Appearance
Search
Search elements
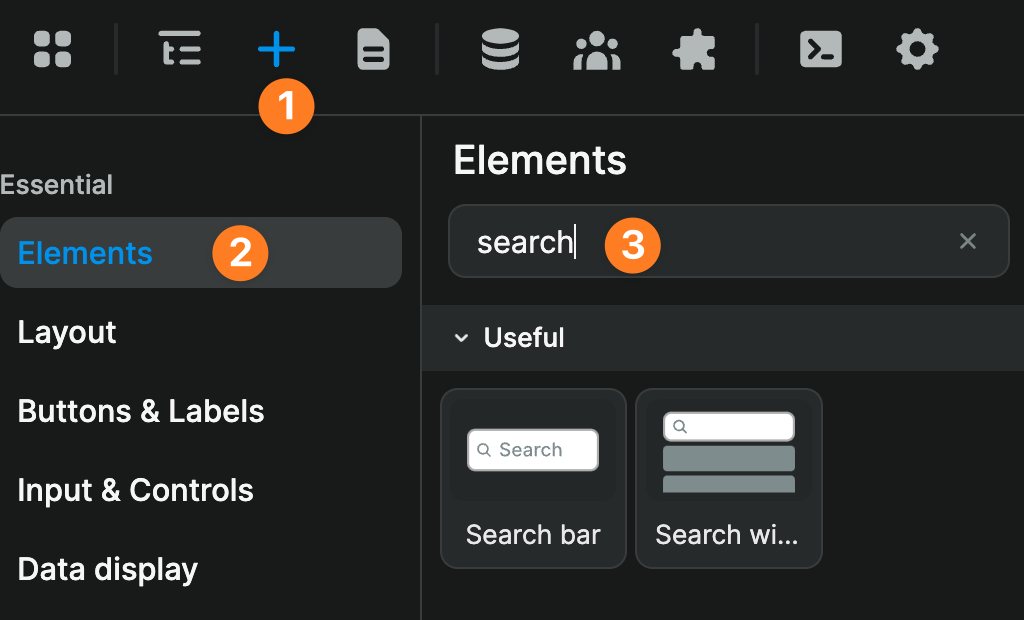
In WeWeb, you have access to two search elements in the Add panel:
- one search input
- one search input with a dropdown that displays results

The logic to filter a collection based on the value of a search will be the same whether you work with a ready-made search element from the Add panel or build your own.
Filter data with search term
TIP
In the video below, we wanted to show you how to build our own search element to filter a list with a default input element so you understand how the pre-built search elements work under the hood.
You can save a lot of time by using the ready-made search elements available in the WeWeb Add panel. Simply skip to minute 2 of the video tutorial to learn about the filtering logic.
00:00 - Using the ready-made search element vs building a search from scratch
00:40 - Starting with an input, any input element
02:12 - Understanding component variables (and why they're important)
02:45 - Filtering a collection based on the value of the search input
04:48 - Removing the advanced placeholder
05:19 - Slowing down the reactivity of the search very slightly to benefit user experience (debounce)
10:35 - Key takeaways
Style search results
In the video below, we show you how you can highlight the search term in search results:
Here's the JavaScript code snippet we use in the video:
js
/* Declare your search term variable */
const search = {searchInputVar}
/* Define your regular expression */
var regEx = new RegExp("("+search.replace(/([\^\$\.\\\(\)\[\}\{\}\+\*\?\<\>\=\-\|\:\!\&])/g, '\\$1')+")" , "ig");
/* Sanitize the result text */
const sanitizedText = wwFormulas.sanitize({searchResultText})
/* Style the result text that matches the regular expression with a red color and yellow background */
return search ? sanitizedText.replace(regEx, `<span style="color:red; background: yellow">$1</span>`) : sanitizedTextMake sure you replace:
- the
{searchInputVar}in line 2 with your own search input variable, without the{}wrappers - the
{searchResultText}in line 8 with the text from your search result inside the(), but without the{}wrappers
TIP - Use a global formula
While it can be easier to write the formula directly on your search result to ensure the text is styled as expected, we recommend you turn your formula into a global formula with parameters once you have reached the style you want.
This will make your formula re-usable throughout your project and much easier to update and maintain in the future.

