Appearance
Rich Text
Display and edit rich text
With the Rich text input element, you can:
- display rich text on a page,
- allow users to input and edit rich text,
- allow users to mention other users in the text.

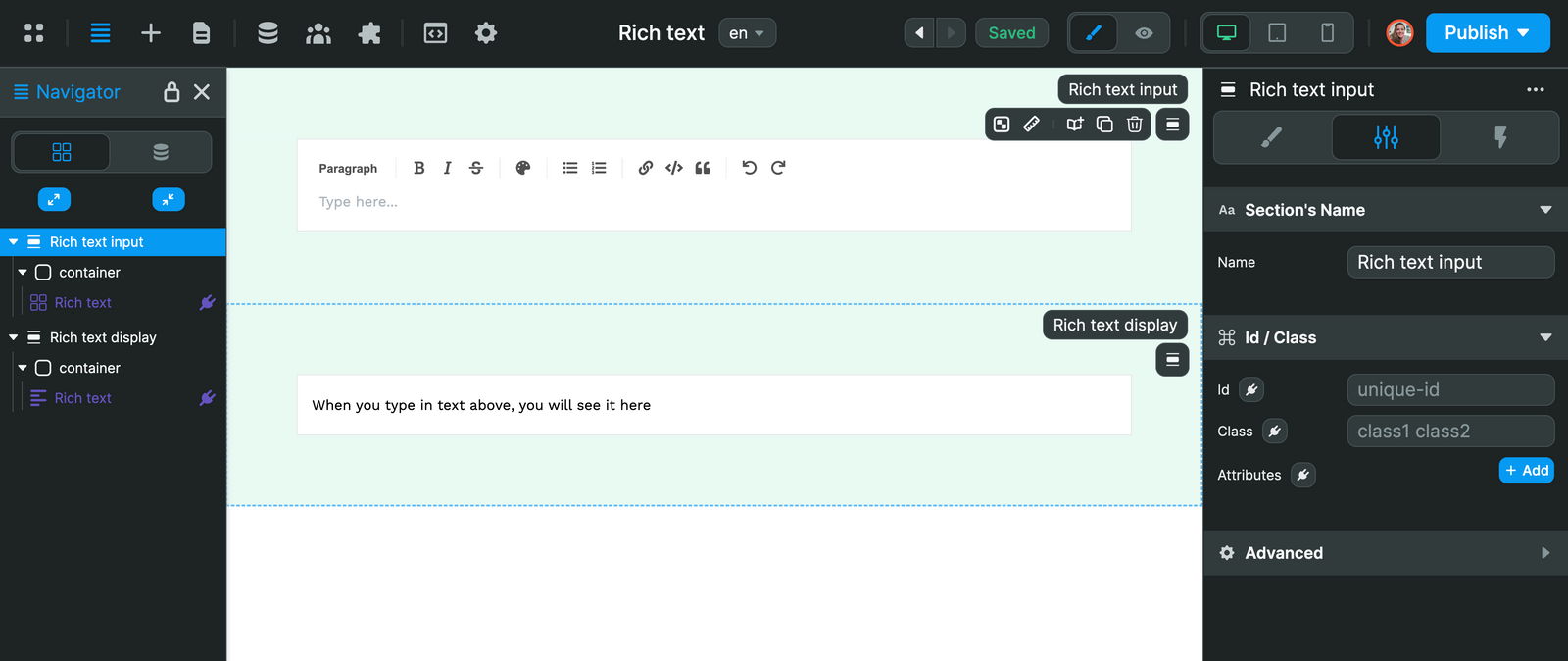
In the screenshot above, you can see two sections with:
- the element in editing mode, where users can type and style content
- the element in read-only mode, where users can see what the content will look like on an HTML page.
Style rich text
When using the Rich text input element, you can:
- type markdown,
- show or hide the style bar,
- add bullet points, ordered lists, links, quotes, and code blocks, and
- tag / mention other users.
Here's what it looks like in action:

Add mentions
If you want to allow users to tag other users, you'll need to define a list of users who can be tagged.
