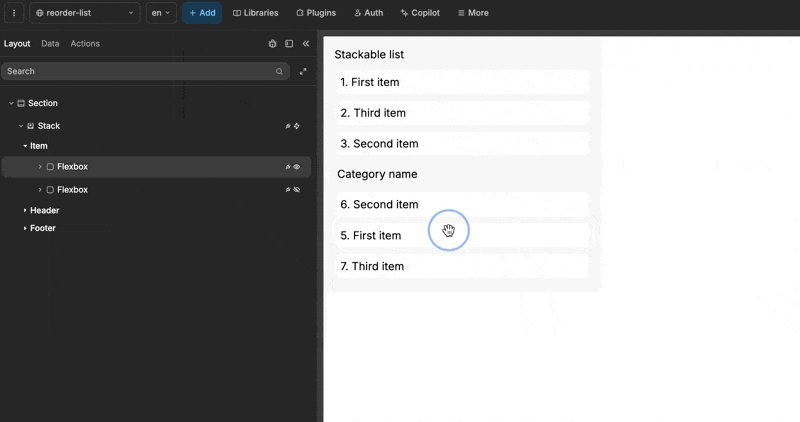
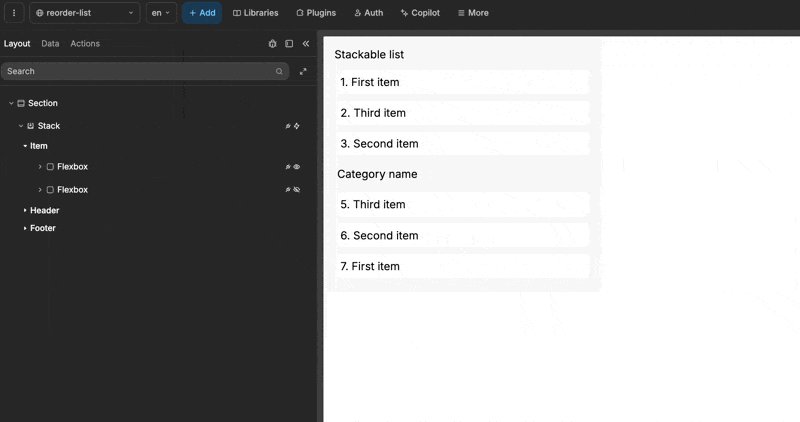
A reorder list lets you set up a list with various categories and draggable items that you can easily move around and rearrange into different categories.

Configuring the Reorder List
The Reorder List is organized into a Stack that includes Header, Items, and Footer containers. In the Items container, everything is draggable, meaning you can move items around freely.
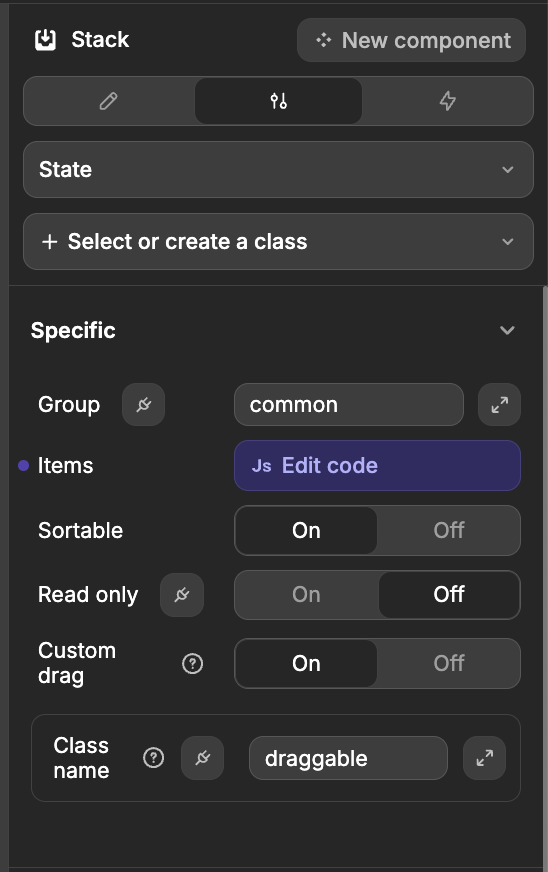
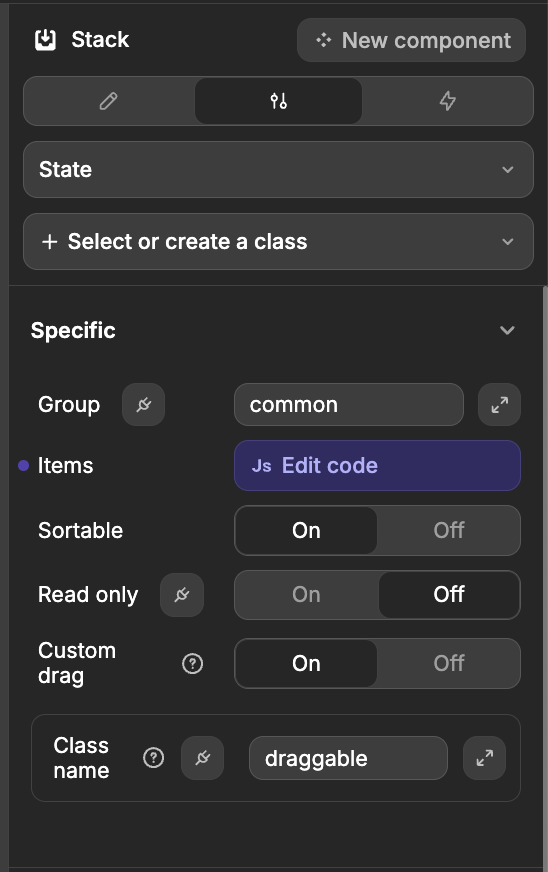
Here are the key properties you can configure:
- Group: This is where you name your list. It's handy when you have multiple lists and need to set rules for moving items between them.
- Items: This is the list of items you want to repeat. By default, we provide a JSON object with a list of items. You can edit this within the
Itemscontainer to add or remove elements as needed. - Sortable: Toggle this option to enable sorting of the list.
- Read Only: Use this toggle to allow or prevent editing.
- Custom Drag: While everything in the
Itemscontainer is draggable, you might want some elements, like list names or images, to stay put. By enabling the Custom Drag option, you can specify which items can be dragged. When you toggleCustom Drag, you'll be asked for a Class name. Only elements withinItemsthat have this class name will be draggable.

Setting drag on elements
Want to make only specific elements draggable? Here's how:
- First, turn on
Custom Dragfor theStack. - Next, pick a class name, like
draggable. - For each element you want to be draggable, head over to its Settings > HTML attributes. Add your chosen class name to its Class attribute (default is
draggable).