Appearance
Table
The table component is an easy and straightforward way to showcase your data in a table format. It offers basic features, making it perfect for adding your own custom touches. If you're looking for something with more advanced features, consider using the data grid.
Adding a Table

- Drag and drop the Table element onto the canvas.
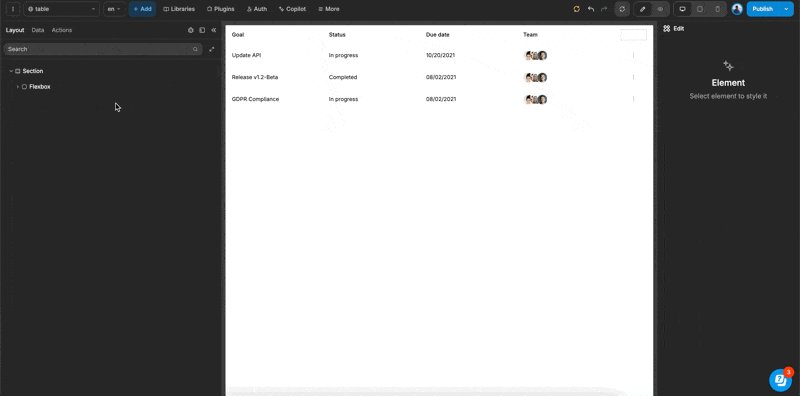
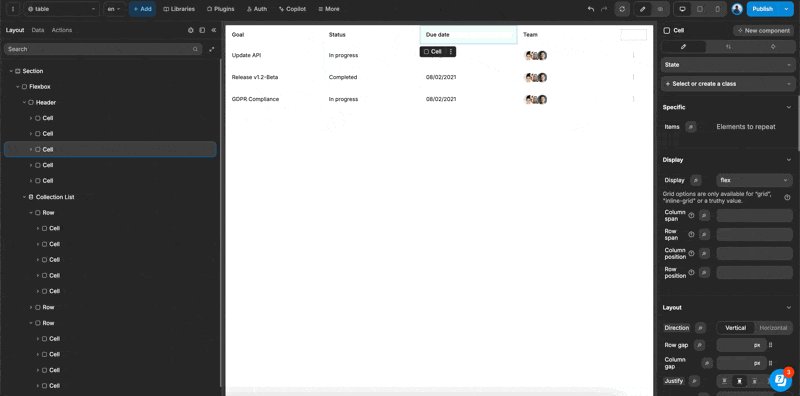
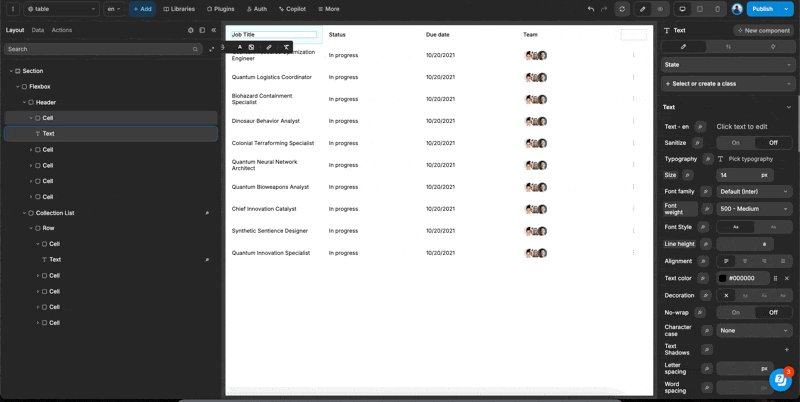
Components of the Table