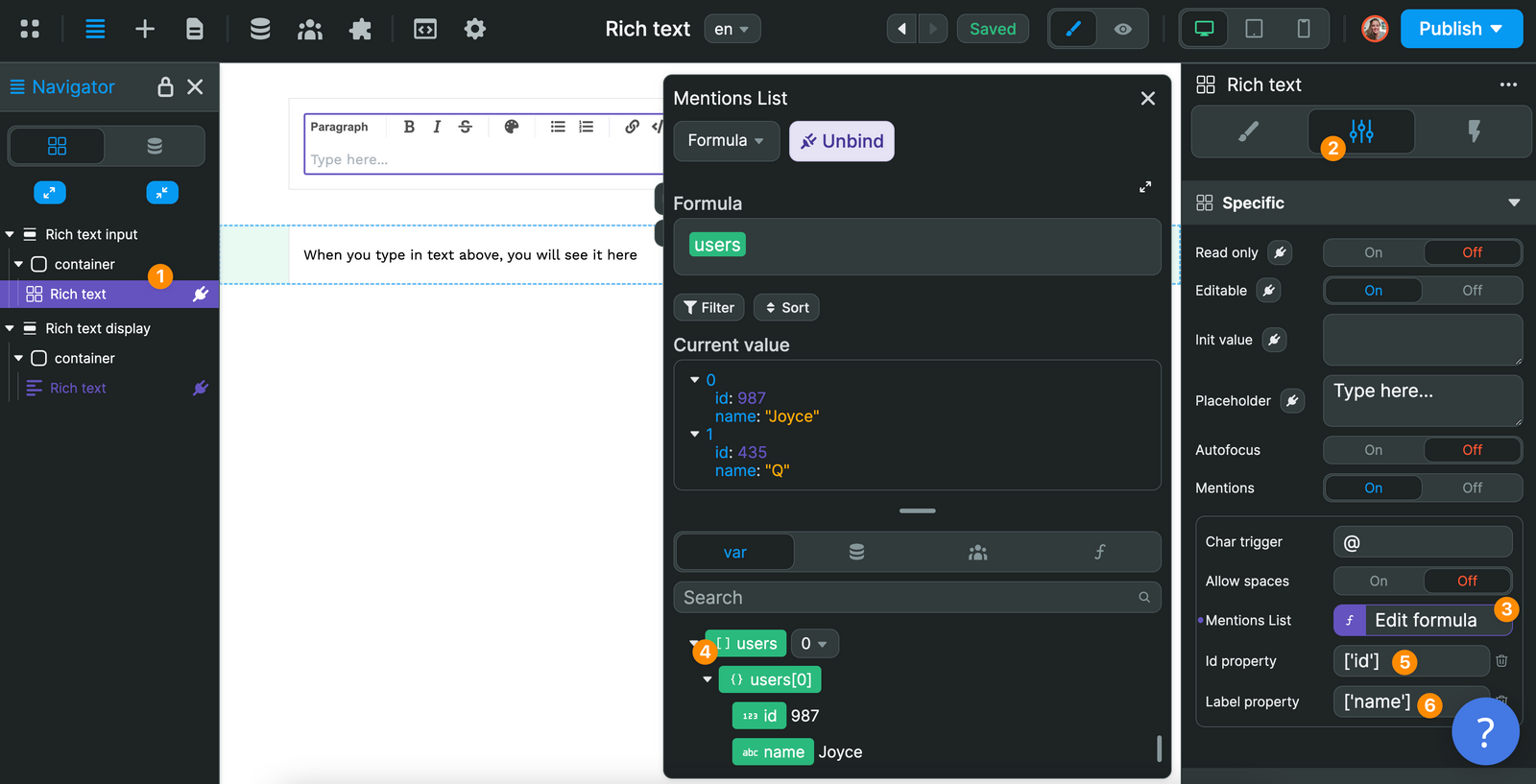
In order to do that, you'll need to:
- select the element on the page
- go to the
Settings>Mentions - provide a list of users with an
IdandLabel, - map the
IdandLabelvalues of the element to the correct columns (or keys) in your list of users.

In the example above, we have an array variable (i.e. a list) with two users. Each user has an id and a name.
In the element settings, we bound the users variable to the Mentions Lists property, and mapped the id and name values to the Id and Label properties of the element.
Update or create record
A really cool way to use the Rich text input element is to allow users to create or update content.
