Appearance
Display collection data
Before you can display collection data on a page, make sure you have:
- Added a data source from the data menu, and
- Set up a data collection that fetches data from a data source.
Learn how to add data sources:
Once those pre-requisites are met, you will be able to display data from a collection on a page.
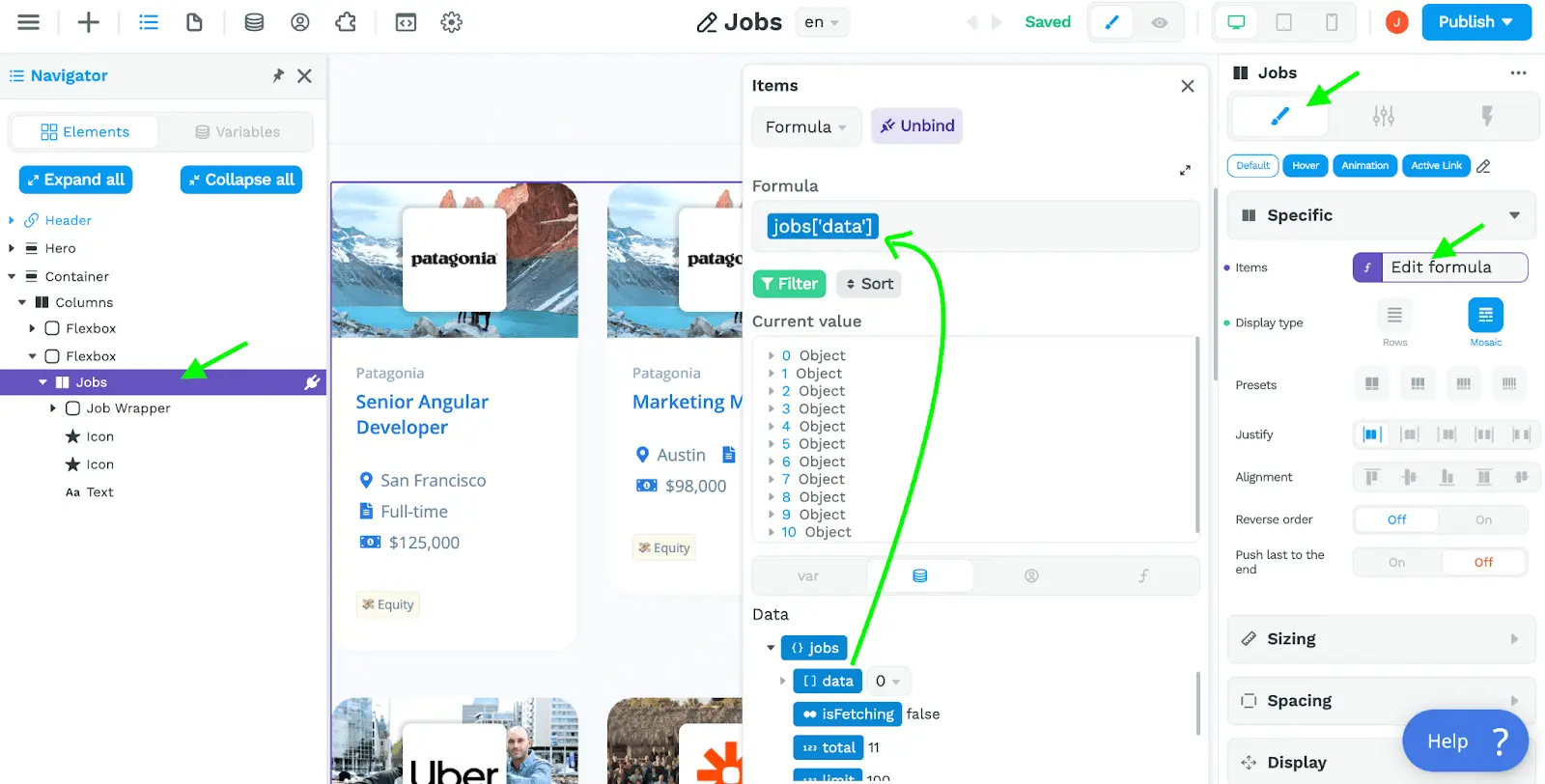
Step 1 - Bind a Collection List to a Container
In WeWeb, you can bind a collection to any container: a flexbox, a collection list, a table, a columns element, any container.
You do this by selecting the container in the navigator, and binding that container to a list of items:

Keep in mind that, bar one specific exception we will discuss later, you should always bind to a list of items, also called an Array. Learn more about the Array data type.
In WeWeb, this is represented by collection_name[‘data’] in the no-code formula input as shown above.
Step 2 - Bind the Data from a Collection Item to an Element
When you bind a list of items to a container, the first child of that element will be a collection item, also called a repeated item.
What does that mean? 🤔
It means that, if you want to bind several pieces of information from one collection item – like a job title, company name, salary, etc. – the first child of your collection list needs to be a container that includes several elements.
In the example above, you can see that, right below the “Jobs” columns element where we bound our list of jobs, there is a container named “Job Wrapper”.
Inside that “Job Wrapper” element, there are other elements that we can bind to specific data fields in our list of jobs:
- Company logo
- Company name
- Job title
- Job location
- Contract type
- Salary
- List of perks

All of the elements with a purple plug in the navigator are bound to a specific field of the collection item:

TIP
You can rename any type of container "Collection List" in the element’s settings. If you rename a container "Collection List", a purple icon will be displayed in the Layout panel and on the canvas to help you see where you can bind the data from the collection.

