Appearance
Sidemenu
The Sidemenu is a versatile navigation component that can be customized to slide in from any edge of the screen. It offers flexible alignment options, allowing it to be positioned along any boundary of the page for optimal user experience.
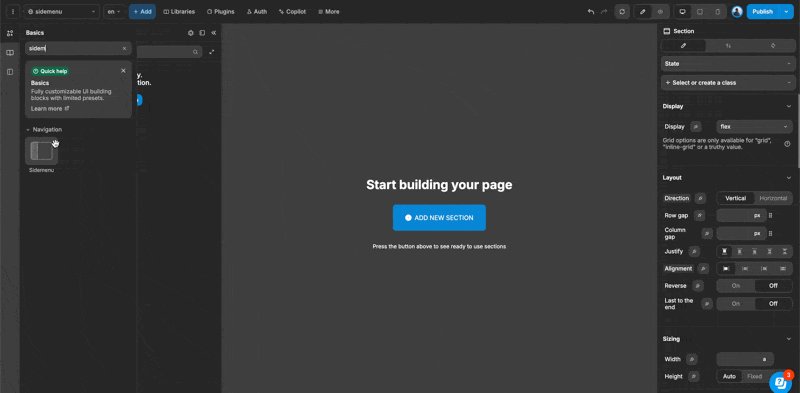
Adding a Sidemenu

- Drag and drop the Sidemenu onto the canvas.
- You will be prompted to import variables. These variables assist in configuring the Sidemenu, so it is recommended to import them.
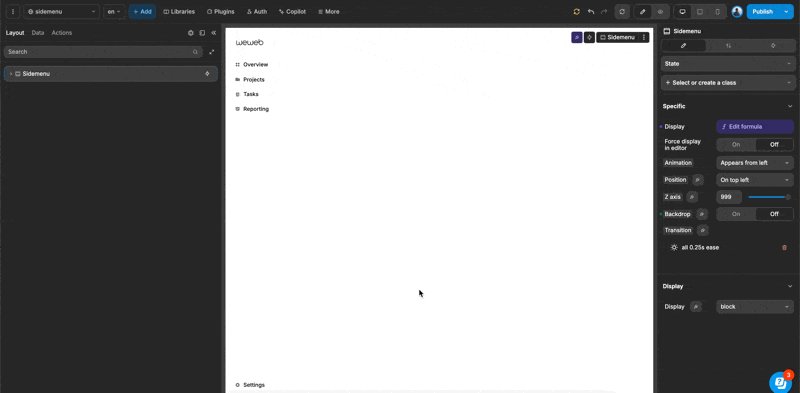
Configuring the Sidemenu

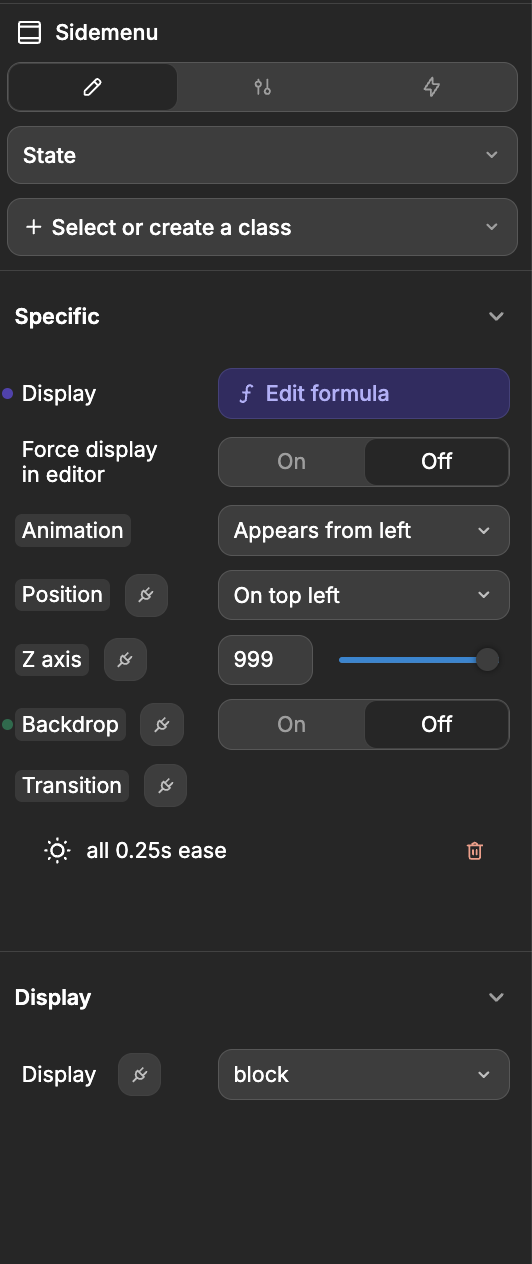
To customize the functionality and appearance of the Sidemenu, adjust the following properties:
| Property Name | Description |
|---|---|
| Display On/Off | Toggle this setting to show or hide the Sidemenu. |