For example, users could:
- write articles for you,
- update their user profile, or
- create a product page.
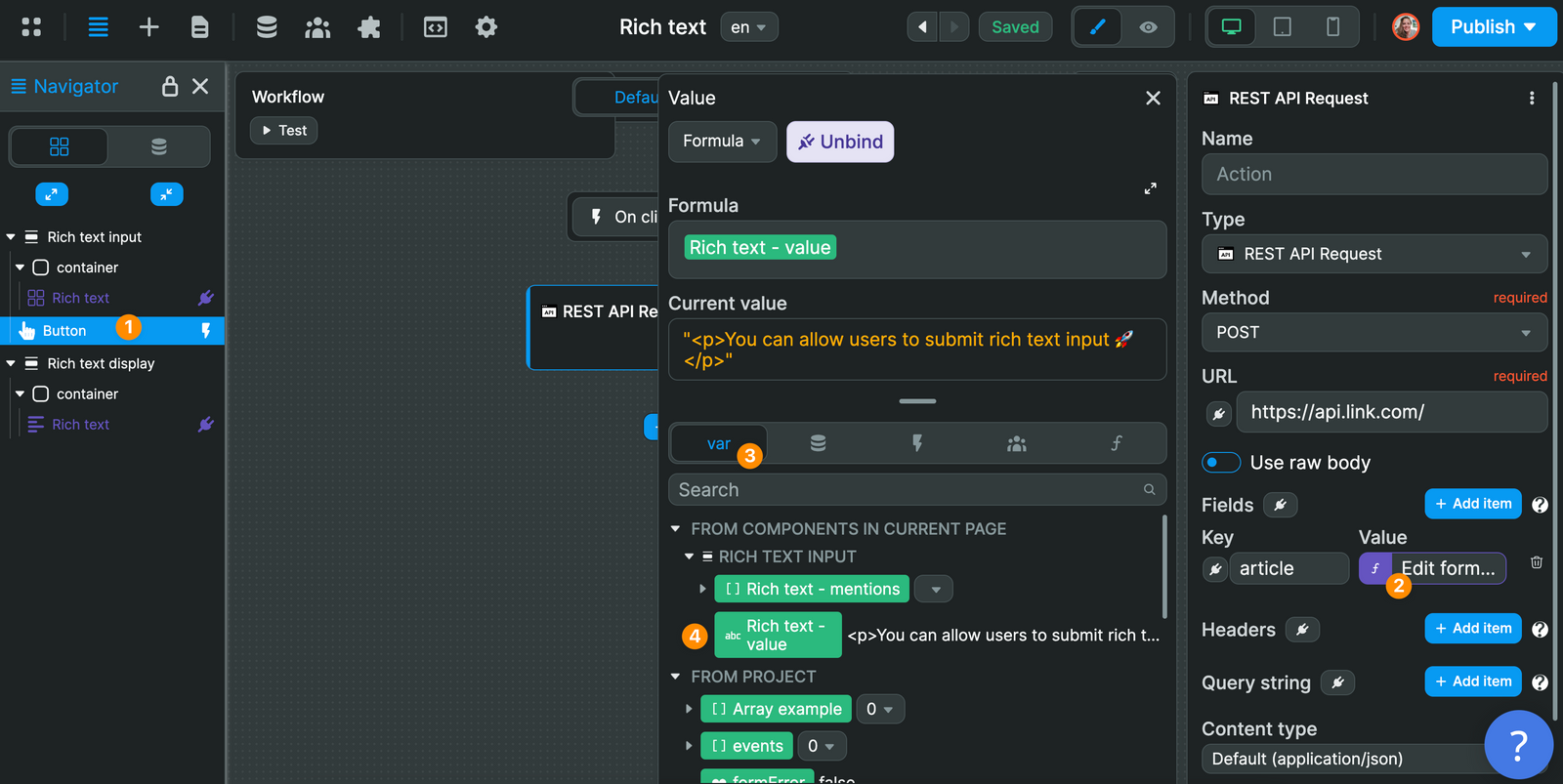
In order to do that, you'll need to:
- add a button with a workflow triggered
On click, and - send the value from the
Rich text - valuevariable.

In the example above, we make an API request to POST the value of the Rich text - value variable to an article column in our backend.