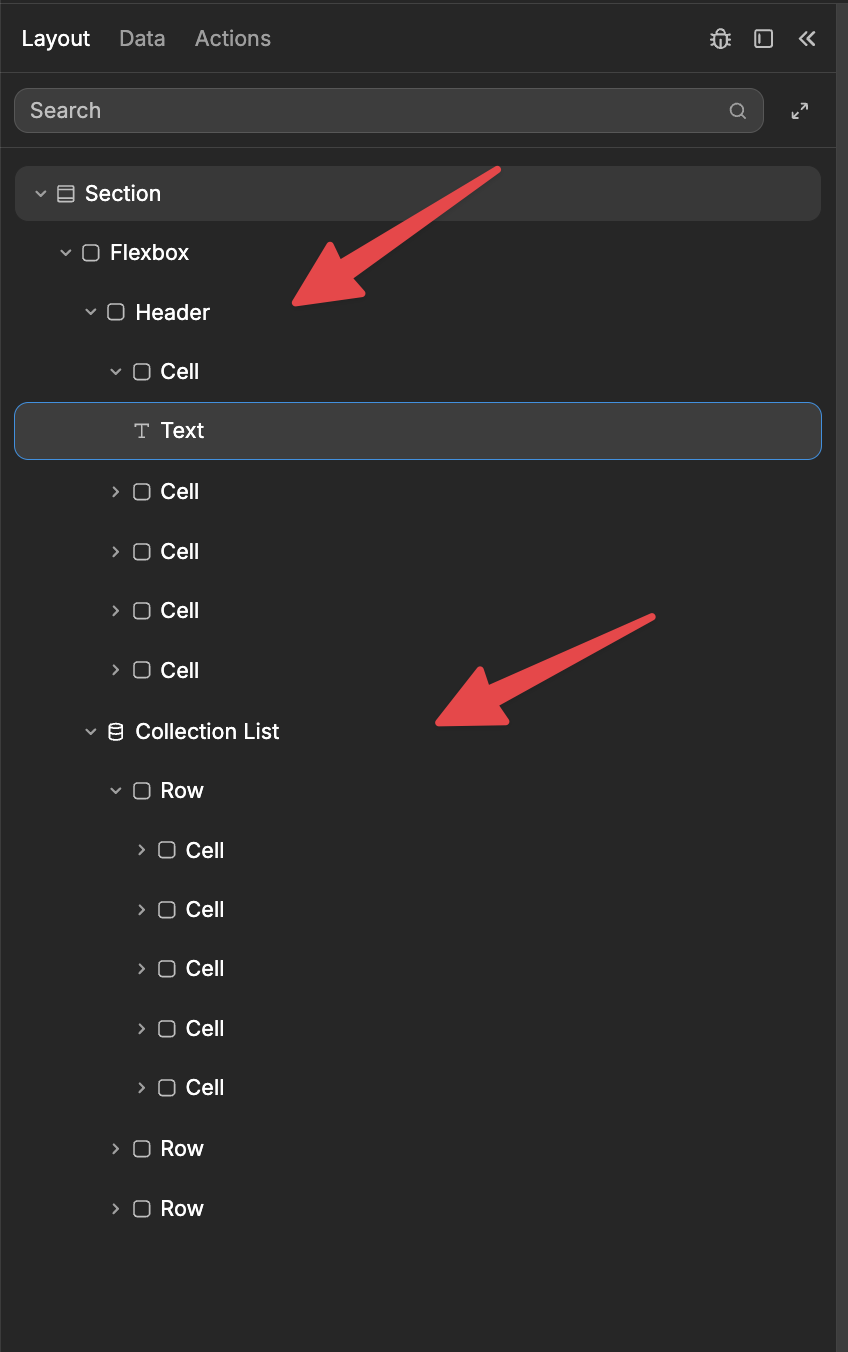
By default, a table includes two main sections: the Header and the Collection List. Inside the Collection List, you'll find three containers, each representing a row.
Initially, both the Header and each Row contain five cells, which means there are five columns. If you want to add more columns, simply duplicate a cell. Keep in mind that, by default, the table isn't linked to any data source, so all the data you see are just static values.