| Animation | Select from seven animation presets to determine how the Sidemenu enters the screen: Fade, Appear from Top, Appear from Right, Appear from Left, Appear from Bottom, Zoom In, and Zoom Out. |
| Backdrop | Enable or disable a backdrop. When enabled, interactions are restricted to the Sidemenu only. |
| Transition | Define the behavior of the selected animation. |
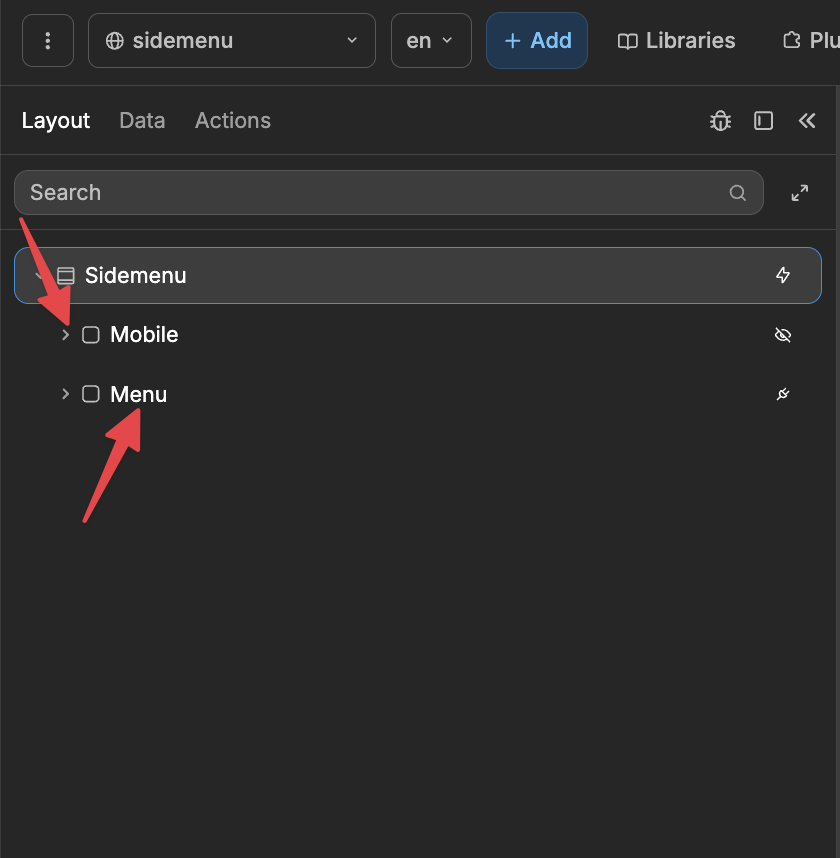
Components of Sidemenu
The Sidemenu is designed to be responsive, featuring two specific containers for mobile view configuration.
Within the Menu container, you'll find the elements displayed when the menu is open, such as the Logo and Links.
The Mobile container includes:
Icon: Tapping this icon will expand the Sidemenu on mobile devices.Backdrop: This appears when the Sidemenu is expanded on mobile, providing a background overlay.