You can follow the same logic to send data to an Airtable database, Xano, Supabase, or any other backend.
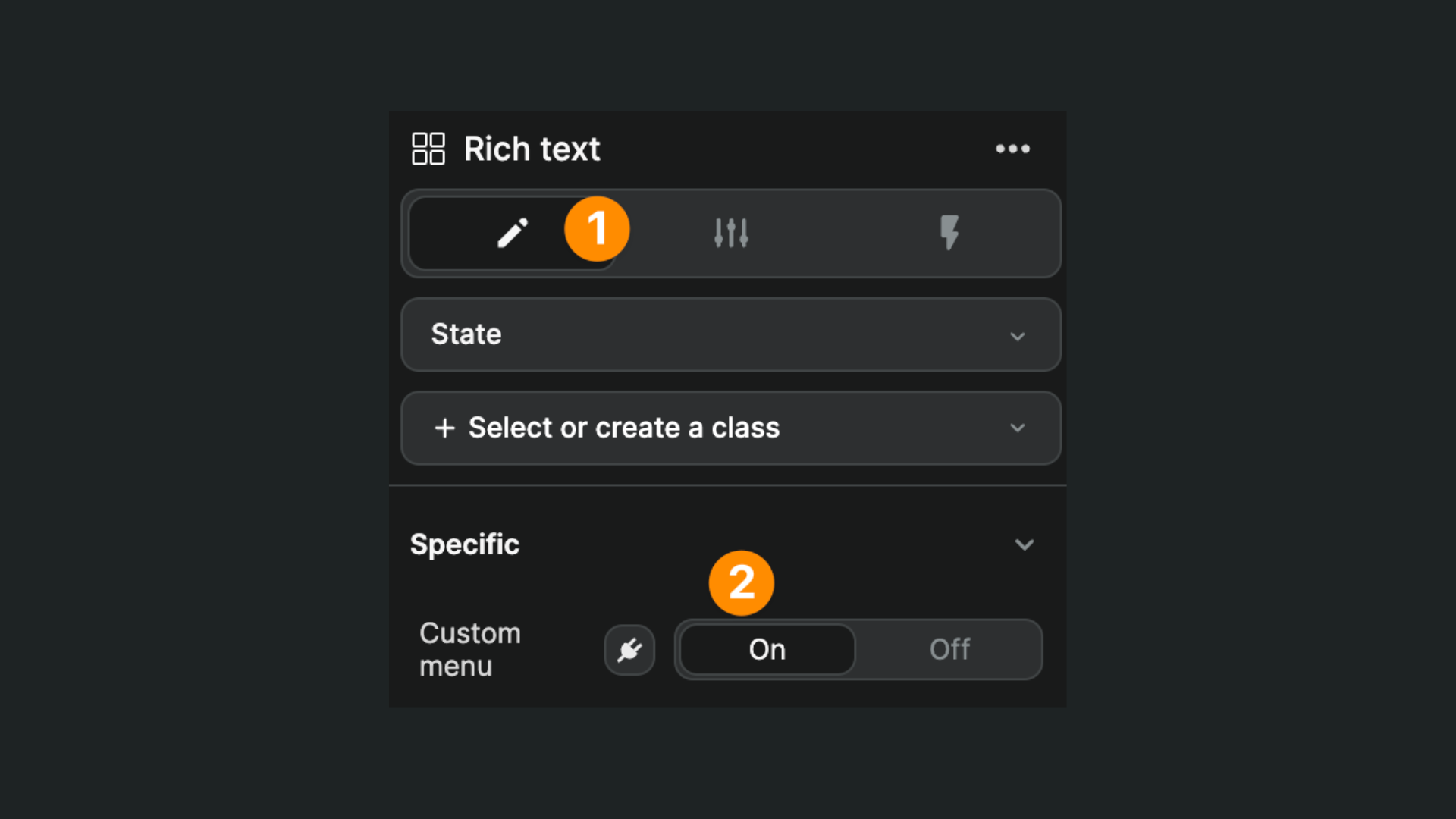
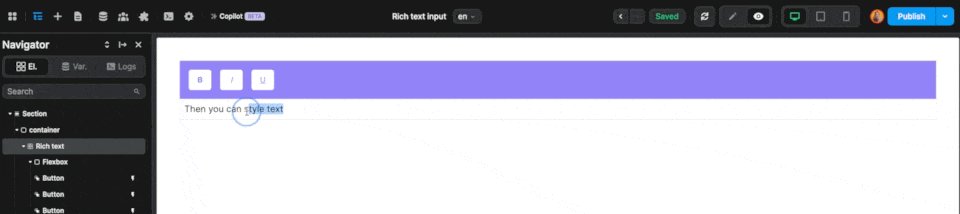
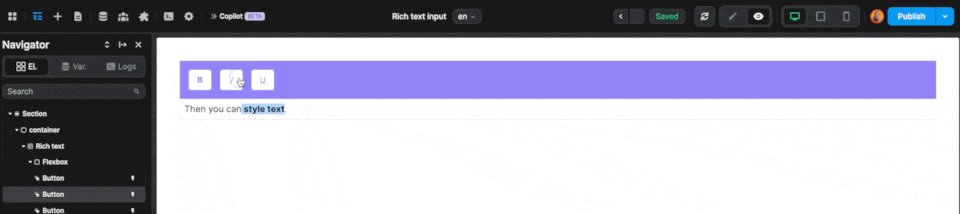
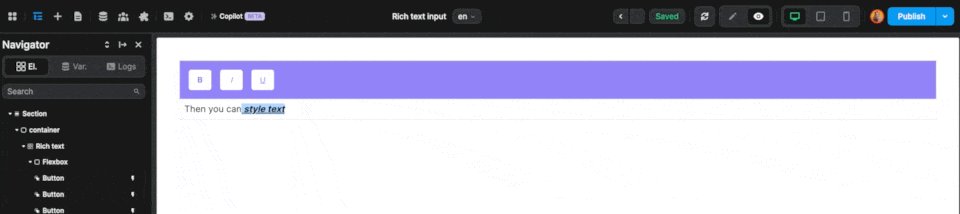
Custom menu
In the design tab of the rich text input element, you can choose to enable Custom menu:

This option allows you to design your own editing menu, to match your brand's design system for example:

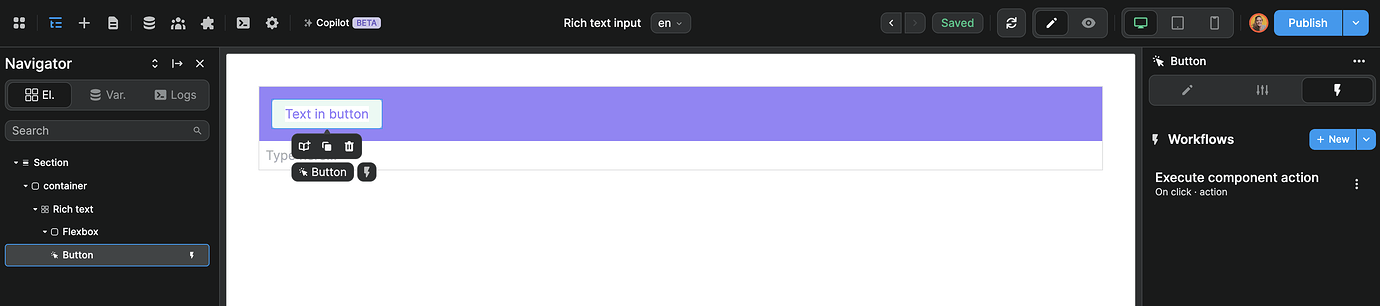
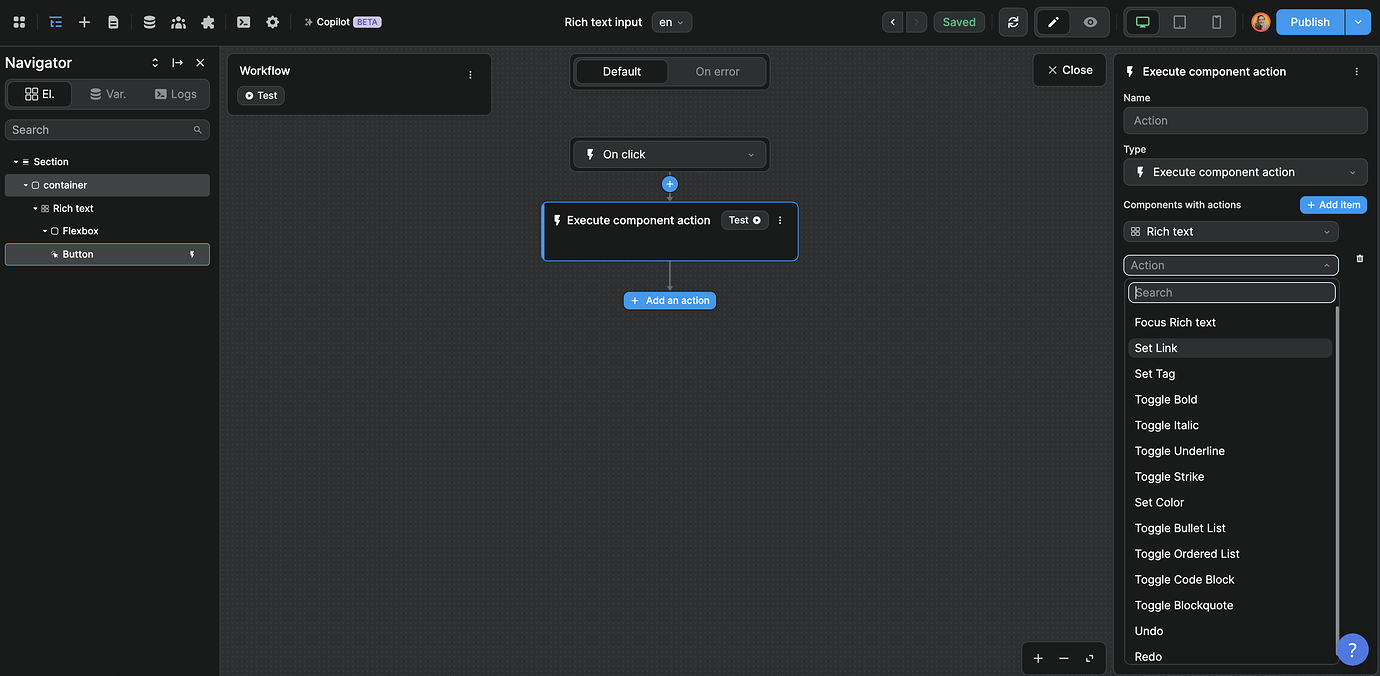
You can add the buttons you want with the style you want and use the Execute component action to trigger the desired behavior:

