Appearance
CSS Stylesheet
In WeWeb, you can use no-code CSS properties to style your app or add custom CSS to your project.
You can add that custom CSS:
In this video and the following article, we explain how to import a stylesheet and apply global CSS styles to a WeWeb project:
WARNING
The custom CSS you add in WeWeb does not currently render in preview mode. You need to publish your project to view the changes.
CSS stylesheet link
Before you can link to a CSS stylesheet in your WeWeb project, you need to host your stylesheet somewhere so you have a URL to link to.
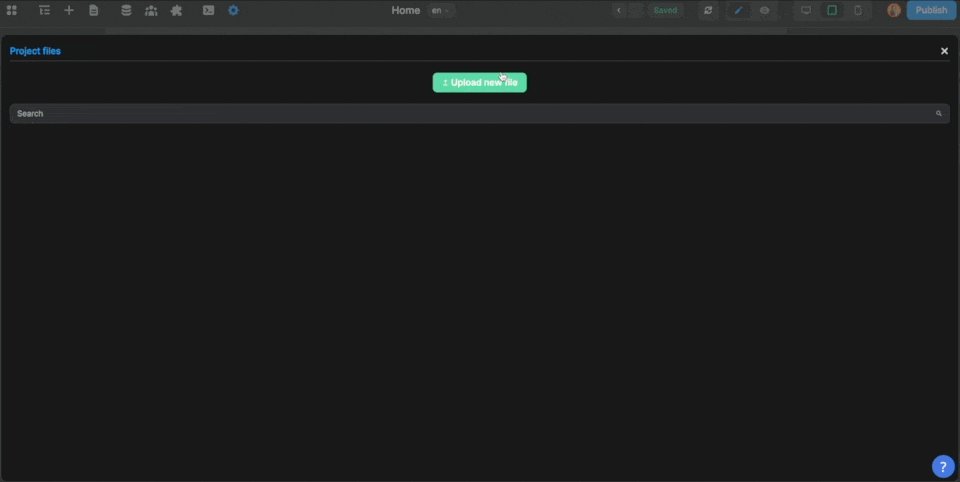
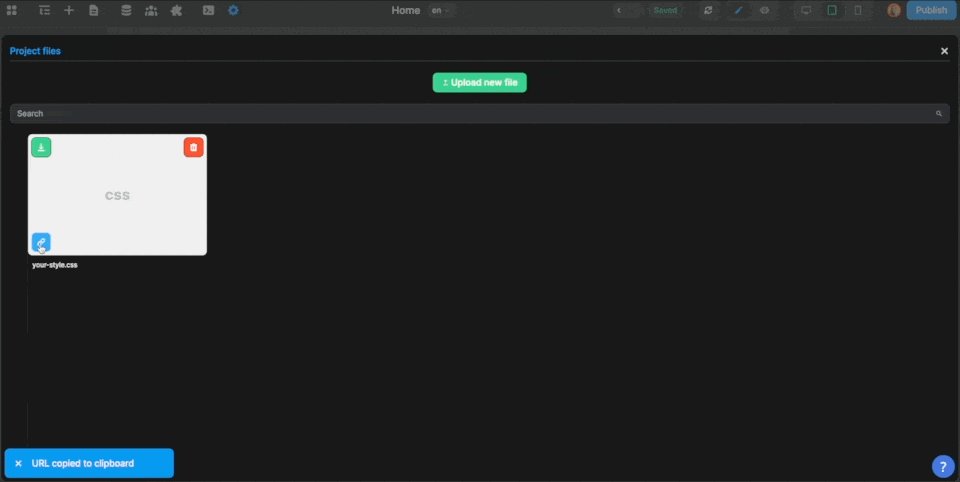
One way to do this is to upload your CSS stylesheet in your WeWeb project:
- go to your project
Settings>File>Upload new file - upload your CSS stylesheet
- copy the link of the file you just uploaded

Link your CSS stylesheet
Once you have a URL that points to where your CSS stylesheet is hosted, you can link your CSS stylesheet in the head of your WeWeb project:
- go to your project
Settings>Custom code - link to your CSS stylesheet in the
Headsection
<link rel="stylesheet" href="url-you-copied-in-step-1">
WARNING
When you add custom CSS to a page or project, you should not add any <head> or <body> tags. WeWeb handles those tags for you.
Publish the project
A few words of caution: WeWeb doesn't validate custom code for you, so be sure to check your code before publishing.
Make sure your custom code won't create any security vulnerabilities. Unsecured code could expose sensitive customer information!