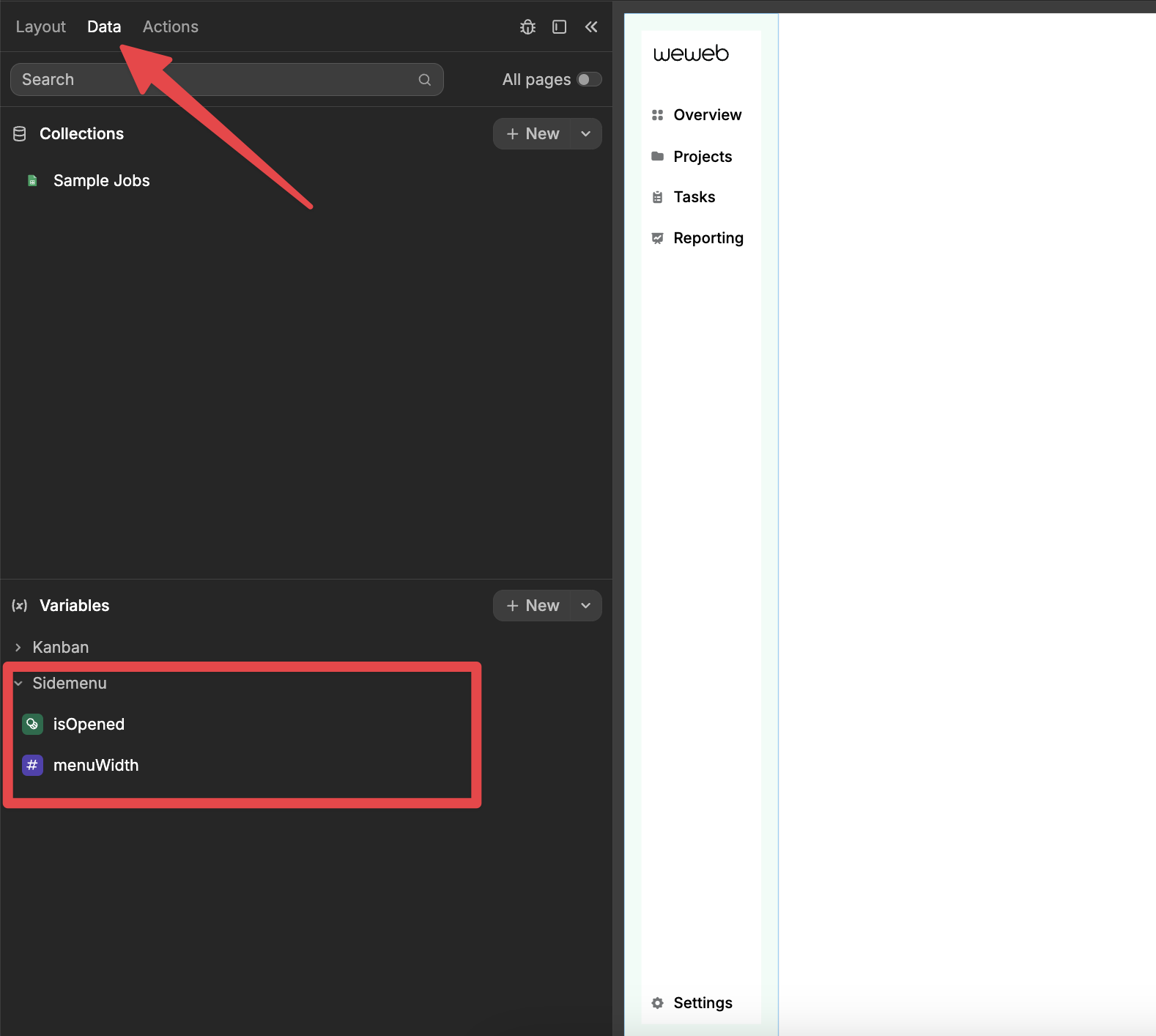
Variables
The Sidemenu includes two default variables:
| Variable | Description |
|---|---|
isOpened | This is a boolean variable that is linked to the Display property. By toggling this variable, you can control whether the Sidemenu is visible (true) or hidden (false). |
menuWidth | This is an integer variable that is connected to the width property of the menu, allowing you to adjust its width as needed. |