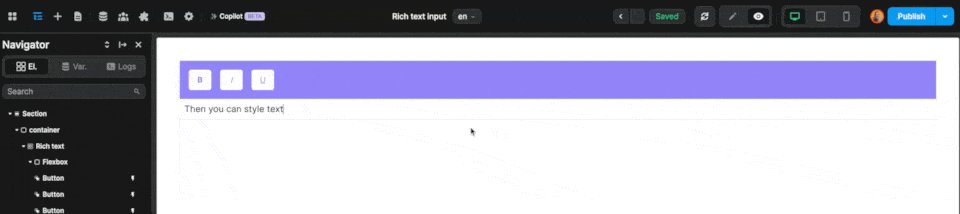
Here’s what it looks like in action with the Toggle Bold, Toggle Italic, and Toggle Underline actions:

Rich text component actions include:
Focus Rich textto focus the user on the rich text elementSet linkto add a link to the selected textSet tagto choose the HTML tag of the selected textToggle boldto make the selected text boldToggle italicto make the selected text italicToggle underlineto underline the selected textToggle striketo strike out the selected textSet colorto choose a color for the selected textToggle bullet listto create an unordered list of itemsToggle ordered listto create a numbered list of itemsToggle Code Blockto create a code blockToggle Blockquoteto create a blockquoteUndoto undo the previous user actionRedoto redo the previous user action
Paste text without formatting
When users paste text from another source into the Rich text input element, the original styling and formatting might be preserved. If you prefer to have the text inserted without any external styling, you can encourage users to use the “Paste as plain text” option. The shortcut is typically Ctrl + Shift + V on Windows or Cmd + Shift + V on Mac. This bypasses any formatting and pastes the text directly.