Configuring a Table
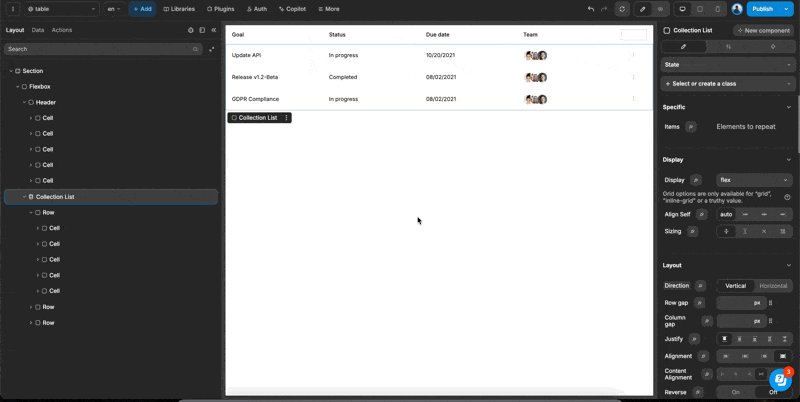
To link your table to a data source, head over to the Collection List and bind the Item to a set of repeating elements.
You'll notice that all the rows disappear, except for the first one. This remaining row acts as a template, allowing you to bind specific properties of the repeating elements to it.

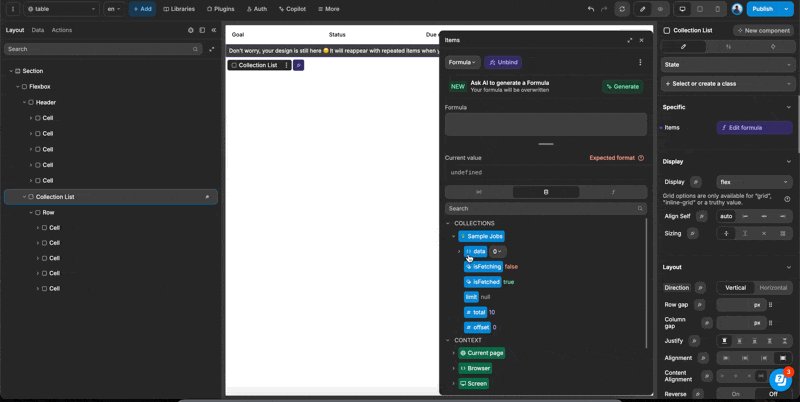
Let's say you have a collection called Sample Jobs. You can easily bind this data to your table by connecting it to the Collection List.
You'll notice that the rows repeat 10 times, matching the 10 items in your collection.
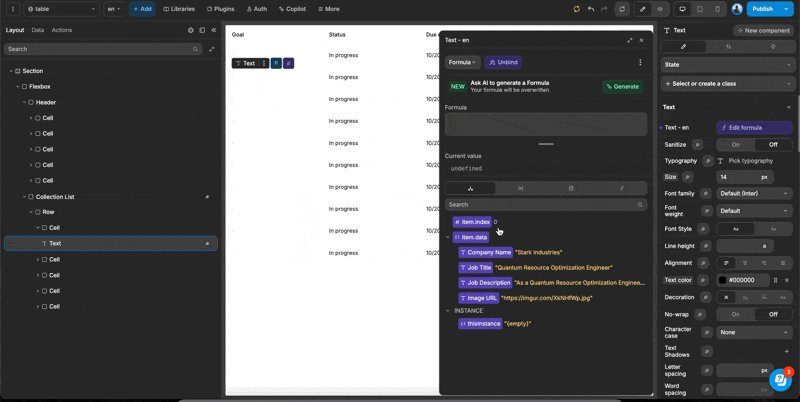
At first, all the rows look identical. To update the first column with the Job Title, you'll need to bind the text in that cell.
Here's how you do it:
- Click on the text within the cell.
- Select the binding option to view all the properties of the repeating elements.
- Connect the
Job Title.
You can also bind other properties to different columns in the same way.
Lastly, feel free to add or delete cells in the header and rows to adjust the number of columns as needed.
Styling a table
For styling your table, a great approach is to create some CSS classes tailored for different cell types and then apply them to the cells you want to style. You can use all the styling options that you have for flexboxes and containers on these cells too.

